Essa era a parte que faltava. De alguma forma não exibiu um erro (Diálogo desconhecido) quando foi removido automaticamente por outra pessoa. Foi difícil analisar que a declaração estava ausente.

Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCriar e Editar Diálogos Dinamicamente na Interface do Usuário
- Creado 01/03/2024
- Modificado 01/03/2024
- 4 Vistas
Oi,
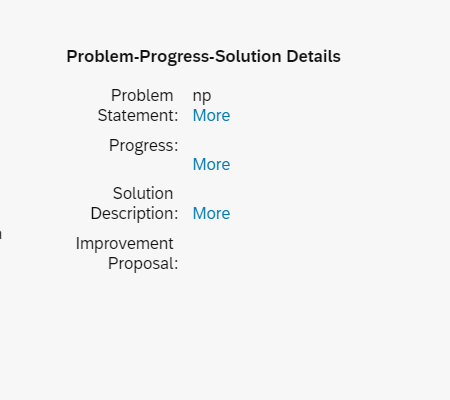
Estou criando diálogos dinamicamente para diferentes situações (como mostrar e editar). Aqui está a parte da interface do usuário do diálogo no modo de visualização. No modo de edição, "Mais" é substituído pelo texto Editar. Ao pressionar, um evento/método é acionado no backend.

/**
* @onDialogSolution
* @summary Esta função é usada para editar o campo de texto na aba de Detalhes
*/
onDialogPopUp: function(sProperty, sType) {
if (!this.pressDialog) {
this.pressDialog = new Dialog({
title: sProperty,
contentHeight: "500px",
contentWidth: "1000px",
content: new TextArea({
id: sProperty,
value: "{DetailsTabModel>/" + sProperty + "}",
width: "100%",
growing: true,
editable: (sType === 'Edit') ? true : false
}),
beginButton: new Button({
type: ButtonType.Emphasized,
text: "Salvar",
visible: (sType === 'Edit') ? true : false,
press: function() {
// this.onSaveDetail(true);
this.pressDialog.close();
}.bind(this)
}),
endButton: new Button(text: (sType === 'Edit') ? "Cancelar" : "Fechar",
press: function() {
this.pressDialog.close();
}.bind(this)
});
}}
2 Respuestas
Certifique-se de que a classe requerida "Dialog" realmente venha do módulo "sap/m/Dialog". Provavelmente há uma discrepância entre a lista de dependências e os parâmetros disponíveis na função de retorno da dependência.
Veja, por exemplo:
- https://stackoverflow.com/a/71539082/5846045
- https://stackoverflow.com/a/55289688/5846045
- https://stackoverflow.com/a/61121016/5846045
- ...
Como pode ver, é um problema comum.
No seu caso, é possível que esteja chamando new Dialog({/*...*/}) quando "Dialog" é erroneamente confundido com o módulo "sap/ui/core/Fragment" devido à discrepância.
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

