
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPSpartacus: La revolución del escaparate de SAP Hybris Commerce
- Creado 01/03/2024
- Modificado 01/03/2024
- 153 Vistas
0
Cargando...
Resumen:
Spartacus fue presentado oficialmente en SAP CX Live Barcelona. Sin embargo, la idea del escaparate de una sola página para Commerce era nueva para SAP. Por ejemplo, hace muchos años SAP lanzó una plantilla SPA muy básica pero funcional para YaaS (AngularJS). En un principio, estaba planeado como una prueba piloto.
¿Qué es Spartacus?
Spartacus es un escaparate basado en Angular diseñado para SAP Hybris Commerce/SAP Commerce Cloud. Interactúa con Hybris Commerce utilizando la API REST. A pesar de estar en una fase inicial, aún proporciona la mayoría de las funcionalidades principales del escaparate de Hybris. Spartacus es extensible y personalizable. Se esperan actualizaciones regulares en Spartacus y el lanzamiento oficial está previsto para el primer trimestre de 2019.

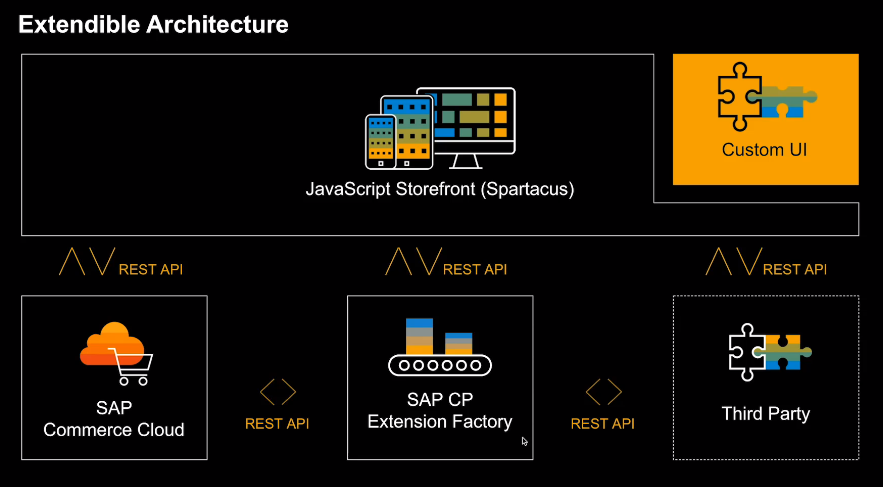
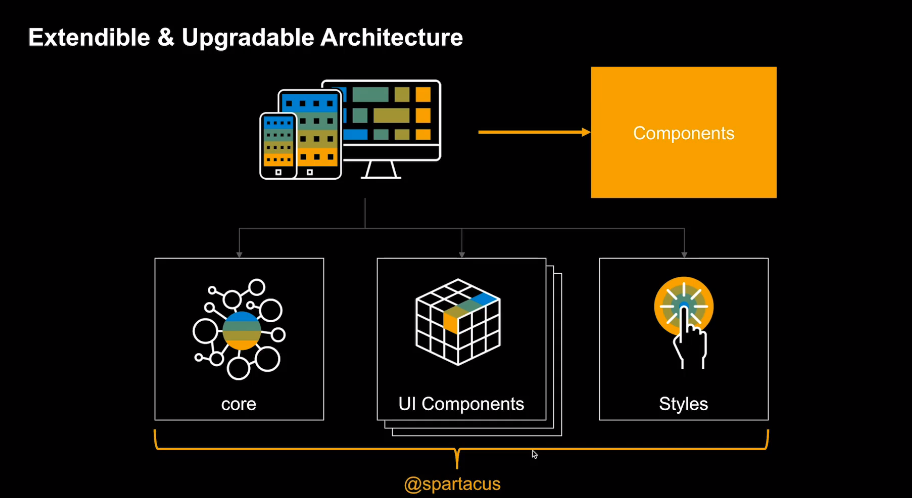
Arquitectura de Spartacus:
Spartacus tiene una arquitectura desacoplada, lo que significa que el escaparate en sí actúa como una entidad separada que, además de sus funciones OOTB, puede tener funciones personalizadas. Interactúa a través de la API REST con SAP Commerce Cloud u otra herramienta SAP o no SAP, lo que lo convierte en un marco independiente. Permite a los desarrolladores frontend no tener que entender la tecnología del backend, la única interacción que necesitan es a través de la capa de servicios web, lo que facilita mucho el desarrollo, la prueba y la implementación de una plataforma individual.

Realmente podemos aprovechar la interfaz de usuario rápida, es decir, el renderizado en el servidor y la carga perezosa de componentes, etc. Dado que ya no forma parte de la plataforma, es posible realizar implementaciones separadas que le permiten escalar de forma independiente.
Cada funcionalidad existe como un módulo separado en Angular. Debes crear una página de sitio separada en el código base de Angular si se crea una nueva página en SmartEdit o CMS Cockpit.
Las siguientes tecnologías se utilizan para construir Spartacus:
-
Para el escaparate JS:
Angular 6.1.8, TypeScript 2.9 y sass -
Para programación reactiva, gestión de estado y estilos:
RxJS 6.3.3, Ngrx 6.1 y Bootstrap 3.2.2 -
Para pruebas unitarias:
Jasmine, Karma y Protactor

Características clave de Spartacus:
- Un escaparate de código abierto basado en marcos y herramientas JS.
- Una aplicación de una sola página con características de PWA.
- El escaparate es personalizable y extensible tanto en tiempo de ejecución como en tiempo de compilación.
- Fusionar nuevas funciones de versiones en tu escaparate.
- Arquitectura desacoplada y actualizable.
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

