
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPIntegración de aplicaciones UI5 con Cordova y plugins: Guía completa y requisitos previos
- Creado 01/03/2024
- Modificado 01/03/2024
- 57 Vistas
Hola a todos,
Este blog está relacionado con la integración de una aplicación UI5 con plugins de Cordova y desplegarla como una aplicación nativa.
Los principales plugins que utilicé para integrar con mis aplicaciones UI5 son:
- Escáner de códigos de barras
- Cámara
- Google Maps
- Cargador de archivos
En primer lugar, una breve introducción a los Plugins de Cordova y Kapsel (hay muchos documentos detallados sobre los plugins de Cordova y Kapsel en SCN, pero para nuevos usuarios que se dedican al desarrollo de UI5, les doy una breve introducción).
Las aplicaciones UI5 son aplicaciones web basadas en HTML5. Como cualquier aplicación HTML5, no pueden interactuar con las API de hardware de un dispositivo en el que se ejecutan de forma predeterminada. Aquí es donde contenedores como Cordova permiten que las aplicaciones HTML5/UI5 se integren dentro de una aplicación nativa y tengan la capacidad de interactuar con el hardware del dispositivo. Básicamente, los plugins de Cordova actúan como intermediarios entre sus aplicaciones UI5 y las API nativas (como cámara, acelerómetro, detalles de ubicación, estado de red, etc.) de los sistemas operativos móviles.
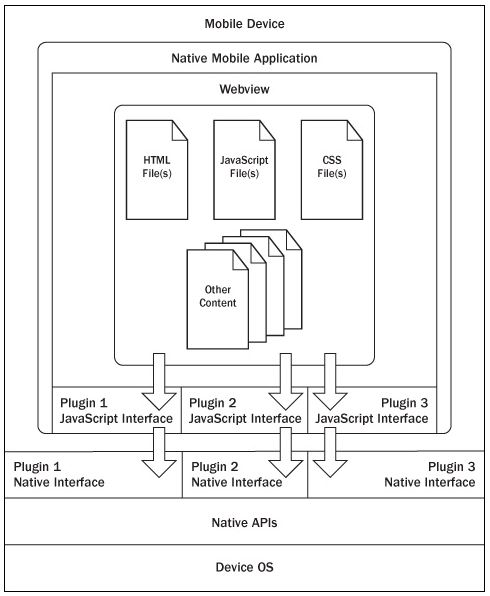
Cordova también genera una aplicación nativa básica para el sistema operativo móvil respectivo a través de un conjunto de comandos CLI (Interfaz de Línea de Comandos). Una vez que se genera esta aplicación nativa base, podemos colocar el código de nuestras aplicaciones UI5 (es decir, los archivos en la carpeta "webcontent" de las aplicaciones UI5) en la aplicación base para instalar y ejecutar nuestra aplicación UI5 como si fuera una aplicación nativa para esa plataforma móvil. A continuación se muestra una descripción general de alto nivel de las aplicaciones web que se ejecutan dentro de una aplicación nativa de Cordova. Estará en la capa de Webview en ese diagrama, donde nuestras aplicaciones UI5/HTML5 estarán incrustadas e interactuando con las API nativas del dispositivo a través de los plugins de Cordova.
Los plugins de Kapsel son un conjunto de plugins proporcionados por SAP específicamente para integrar aplicaciones UI5 con SMP mediante aplicaciones híbridas o también conocidas como aplicaciones Kapsel. Los plugins proporcionados son:
- Inicio de sesión
- Actualización de la aplicación
- Notificaciones Push
- Almacenamiento cifrado
- Registro
- Configuraciones
- Proxy de autenticación
- Aplicación en línea
- Barra de herramientas
- Escáner de códigos de barras
- Preferencias de la aplicación
- Administrador de caché
- Cliente SAP Fiori
- OData sin conexión
- Rastreo de extremo a extremo
- Visor de adjuntos
- Calendario
- Impresora
Se pueden encontrar más detalles sobre los plugins y desarrollos de Kapsel en este enlace http://scn.sap.com/docs/DOC-49592
Descripción general de alto nivel de Cordova ejecutando aplicaciones web

Requisitos previos
Para instalar Cordova necesitarás
- Node.js ( Node.js )
- SDK de Android (o el SDK de la plataforma móvil preferida para la cual deseas generar la aplicación nativa)
- Instalar Cordova CLI usando Node.js ( Documentación de API de Apache Cordova )
Actualmente, Cordova es compatible con los siguientes SDK de plataformas:
- iOS (Mac)
- Amazon Fire OS (Mac, Linux, Windows)
- Android (Mac, Linux, Windows)
- BlackBerry 10 (Mac, Linux, Windows)
- Windows Phone 8 (Windows)
- Windows (Windows)
- Firefox OS (Mac, Linux, Windows)
Una vez instalado Cordova, asegúrate de que la ruta de tu SDK de Android esté mencionada en las variables
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

