
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPGuia de instalação e estrutura de uma aplicação SAPUI5 com MVC
- Creado 01/03/2024
- Modificado 01/03/2024
- 23 Vistas
No mês passado, steffen.schwark2 escreveu um bom blog sobre Estruturando uma aplicação SAPUI5 com MVC , seu blog me inspirou a migrar uma aplicação SAPUI5 na qual eu estava trabalhando para usar o MVC. Pensei em compartilhar o código aqui na SCN na esperança de que outros façam o mesmo e compartilhem suas experiências.
O código da aplicação está disponível no Code Exchange ou aqui como um zip. Siga as instruções de instalação simples abaixo, quando executar, deve parecer algo como as imagens abaixo.


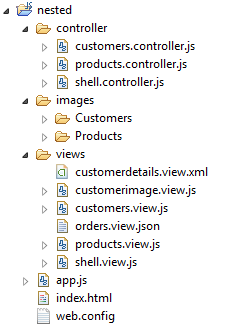
Estrutura da Aplicação
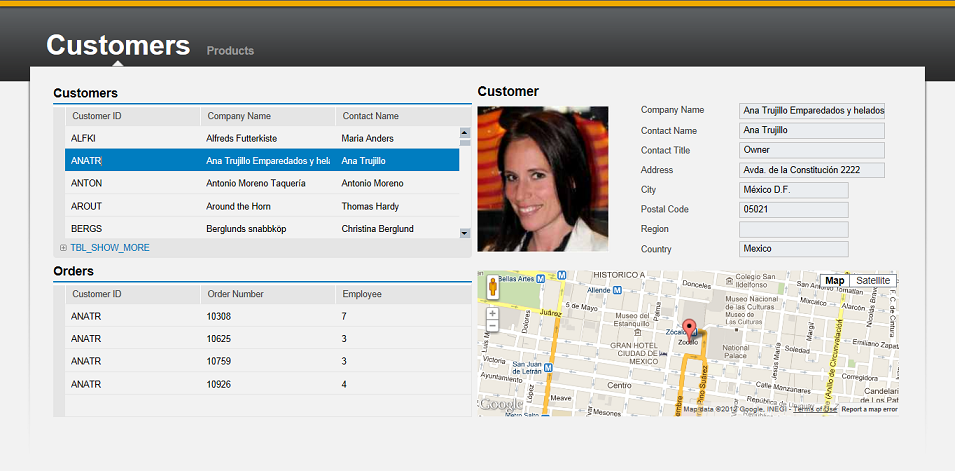
A aplicação possui três visualizações principais
- uma visualização de clientes com detalhes principais e um mapa do Google, esta visualização tem 3 visualizações aninhadas, uma de cada tipo (xml, js e json)
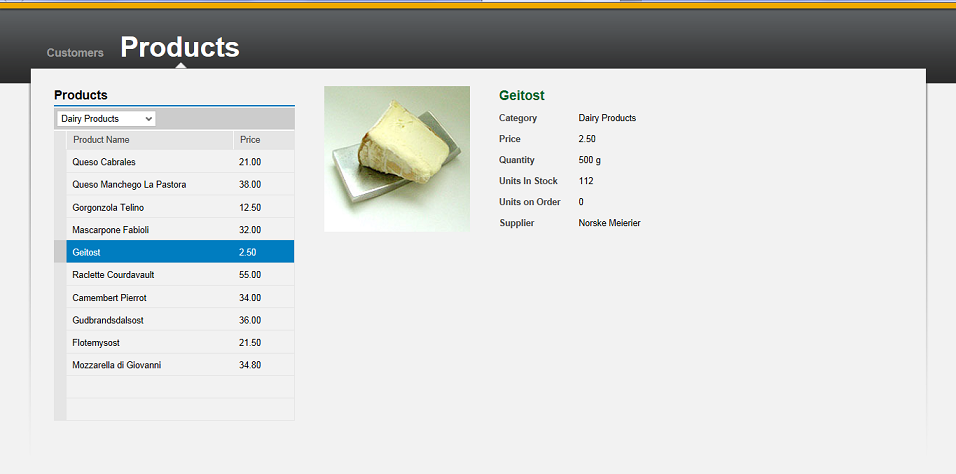
- uma visualização de produtos com detalhes principais filtrados por categorias
- uma visualização shell que abriga as visualizações de clientes e produtos
Cada uma das visualizações principais tem seu próprio controlador, as visualizações de clientes e produtos apresentam dados dos Modelos OData.

Instalando a Aplicação
Desenvolvi a aplicação localmente usando o servidor web IIS (Serviços/Servidor de Informação de Internet) no meu laptop. O IIS é muito fácil de usar
IR para Painel de Controle\Todos os itens do Painel de Controle\Ferramentas Administrativas\Administrador de Serviços de Informação de Internet (IIS)
Clique com o botão direito no PC -> Iniciar, você terá um servidor web em execução localmente
Siga Começando com o SAPUI5 Instalando o SDK do SAPUI5 no Visual Studio 2010, os passos são muito semelhantes para o IIS
Descompacte ou implante o código-fonte em uma pasta chamada 'nested' e adicione-a como um site da web como no passo anterior
Agora você deve conseguir acessar a aplicação usando http://localhost/nested/
Conclusão
Minha aplicação original havia se tornado uma grande bola de lama , todo o código JavaScript estava em um único arquivo e havia se tornado muito difícil de gerenciar. Ao separar as preocupações da minha aplicação em pequenas partes e seguir o paradigma MVC, o código agora é muito mais flexível, fácil de testar, reutilizar e construir.
Estou muito interessado em ouvir outros, por favor, baixe e execute o código e me avise de qualquer comentário e sugestão. Uma coisa que eu gostaria de ouvir daqueles mais instruídos é como implementar melhor o MV* com o SAPUI5, se é melhor seguir MVC, MVP ou MVVM.
* As imagens incluídas na aplicação foram obtidas usando os mecanismos de busca de Creative Commons .
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

