
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPImplementando Toastr no SAP/OpenUI5: Guia passo a passo
- Creado 01/03/2024
- Modificado 01/03/2024
- 13 Vistas

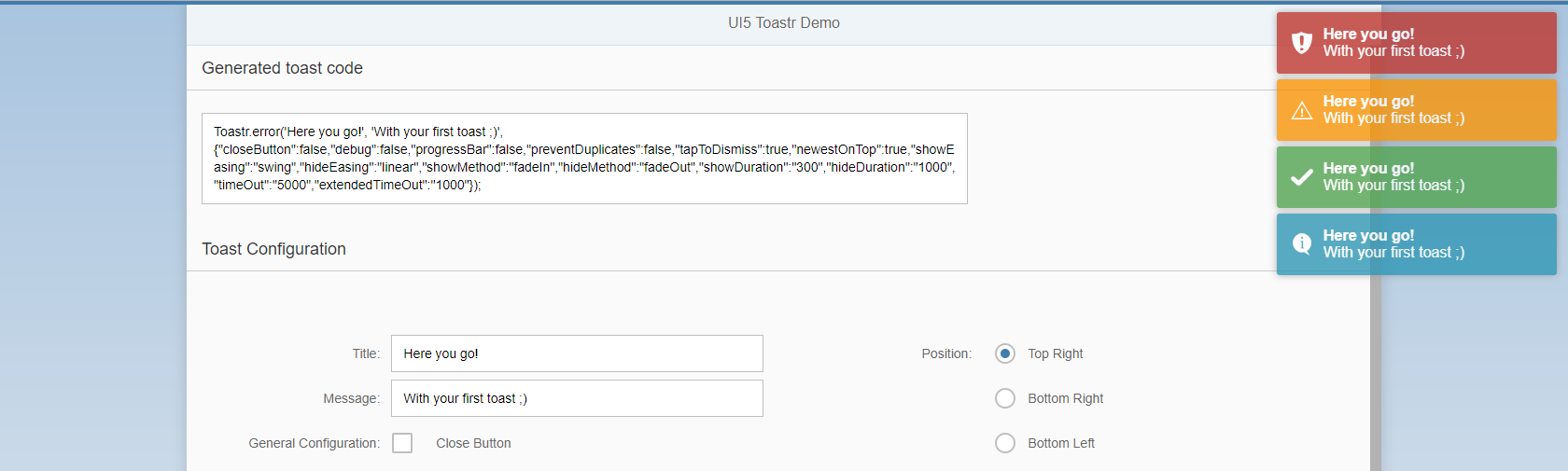
Todos saben que sap.m.MessageToast es feo (es duro decirlo, ¡pero es verdad!) así que cuando quiero implementar una aplicación y necesito usar algún tipo de mensajes emergentes, siempre trato de encontrar la biblioteca perfecta (que también admita FontAwesome ).
Estoy hablando de Toastr , uma biblioteca JavaScript para notificações não bloqueantes que requer jQuery. Toastr é realmente poderoso e fácil de usar e personalizar.
Links
Uso
A integração é bastante fácil, você só precisa seguir alguns passos. Você deve ter em mente que este código é para SAP/OpenUI5 1.4x.x e não foi testado (mas funcionará) em versões anteriores.
Configurar manifest.json
Adicione a biblioteca à lista de dependências do sap.ui5 e configure os resourceRoots para apontar para onde você enviou a biblioteca personalizada.
"sap.ui5": {
...
"dependencies": {
"minUI5Version": "1.30.0",
"libs": {
...
"it.designfuture.toastr": {}
}
},
"resourceRoots": {
"it.designfuture.toastr": "./thirdparty/it/designfuture/toastr/"
}
}Como usar dentro do seu código
No seu Componente/Controlador/Controle, adicione it.designfuture.toastr.Toastr como uma dependência e simplesmente chame 😉
Toastr.info('Este é um título de chamada', 'E este é um mensagem de chamada', {
"closeButton": false,
"debug": false,
"progressBar": true,
"positionClass": 'toast-top-right'
}Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

