Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPGuia completa de vinculação de dados em formulários impressos com o Adobe LiveCycle Designer
- Creado 01/03/2024
- Modificado 01/03/2024
- 96 Vistas
0
Cargando...
Em minhas
sessões ao vivo
sobre adaptação de formulários impressos com o Adobe LiveCycle Designer, o link de dados é um tema frequentemente solicitado e crucial. Especialmente em cenários com tabelas complexas e estruturas de dados multinível. Por isso, decidi complementar as sessões com algumas publicações no blog.
A maioria dos temas das sessões ao vivo e blogs focam no próprio Adobe LiveCycle Designer (ALD). Portanto, são aplicáveis para várias soluções em nuvem da SAP onde são utilizados os Serviços de Documentos da Adobe (ADS). Para temas relacionados ao sistema, faço referência ao SAP Sales/Service Cloud (anteriormente SAP Cloud for Customer, C4C) ou ao SAP Business ByDesign (ByD). A manutenção de formulários impressos e a gestão da saída são tratadas de maneira semelhante nessas duas soluções.
Recomendo ler esta série de blogs na ordem indicada abaixo. Você pode encontrar as informações de registro para minhas sessões ao vivo na parte inferior deste blog .
Lista de blogs sobre formulários impressos:
Vamos começar com um dos casos mais simples: uma tabela simples. As tabelas costumam ser usadas para mostrar conteúdo repetitivo. Normalmente temos uma linha de cabeçalho com títulos de colunas e uma linha de corpo que se repete para cada elemento de dados.
Vamos dar uma olhada em uma tabela muito simples e básica com três colunas:
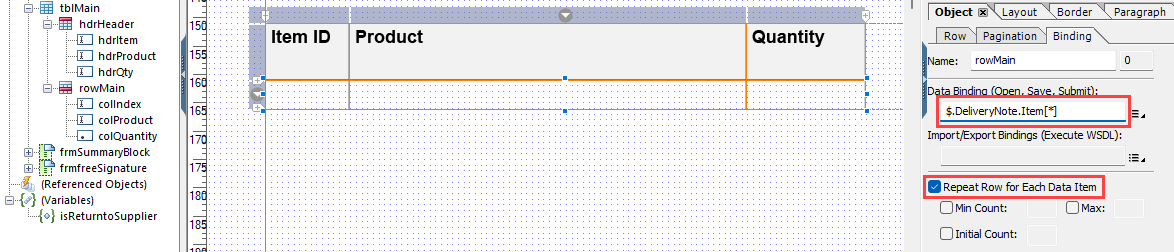
A linha de corpo desempenha o papel mais importante aqui, com os dois ajustes na paleta de Ligação de Objetos destacados na captura de tela:
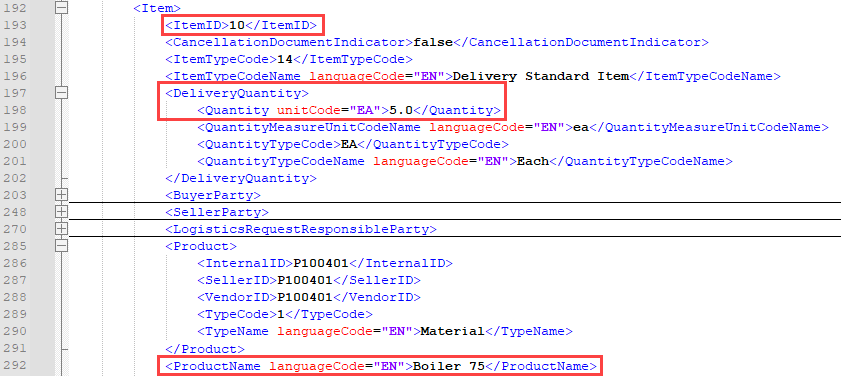
Depois de configurar corretamente a linha de corpo, podemos nos concentrar nas células que finalmente exibem os dados. Elas serão vinculadas aos subelementos do nó Item com uma rota de ligação relativa. Antes de ver a ligação em si, vejamos primeiro um extrato do XML para entender a estrutura de dados:
Os elementos destacados são relevantes para nosso cenário. Isso significa que a ligação das células é feita da seguinte maneira:
A maioria dos temas das sessões ao vivo e blogs focam no próprio Adobe LiveCycle Designer (ALD). Portanto, são aplicáveis para várias soluções em nuvem da SAP onde são utilizados os Serviços de Documentos da Adobe (ADS). Para temas relacionados ao sistema, faço referência ao SAP Sales/Service Cloud (anteriormente SAP Cloud for Customer, C4C) ou ao SAP Business ByDesign (ByD). A manutenção de formulários impressos e a gestão da saída são tratadas de maneira semelhante nessas duas soluções.
Recomendo ler esta série de blogs na ordem indicada abaixo. Você pode encontrar as informações de registro para minhas sessões ao vivo na parte inferior deste blog .
Lista de blogs sobre formulários impressos:
- Como obter dados XML para visualização local de formulários impressos sem histórico de saída
- Conceitos básicos de ligação de dados em formulários impressos
- Ligação de dados com itens repetidos e tabelas simples em formulários impressos (este blog)
- Ligação de dados com itens repetidos e tabelas complexas em formulários impressos
- Construção de tabelas com scripts
Tabelas simples
Vamos começar com um dos casos mais simples: uma tabela simples. As tabelas costumam ser usadas para mostrar conteúdo repetitivo. Normalmente temos uma linha de cabeçalho com títulos de colunas e uma linha de corpo que se repete para cada elemento de dados.
Vamos dar uma olhada em uma tabela muito simples e básica com três colunas:
Tabela simples
A linha de corpo desempenha o papel mais importante aqui, com os dois ajustes na paleta de Ligação de Objetos destacados na captura de tela:
- A rota de ligação é definida como $.DeliveryNote.Item[*] onde [*] indica que o nó Item pode ocorrer várias vezes. Isso é adicionado automaticamente ao selecionar o nó Item no menu de ligação. O designer conhece a multiplicidade de nós devido à conexão de dados (arquivos xsd atribuídos).
- Ao ativar Repetir linha para cada elemento de dados permite que a linha de corpo seja repetida para cada ocorrência do nó Item[*].
Depois de configurar corretamente a linha de corpo, podemos nos concentrar nas células que finalmente exibem os dados. Elas serão vinculadas aos subelementos do nó Item com uma rota de ligação relativa. Antes de ver a ligação em si, vejamos primeiro um extrato do XML para entender a estrutura de dados:
Extrato do primeiro Item do XML de dados
Os elementos destacados são relevantes para nosso cenário. Isso significa que a ligação das células é feita da seguinte maneira:
- Campo de texto colIndex : $.ItemID
- Campo de texto colProduct : $.ProductName
- Campo decimal colQuantity : $.DeliveryQuantity.Quantity
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?