Esa era la parte que faltaba. De alguna manera no mostró un error (Diálogo desconocido) cuando fue eliminado automáticamente por alguien más. Fue difícil analizar que la declaración estaba ausente.

Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCrear y Editar Diálogos Dinámicamente en la Interfaz de Usuario
- Creado 01/03/2024
- Modificado 01/03/2024
- 13 Vistas
Hi ,
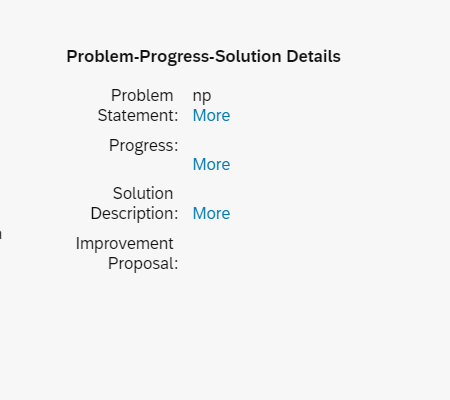
Estoy creando diálogos dinámicamente para diferentes situaciones (como mostrar y editar). Aquí está la parte de la interfaz de usuario del diálogo en modo de visualización. En modo de edición, "Más" se reemplaza por el texto Editar. Al presionar, se desencadena un evento/método en el backend.

/**
* @onDialogSolution
* @summary Esta función se utiliza para editar el campo de texto en el Detalles tab
*/
onDialogPopUp: function(sProperty, sType) {
if (!this.pressDialog) {
this.pressDialog = new Dialog({
title: sProperty,
contentHeight: "500px",
contentWidth: "1000px",
content: new TextArea({
id: sProperty,
value: "{DetailsTabModel>/" + sProperty + "}",
width: "100%",
growing: true,
editable: (sType === 'Edit') ? true : false
}),
beginButton: new Button({
type: ButtonType.Emphasized,
text: "Guardar",
visible: (sType === 'Edit') ? true : false,
press: function() {
// this.onSaveDetail(true);
this.pressDialog.close();
}.bind(this)
}),
endButton: new Button({
text: (sType === 'Edit') ? "Cancelar" : "Cerrar",
press: function() {
this.pressDialog.close();
}.bind(this)
}
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
2 Respuestas
Asegúrate de que la clase requerida "Dialog" realmente provenga del módulo "sap/m/Dialog". Probablemente haya una discrepancia entre la lista de dependencias y los parámetros disponibles en la función de devolución de la dependencia.
Mira por ejemplo:
- https://stackoverflow.com/a/71539082/5846045
- https://stackoverflow.com/a/55289688/5846045
- https://stackoverflow.com/a/61121016/5846045
- ...
Como puedes ver, es un problema común.
En tu caso, es posible que estés llamando a new Dialog({/*...*/}) cuando "Dialog" se confunde erróneamente con el módulo "sap/ui/core/Fragment" debido a la discrepancia.
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

