
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPVentajas de combinar SAPUI5 con bibliotecas externas de JavaScript para personalizar tu proyecto
- Creado 01/03/2024
- Modificado 01/03/2024
- 132 Vistas
Esta es la última parte de mi trilogía (SÍ, finalmente tengo una trilogía como Batman, Star Wars y Marty McFly :smile:).
En parte 1 y parte 2 vimos cómo consumir servicios Gateway utilizando la biblioteca SAPUI5, en esta parte me gustaría enfocarme en la ventaja de usar SAPUI5 combinado con bibliotecas externas de JavaScript.
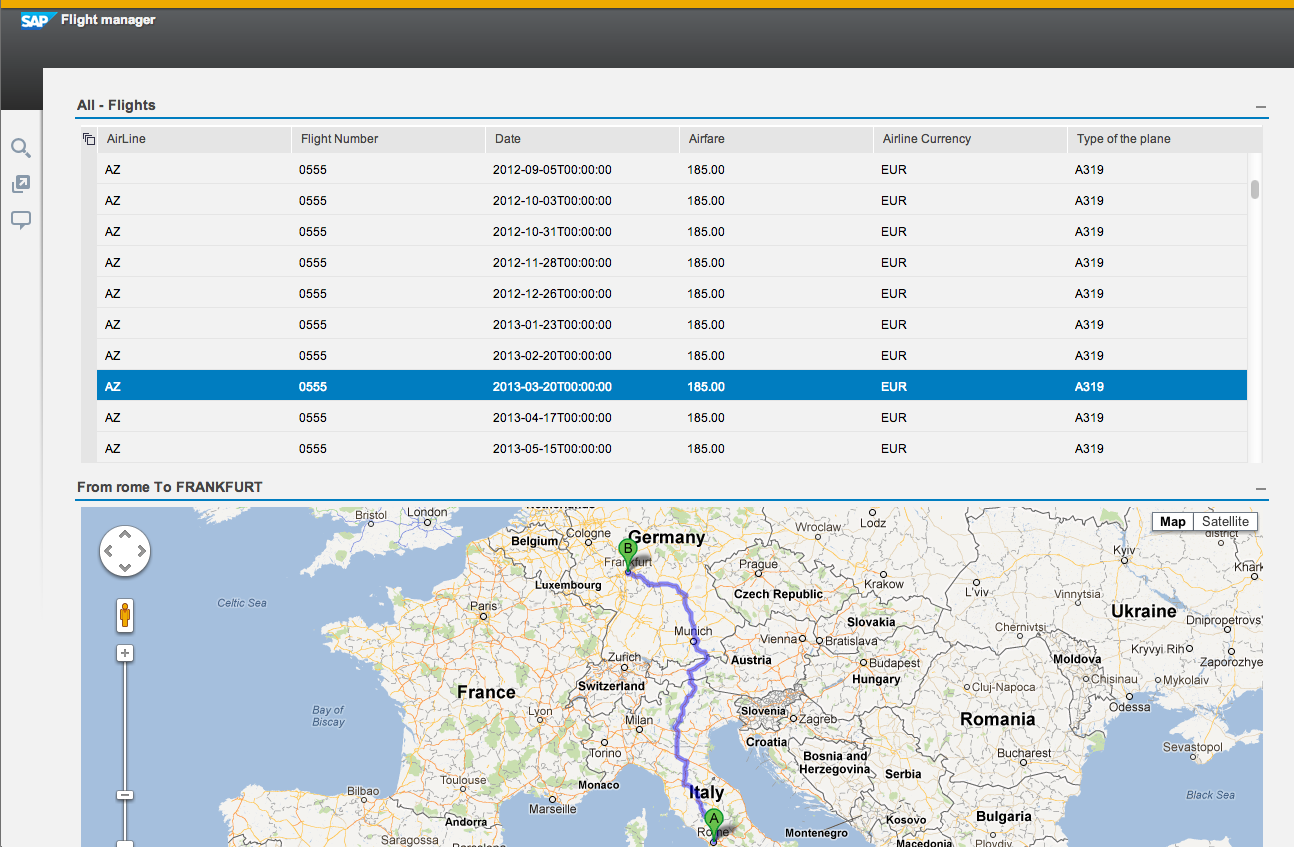
Creamos una increíble interfaz de usuario usando muy pocas líneas de HTML y Javascript, repito, solo HTML + JS...
Entonces, ¿qué significa esto? Que somos totalmente libres de cambiar y personalizar nuestro proyecto también con bibliotecas JS externas, por ejemplo.
¡Esta es la principal ventaja de SAPUI5!
Entonces, ¿por qué no utilizar la API de Google Maps? Podemos mostrar el viaje en un mapa dentro de nuestra aplicación.
¿Sería simple?
Solo una rápida lectura a la documentación de Google Direction Rendering y notamos que parece demasiado simple :smile:

index.html
En primer lugar, necesitamos importar las bibliotecas de Google en nuestro proyecto editando la sección head del archivo index.html
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

