
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPGuía para subir imágenes y mostrarlas con funcionalidades de zoom en SAP Cloud Platform
- Creado 01/03/2024
- Modificado 01/03/2024
- 77 Vistas
0
Cargando...
Hi All,
Today In this blog post, I am going to explain how to upload the images and showing uploaded images with zoom functionalities.
Let's see how this can be achieved.
First, we need to login to the SAP Cloud Platform . After login, We have to create a new project in SAP Web IDE.
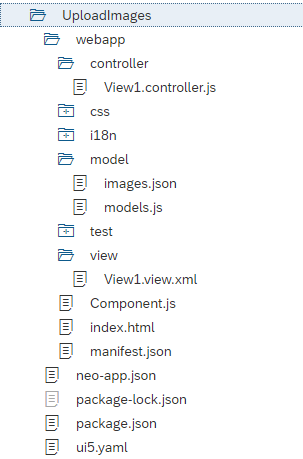
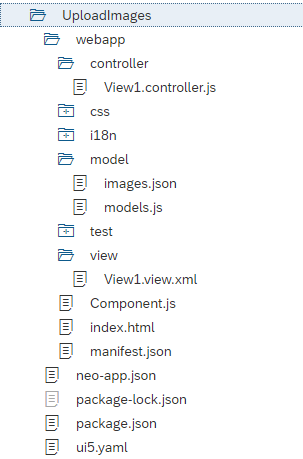
Here we are creating a project with a project name “UploadImages” as shown below.

images.json
Now lets create an empty JSON structure as shown below.
Later we can use this model to store the file content of uploaded images, so that we can bind those images to the view.
view1.view.XML
Today In this blog post, I am going to explain how to upload the images and showing uploaded images with zoom functionalities.
Let's see how this can be achieved.
First, we need to login to the SAP Cloud Platform . After login, We have to create a new project in SAP Web IDE.
Here we are creating a project with a project name “UploadImages” as shown below.

images.json
Now lets create an empty JSON structure as shown below.
{
"Images": [
]
}Later we can use this model to store the file content of uploaded images, so that we can bind those images to the view.
view1.view.XML
<mvc:View controllerName="com.UploadImages.controller.View1" xmlns:core="sap.ui.core" xmlns:f="sap.ui.layout.form"
xmlns:html="http://www.w3.org/1999/xhtml" xmlns:l="sap.ui.layout" xmlns:mvc="sap.ui.core.mvc" xmlns:u="sap.ui.unified" xmlns="sap.m">
<Shell id="shell">
<App id="app">
<pages>
<Page id="page" title="Upload Images">
<content>
<u:FileUploader change="onUploadPress" id
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

