
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPImplementando Toastr en SAP/OpenUI5: Guía paso a paso
- Creado 01/03/2024
- Modificado 01/03/2024
- 44 Vistas

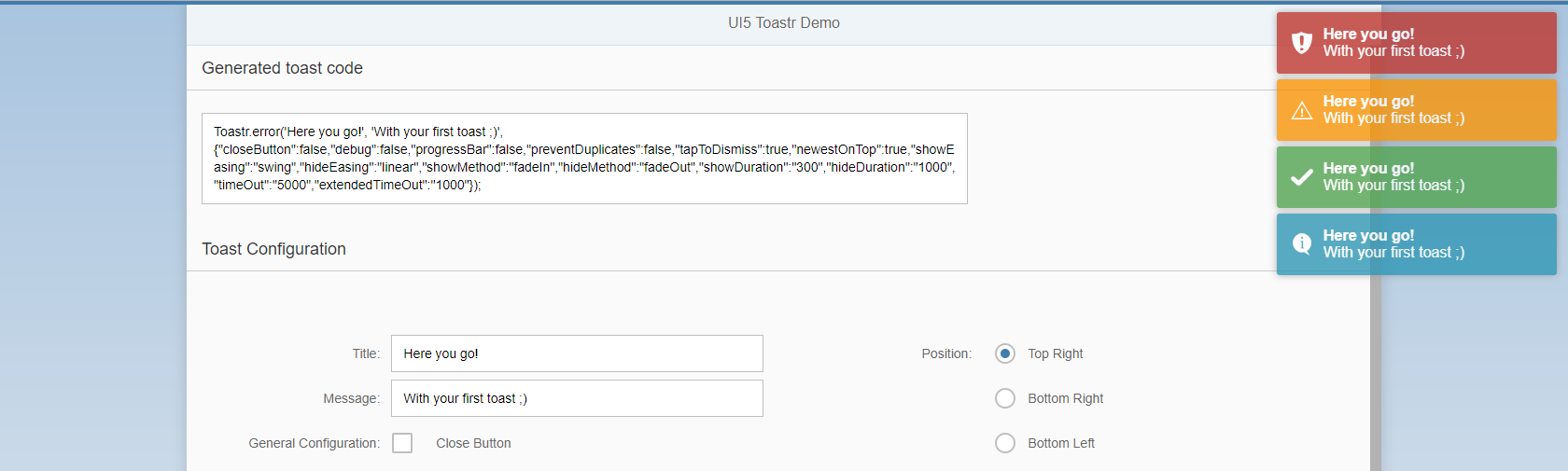
Todos saben que sap.m.MessageToast es feo (es duro decirlo, ¡pero es verdad!) así que cuando quiero implementar una aplicación y necesito usar algún tipo de mensajes emergentes, siempre trato de encontrar la biblioteca perfecta (que también admita FontAwesome ).
Estoy hablando de Toastr , una biblioteca de JavaScript para notificaciones no bloqueantes que requieren jQuery. Toastr es realmente potente y fácil de usar y personalizar.
Enlaces
Uso
La integración es bastante fácil, solo necesitas seguir unos pocos pasos. Debes tener en cuenta que este código es para SAP/OpenUI5 1.4x.x y no está probado (pero funcionará) en versiones anteriores.
Configurar manifest.json
Agrega la biblioteca a la lista de dependencias de sap.ui5 y configura los resourceRoots para que apunten al lugar donde subiste la biblioteca personalizada.
"sap.ui5": {
...
"dependencies": {
"minUI5Version": "1.30.0",
"libs": {
...
"it.designfuture.toastr": {}
}
},
"resourceRoots": {
"it.designfuture.toastr": "./thirdparty/it/designfuture/toastr/"
}
}Cómo usarlo dentro de tu código
En tu Componente/Controlador/Control agrega it.designfuture.toastr.Toastr como una dependencia y simplemente llámalo 😉
Toastr.info('Este es un título de llamada', 'Y este es un mensaje de llamada', {
"closeButton": false,
"debug": false,
"progressBar"
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

