
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPGuia passo a passo: Como carregar um arquivo no MongoDB de uma aplicação SAP UI5 com Node.js.
- Creado 01/03/2024
- Modificado 01/03/2024
- 64 Vistas
0
Cargando...
Requisitos prévios:
Introdução:
O MongoDB é um banco de dados de código aberto que tem a capacidade de armazenar dados estruturados e não estruturados. No nosso exemplo a seguir, veremos como carregar um arquivo através de uma aplicação SAP UI5 e armazená-lo no MongoDB.
Vamos usar o Node.JS como middleware, que já forneceu um exemplo de APIs para interagir com o MongoDB, vou cobrir isso nos meus próximos blogs.
Vamos começar a diversão!
Passo 1: Desenvolver tela SAP UI5 para carregar um documento.
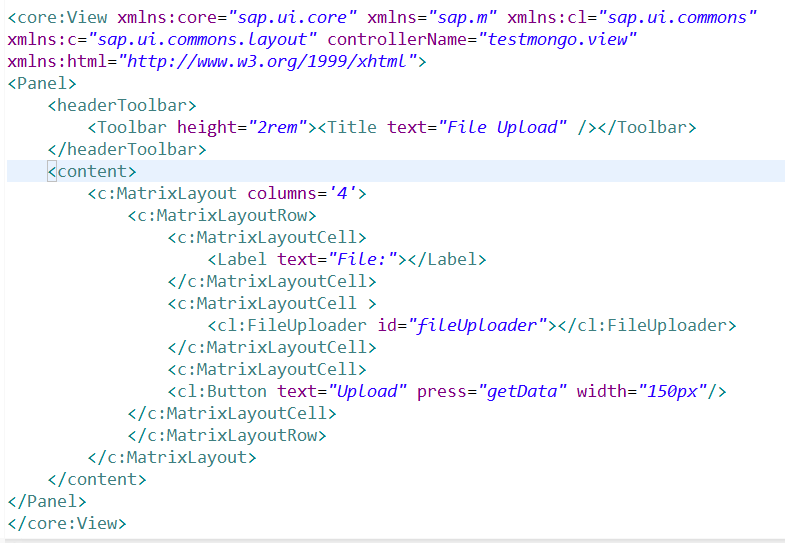
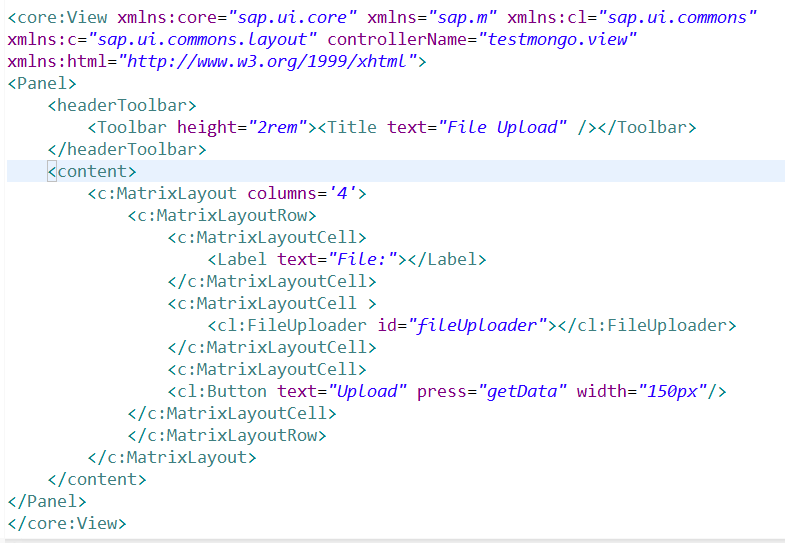
Estou usando o Eclipse IDE para escrever o código SAP UI5. Inicialmente, criamos o view.xml do SAP UI5 (ver a imagem 1.1 view.xml)

1.1 view.xml
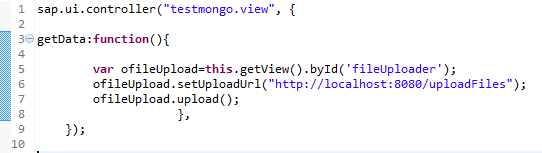
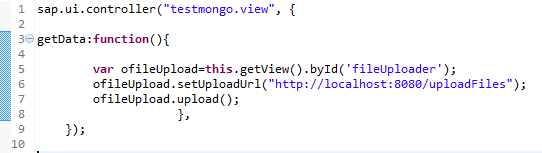
Assim que nossa visualização estiver pronta, é hora de desenvolver o controller.js (ver a imagem 1.2 controller.js)

1.2 Controller.js
Passo 2: Configurar o MongoDB
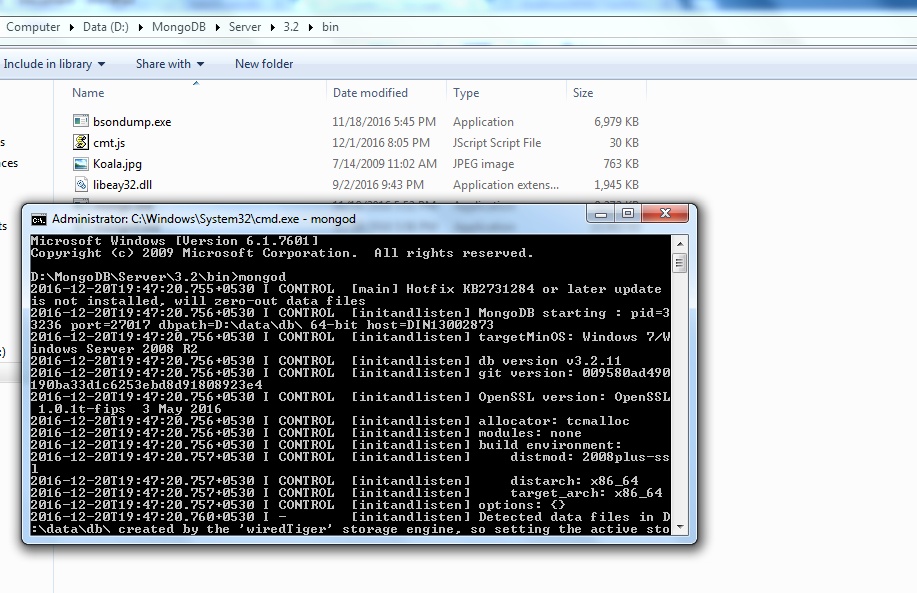
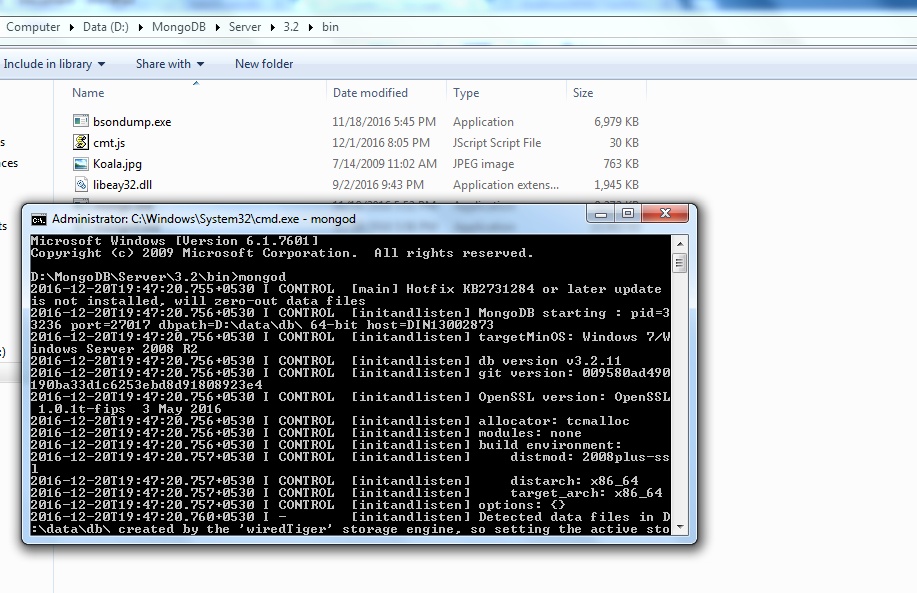
Aqui no passo 2, instale o MongoDB (suponhamos que esteja instalado na unidade D) em seu sistema, vá para a pasta 'bin' e inicie o servidor usando o 'Prompt de Comando' como mostrado abaixo
Rota: D:\MongoDB\Server\3.2\bin>mongod

2.1 Iniciando o servidor do MongoDB
"mongod" é o comando para iniciar o servidor. Uma vez que o servidor é iniciado, ele se conectará automaticamente à porta 27017
Passo 3: Lógica no NodeJs para carregar um documento
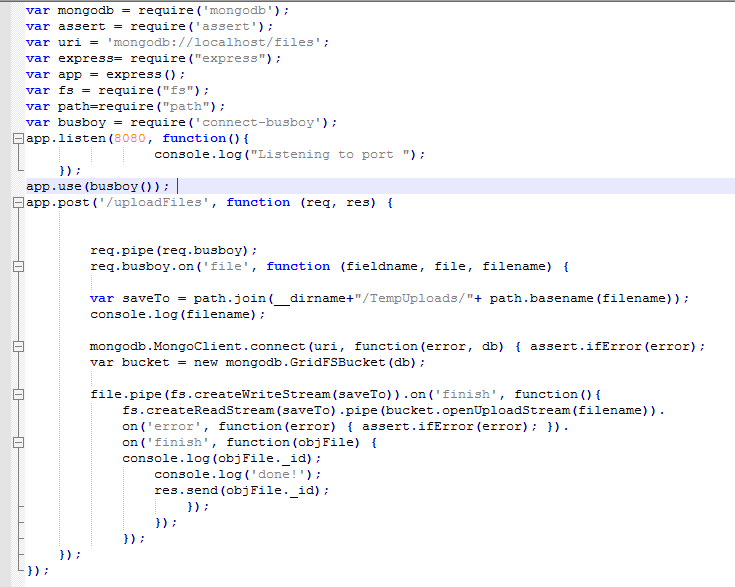
Agora vamos escrever código em NodeJs para carregar um documento no MongoDB.

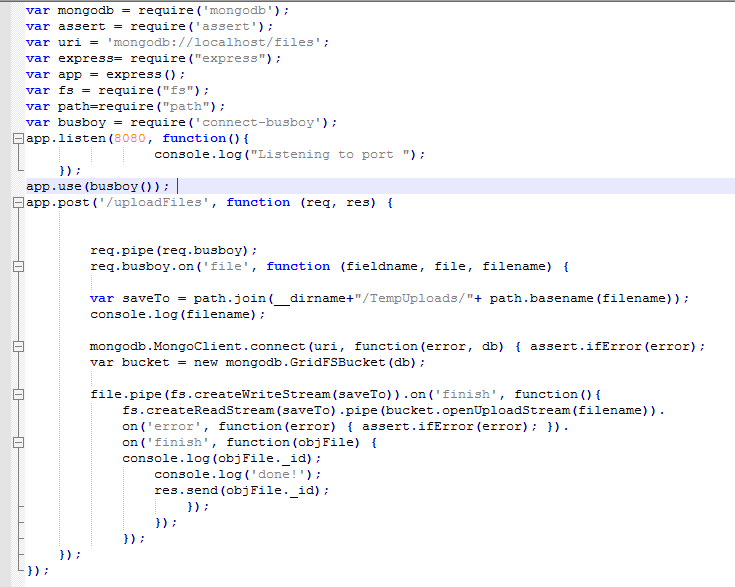
3.1 Lógica do NodeJs
Como mostrado na figura anterior 3.1, fornecemos uri='mongo://localhost/files' onde 'files' é o banco de dados presente no MongoDB. (Nota: Não é necessário criar o banco de dados manualmente, o MongoDB o criará automaticamente).
Passo 4: Conectando as peças
Terminamos! É isso aí.
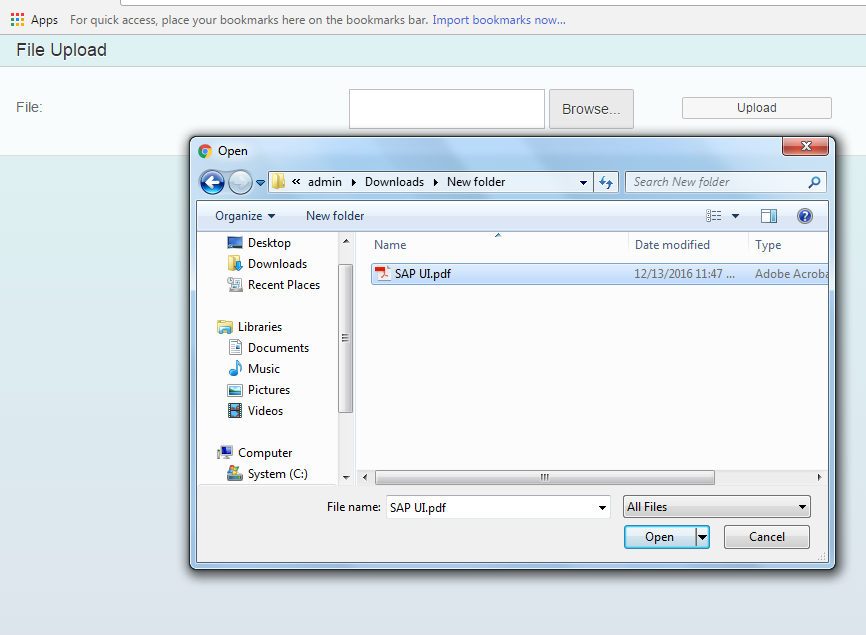
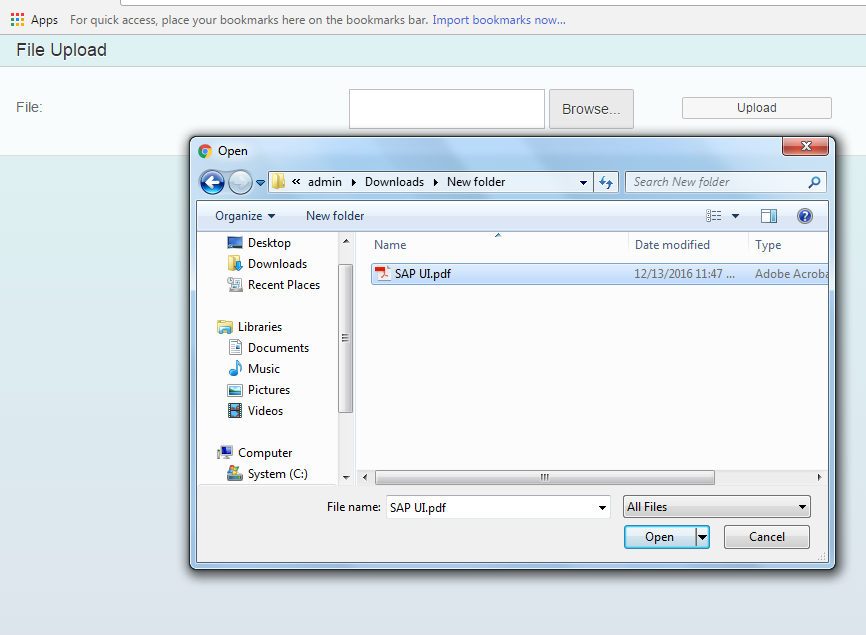
Aqui veremos o fluxo de código, inicialmente a view.xml é chamada, ou seja, quando executamos nosso código, obtemos a seguinte saída e selecionamos um arquivo aleatório (suponha aqui com o nome "SAP UI.pdf")
Nota: Não se esqueça de iniciar o arquivo nodejs.

4.1 Selecionar um documento
Agora, quando clicamos no botão de upload, a função "getData" escrita no controlador será chamada e em seguida a função NodeJs, ou seja, "/uploadFiles".
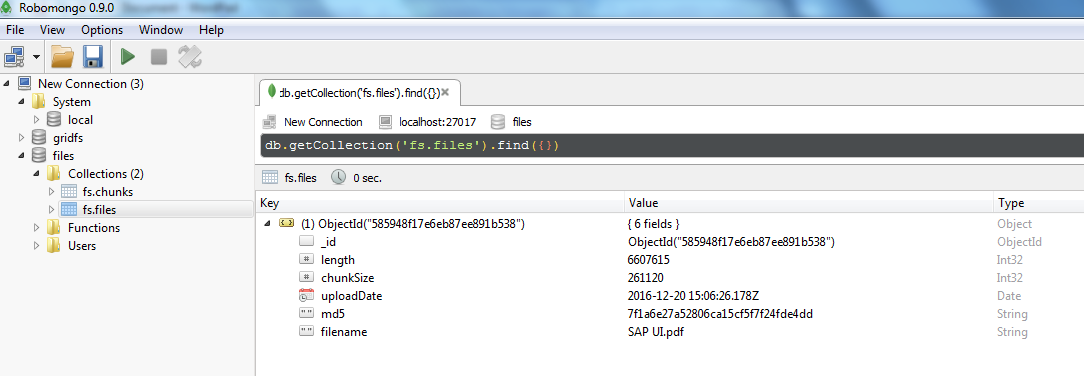
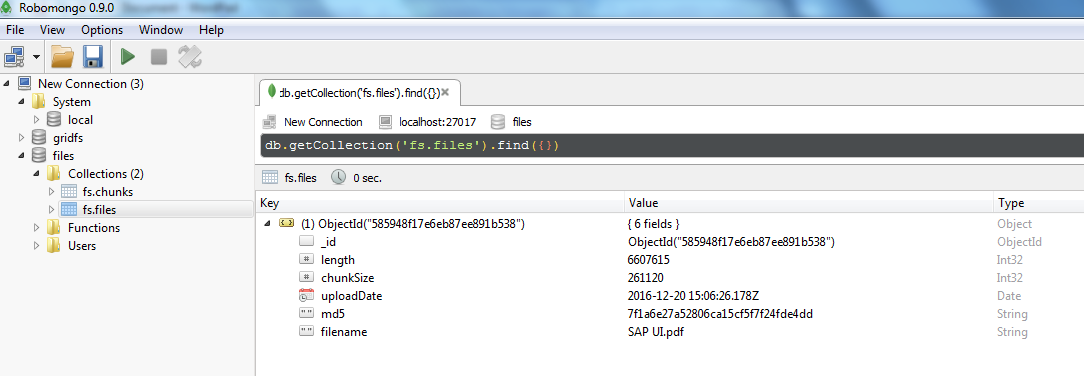
E finalmente, o arquivo será carregado no MongoDB. Temos uma ferramenta de gerenciamento do MongoDB conhecida como "Robomongo" onde podemos ver os detalhes do documento que carregamos, caso contrário, também podemos vê-lo no prompt de comando.

4.2 Captura de tela do arquivo salvo no Robomongo
- Node.js deve estar instalado na sua máquina. Para instalar o Node.js, visite ( https://nodejs.org )
- O MongoDB deve estar instalado na sua máquina. Para instalar o MongoDB, visite ( http://www.mongodb.org/downloads )
Introdução:
O MongoDB é um banco de dados de código aberto que tem a capacidade de armazenar dados estruturados e não estruturados. No nosso exemplo a seguir, veremos como carregar um arquivo através de uma aplicação SAP UI5 e armazená-lo no MongoDB.
Vamos usar o Node.JS como middleware, que já forneceu um exemplo de APIs para interagir com o MongoDB, vou cobrir isso nos meus próximos blogs.
Vamos começar a diversão!
Passo 1: Desenvolver tela SAP UI5 para carregar um documento.
Estou usando o Eclipse IDE para escrever o código SAP UI5. Inicialmente, criamos o view.xml do SAP UI5 (ver a imagem 1.1 view.xml)

1.1 view.xml
Assim que nossa visualização estiver pronta, é hora de desenvolver o controller.js (ver a imagem 1.2 controller.js)

1.2 Controller.js
Passo 2: Configurar o MongoDB
Aqui no passo 2, instale o MongoDB (suponhamos que esteja instalado na unidade D) em seu sistema, vá para a pasta 'bin' e inicie o servidor usando o 'Prompt de Comando' como mostrado abaixo
Rota: D:\MongoDB\Server\3.2\bin>mongod

2.1 Iniciando o servidor do MongoDB
"mongod" é o comando para iniciar o servidor. Uma vez que o servidor é iniciado, ele se conectará automaticamente à porta 27017
Passo 3: Lógica no NodeJs para carregar um documento
Agora vamos escrever código em NodeJs para carregar um documento no MongoDB.

3.1 Lógica do NodeJs
Como mostrado na figura anterior 3.1, fornecemos uri='mongo://localhost/files' onde 'files' é o banco de dados presente no MongoDB. (Nota: Não é necessário criar o banco de dados manualmente, o MongoDB o criará automaticamente).
Passo 4: Conectando as peças
Terminamos! É isso aí.
Aqui veremos o fluxo de código, inicialmente a view.xml é chamada, ou seja, quando executamos nosso código, obtemos a seguinte saída e selecionamos um arquivo aleatório (suponha aqui com o nome "SAP UI.pdf")
Nota: Não se esqueça de iniciar o arquivo nodejs.

4.1 Selecionar um documento
Agora, quando clicamos no botão de upload, a função "getData" escrita no controlador será chamada e em seguida a função NodeJs, ou seja, "/uploadFiles".
E finalmente, o arquivo será carregado no MongoDB. Temos uma ferramenta de gerenciamento do MongoDB conhecida como "Robomongo" onde podemos ver os detalhes do documento que carregamos, caso contrário, também podemos vê-lo no prompt de comando.

4.2 Captura de tela do arquivo salvo no Robomongo
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

