Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPGuía completa de enlace de datos en formularios impresos con Adobe LiveCycle Designer
- Creado 01/03/2024
- Modificado 01/03/2024
- 173 Vistas
0
Cargando...
En mis
sesiones en vivo
sobre adaptación de formularios impresos con Adobe LiveCycle Designer, el enlace de datos es un tema frecuentemente solicitado y crucial. Especialmente en escenarios con tablas complejas y estructuras de datos multinivel. Por eso decidí complementar las sesiones con algunas publicaciones en el blog.
La mayoría de los temas de las sesiones en vivo y blogs se centran en el propio Adobe LiveCycle Designer (ALD). Por lo tanto, son aplicables para varias soluciones en la nube de SAP donde se utilizan los Servicios de Documentos de Adobe (ADS). Para temas relacionados con el sistema, hago referencia a SAP Sales/Service Cloud (anteriormente SAP Cloud for Customer, C4C) o a SAP Business ByDesign (ByD). El mantenimiento de formularios impresos y la gestión de la salida se manejan de manera similar en estas dos soluciones.
Recomiendo leer esta serie de blogs en el orden indicado a continuación. Puedes encontrar la información de registro para mis sesiones en vivo en la parte inferior de este blog .
Lista de blogs sobre formularios impresos:
Comencemos con uno de los casos más sencillos: una tabla simple. Las tablas suelen utilizarse para mostrar contenido repetitivo. Normalmente tenemos una fila de encabezado con títulos de columnas y una fila de cuerpo que se repite por elemento de datos.
Echemos un vistazo a una tabla muy simple y básica con tres columnas:
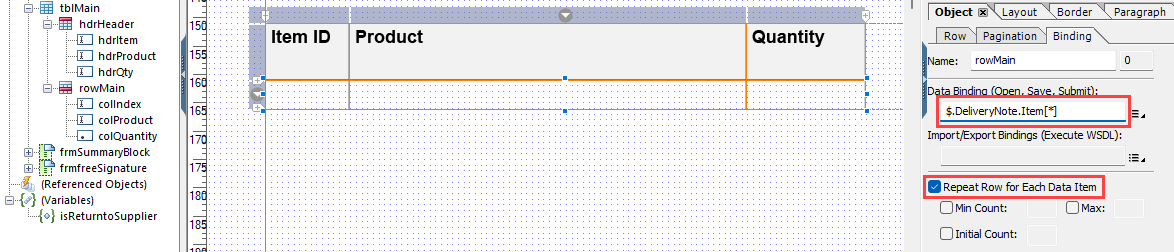
La fila de cuerpo juega el papel más importante aquí con los dos ajustes en la paleta de Enlace de Objetos que se destacan en la captura de pantalla:
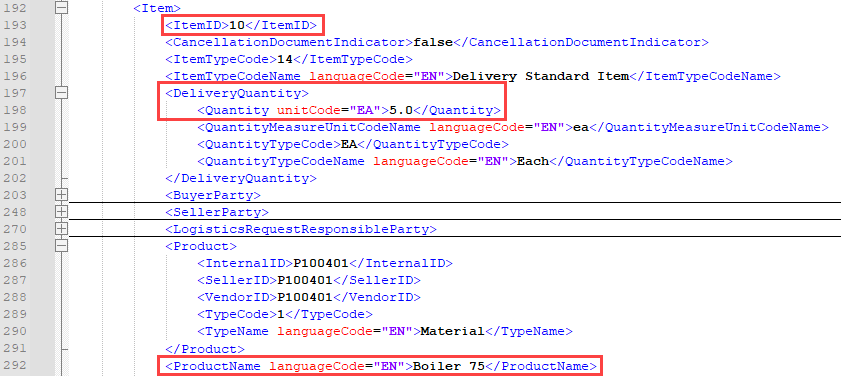
Después de configurar correctamente la fila de cuerpo, podemos concentrarnos en las celdas que finalmente muestran los datos. Estas se enlazarán a subelementos del nodo Item con una ruta de enlace relativa. Antes de ver el enlace en sí, veamos primero un extracto del XML para ver la estructura de datos:
Los elementos resaltados son los relevantes para nuestro escenario. Esto significa que el enlace de las celdas se ve de la siguiente manera:
La mayoría de los temas de las sesiones en vivo y blogs se centran en el propio Adobe LiveCycle Designer (ALD). Por lo tanto, son aplicables para varias soluciones en la nube de SAP donde se utilizan los Servicios de Documentos de Adobe (ADS). Para temas relacionados con el sistema, hago referencia a SAP Sales/Service Cloud (anteriormente SAP Cloud for Customer, C4C) o a SAP Business ByDesign (ByD). El mantenimiento de formularios impresos y la gestión de la salida se manejan de manera similar en estas dos soluciones.
Recomiendo leer esta serie de blogs en el orden indicado a continuación. Puedes encontrar la información de registro para mis sesiones en vivo en la parte inferior de este blog .
Lista de blogs sobre formularios impresos:
- Cómo obtener datos XML para vista previa local de formularios impresos sin historial de salida
- Conceptos básicos de enlace de datos en formularios impresos
- Enlace de datos con elementos repetidos y tablas simples en formularios impresos (este blog)
- Enlace de datos con elementos repetidos y tablas complejas en formularios impresos
- Construcción de tablas con scripts
Tablas simples
Comencemos con uno de los casos más sencillos: una tabla simple. Las tablas suelen utilizarse para mostrar contenido repetitivo. Normalmente tenemos una fila de encabezado con títulos de columnas y una fila de cuerpo que se repite por elemento de datos.
Echemos un vistazo a una tabla muy simple y básica con tres columnas:
Tabla simple
La fila de cuerpo juega el papel más importante aquí con los dos ajustes en la paleta de Enlace de Objetos que se destacan en la captura de pantalla:
- La ruta de enlace se establece en $.DeliveryNote.Item[*] donde [*] indica que el nodo Item puede ocurrir varias veces. Esto se agrega automáticamente al seleccionar el nodo Item del menú de enlace. El diseñador conoce la multiplicidad de nodos debido a la conexión de datos (archivos xsd asignados).
- Al activar Repetir fila por cada elemento de datos se permite que la fila de cuerpo se repita por cada ocurrencia del nodo Item[*].
Después de configurar correctamente la fila de cuerpo, podemos concentrarnos en las celdas que finalmente muestran los datos. Estas se enlazarán a subelementos del nodo Item con una ruta de enlace relativa. Antes de ver el enlace en sí, veamos primero un extracto del XML para ver la estructura de datos:
Extracto del primer Item del XML de datos
Los elementos resaltados son los relevantes para nuestro escenario. Esto significa que el enlace de las celdas se ve de la siguiente manera:
- Campo de texto colIndex : $.ItemID
- Campo de texto colProduct : $.ProductName
- Campo decimal colQuantity : $.DeliveryQuantity.Quantity
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?