Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPOtimizando a escrita de blogs em Markdown para SAP com pandoc e WordPress
- Creado 01/03/2024
- Modificado 01/03/2024
- 3 Vistas
0
Cargando...
Meu colega
miroll
recentemente descreveu seu processo para escrever blogs em Markdown
.
Desde que decidi blogar sobre minha jornada com o Garden Linux , tenho procurado uma maneira de escrever minhas postagens em Markdown.
Há algumas razões para isso:
Testei várias abordagens diferentes e optei por uma simples.
Procurei uma maneira que automatizasse o máximo possível e deixasse pouco espaço para erros.
Utilizo pandoc para gerar o html a partir do meu arquivo markdown:
Minha primeira tentativa foi copiar e colar o html gerado na visualização 'código-fonte' do WordPress. Infelizmente, isso resultou em um formato ruim.
O que funciona melhor é abrir o html gerado em um navegador e copiar o texto formatado de lá.
Isso me dá um bom formato, mas omite todas as imagens.
E pior ainda, se eu adicionar imagens no editor do WordPress ao fazer alterações no meu arquivo markdown original, copiar todo o html novamente e colá-lo no editor do WordPress, as imagens desaparecem.
Tentei criar arquivos html 'independentes' no pandoc que codificam as imagens como strings base 64, o que me permite copiar e colar toda a postagem, incluindo as imagens, mas isso aciona um filtro de Não Adequado para o Trabalho porque as strings base 64 contêm 'palavras' que estão na lista de filtro.
Descobri que ao criar as imagens neste formato
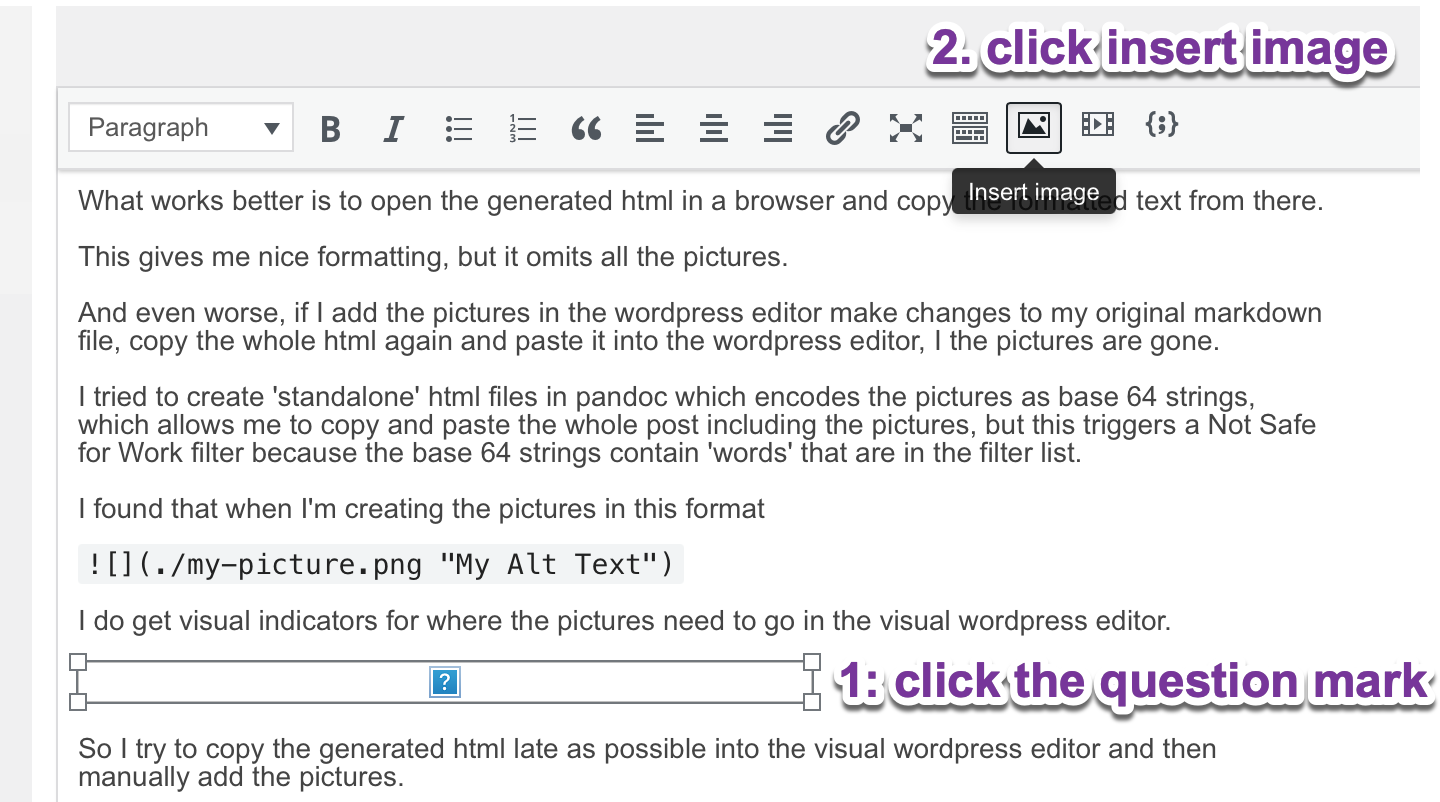
Obtenho indicadores visuais de onde as imagens devem estar no editor visual do WordPress.
É assim que fica no editor:
Então tento copiar o html gerado o mais tarde possível no editor visual do WordPress e depois adicionar manualmente as imagens.
Para facilitar isso, sigo um esquema de nomes em que os nomes dos arquivos de imagem são ordenados alfabeticamente, por exemplo
Preserva os textos alternativos das imagens, o que é bom.
Suponho que deve ser possível automatizar todo o processo de copiar e colar através de uma API, mas no tempo limitado em que tentei encontrar uma solução para isso, não encontrei uma maneira de fazê-lo.
Alguém conhece uma maneira melhor de escrever postagens de blog em Markdown? Gostaria de saber mais sobre isso.
Desde que decidi blogar sobre minha jornada com o Garden Linux , tenho procurado uma maneira de escrever minhas postagens em Markdown.
Há algumas razões para isso:
- Estou acostumado a escrever texto em markdown, então acredito que é mais confortável do que fazê-lo no editor do WordPress
-
Gostaria de uma maneira fácil de compartilhar meus rascunhos com outras pessoas
- Nos blogs da SAP, a única maneira que conheço de compartilhar rascunhos é 'imprimi-los' como pdf, o que não fornece um formato agradável, ou copiar o conteúdo do rascunho em um e-mail ou outro meio semelhante
- Gosto de ter uma cópia de segurança das minhas postagens no caso de uma entrada de blog ser perdida
Testei várias abordagens diferentes e optei por uma simples.
Procurei uma maneira que automatizasse o máximo possível e deixasse pouco espaço para erros.
Utilizo pandoc para gerar o html a partir do meu arquivo markdown:
pandoc "$file" --from gfm -o "$file".htmlMinha primeira tentativa foi copiar e colar o html gerado na visualização 'código-fonte' do WordPress. Infelizmente, isso resultou em um formato ruim.
O que funciona melhor é abrir o html gerado em um navegador e copiar o texto formatado de lá.
Isso me dá um bom formato, mas omite todas as imagens.
E pior ainda, se eu adicionar imagens no editor do WordPress ao fazer alterações no meu arquivo markdown original, copiar todo o html novamente e colá-lo no editor do WordPress, as imagens desaparecem.
Tentei criar arquivos html 'independentes' no pandoc que codificam as imagens como strings base 64, o que me permite copiar e colar toda a postagem, incluindo as imagens, mas isso aciona um filtro de Não Adequado para o Trabalho porque as strings base 64 contêm 'palavras' que estão na lista de filtro.
Descobri que ao criar as imagens neste formato
Obtenho indicadores visuais de onde as imagens devem estar no editor visual do WordPress.
É assim que fica no editor:
Então tento copiar o html gerado o mais tarde possível no editor visual do WordPress e depois adicionar manualmente as imagens.
Para facilitar isso, sigo um esquema de nomes em que os nomes dos arquivos de imagem são ordenados alfabeticamente, por exemplo
03-a-foo.png
,
03-b-bar.png
etc. Esse esquema reduz a possibilidade de erro em relação a qual imagem deve ir onde na postagem, pois simplesmente as adiciono de cima para baixo em ordem.
Preserva os textos alternativos das imagens, o que é bom.
Suponho que deve ser possível automatizar todo o processo de copiar e colar através de uma API, mas no tempo limitado em que tentei encontrar uma solução para isso, não encontrei uma maneira de fazê-lo.
Alguém conhece uma maneira melhor de escrever postagens de blog em Markdown? Gostaria de saber mais sobre isso.
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?