
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPExplorando la magia de SAPUI5: Paso a paso en el tutorial de Bootstrap
- Creado 01/03/2024
- Modificado 01/03/2024
- 28 Vistas
Bienvenido a mi serie de blogs SAPUI5 Walkthrough, And Dive In, donde no solo te guiaré a través del tutorial , sino que también exploraré la magia detrás de SAPUI5. Prepárate y mantente firme, va a ser un viaje accidentado, ya que no soy experto de ninguna manera, solo un humilde aprendiz que ama programar y le gusta llegar al fondo de las cosas =。=
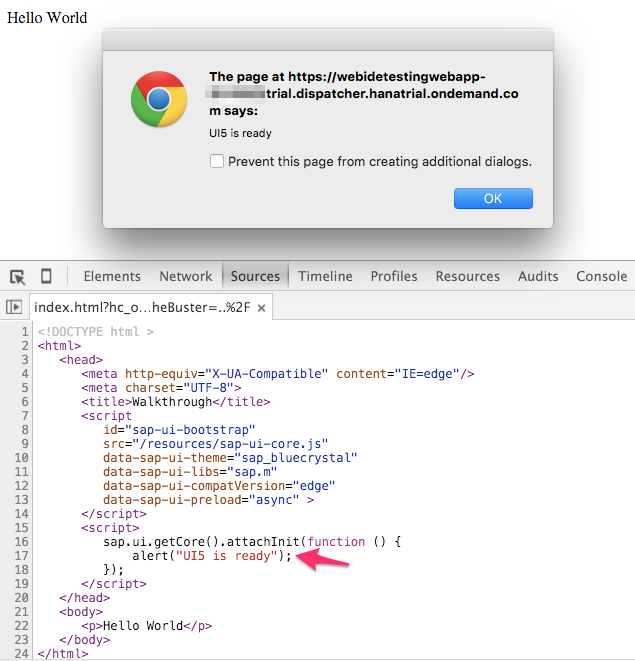
Comencemos nuestro viaje con Paso 2: Bootstrap del tutorial de walkthrough.

Veamos más de cerca el proceso de carga e inicialización de SAPUI5 (también conocido como bootstrap) a través de la depuración para descubrir cómo se ejecuta la función que pasamos al método attachInit mediante el framework SAPUI5.
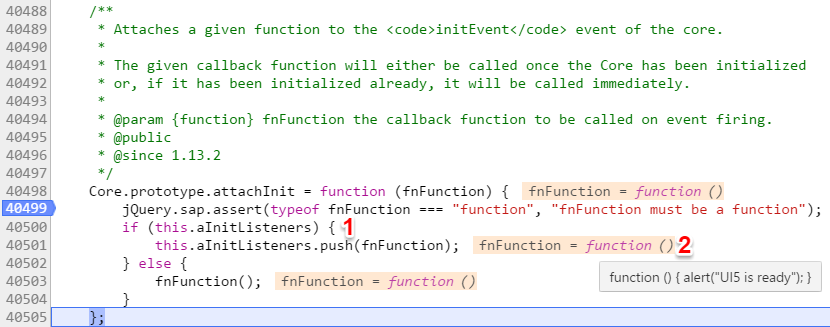
Está bien, iremos directamente a la implementación del método attachInit.
Se define en sap-ui-core.js, que incluimos en nuestra página index.html, cuando se llama, empuja nuestra función al array this.aInitListeners.

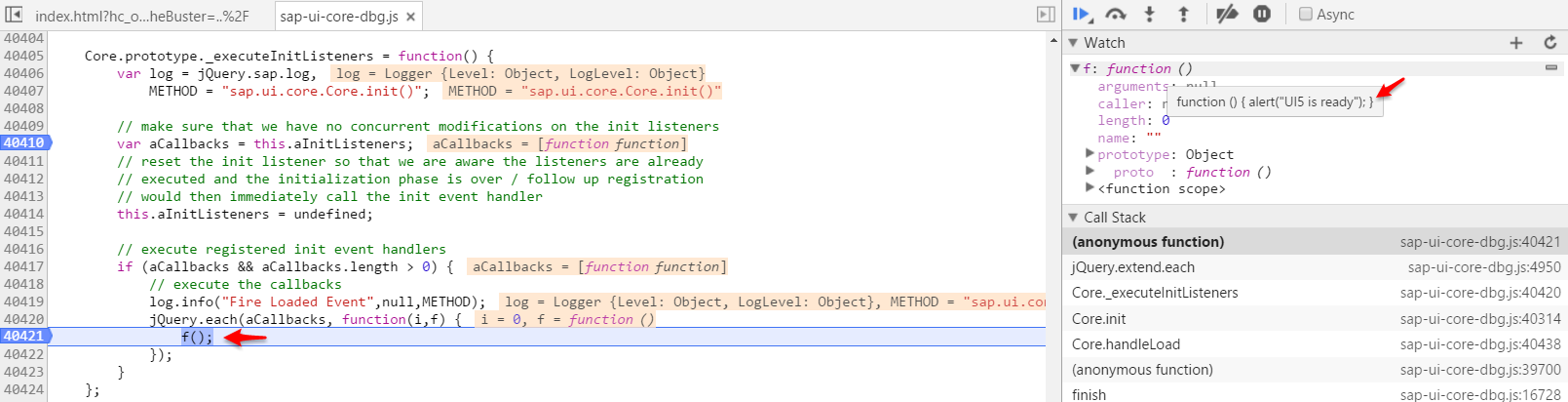
Y el método this._executeInitListeners() es donde nuestra función realmente se llama, recorre todas las funciones en el array this.aInitListeners, y luego las hace llamar.

¿Y cómo se llama al método this._executeInitListeners? Aquí están mis hallazgos después de la depuración:
¿Y cómo se llama a new Core().getInterface()? Ahí es donde las cosas se ponen realmente interesantes, para responder a esta pregunta, podremos echar un vistazo a cómo SAPUI5 define su módulo, la aventura continúa...
Durante el proceso de carga de sap-ui-core.js, nos centramos en dos métodos que se llamarán:
sap.ui.predefine(sModuleName, aDependencies, vFactory, bExport)
//...
jQuery.sap.require(sModuleName).
Primero predefinimos el módulo 'sap/ui/core/Core':
sap.ui.predefine('sap/ui/core/Core', aDependencies, vFactory, bExport) // registra el módulo principal en el mModules global y establece el estado del módulo en PRELOADED Pedro PascalSe unió el 07/03/2018
Pedro PascalSe unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

