Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo utilizar parámetros de URL en SAP Build Apps: Guía paso a paso
- Creado 01/03/2024
- Modificado 01/03/2024
- 113 Vistas
0
Cargando...
Introducción
Imagina que has creado una aplicación que muestra objetos (datos) de tu sistema backend, permitiendo cierta manipulación de datos. Sin embargo, cada vez que abres la aplicación, debes encontrar o seleccionar un objeto. Si bien esto funciona bien en muchos casos, hay situaciones en las que preferirías abrir la aplicación desde otro sistema (agregar un enlace dinámico y específico al contexto de ese sistema) y abrir directamente un objeto preseleccionado.
La solución radica en utilizar parámetros de URL. Estos parámetros se emplean con frecuencia para transmitir datos entre páginas web, aplicaciones web y APIs. Ofrecen una forma de incluir información adicional en la URL que puede ser interpretada por el servidor o la aplicación receptora.
Esta publicación de blog te mostrará cómo aprovechar fácilmente los parámetros de URL en tu proyecto de SAP Build Apps.
Solución
En esta sección explicaré cómo utilizar los parámetros de URL para mejorar tu proyecto existente de SAP Build Apps. Parto de la base de que ya has construido tu aplicación y estás familiarizado con SAP Build Apps, por lo que no entraré en cada paso en detalle.
Para este ejemplo, centrémonos en enviar un parámetro a la página de inicio para abrir directamente un objeto específico. Utilizaremos parámetros de URL para rellenar valores en filtros en la página de inicio que, por defecto, están vacíos.
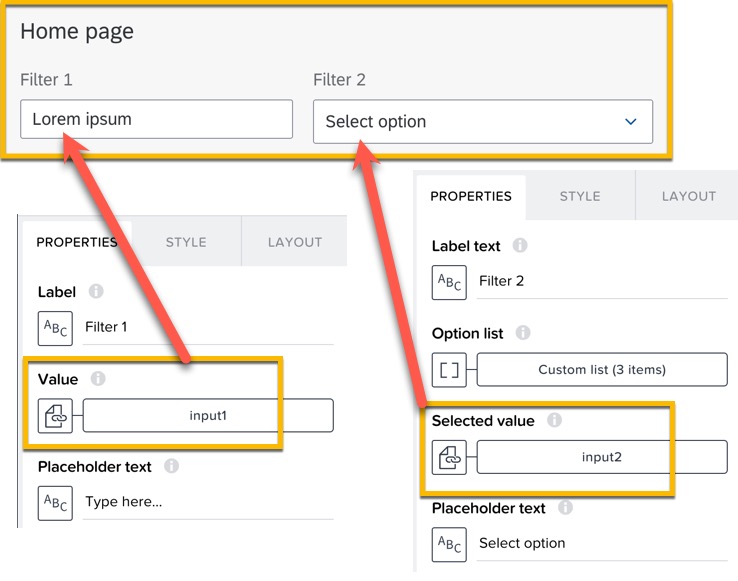
En nuestra página de inicio, ya tenemos dos filtros: una caja de entrada y un cuadro desplegable asociados con variables de página input1 y input2 .

Imagen 1: Filtros en la página de inicio
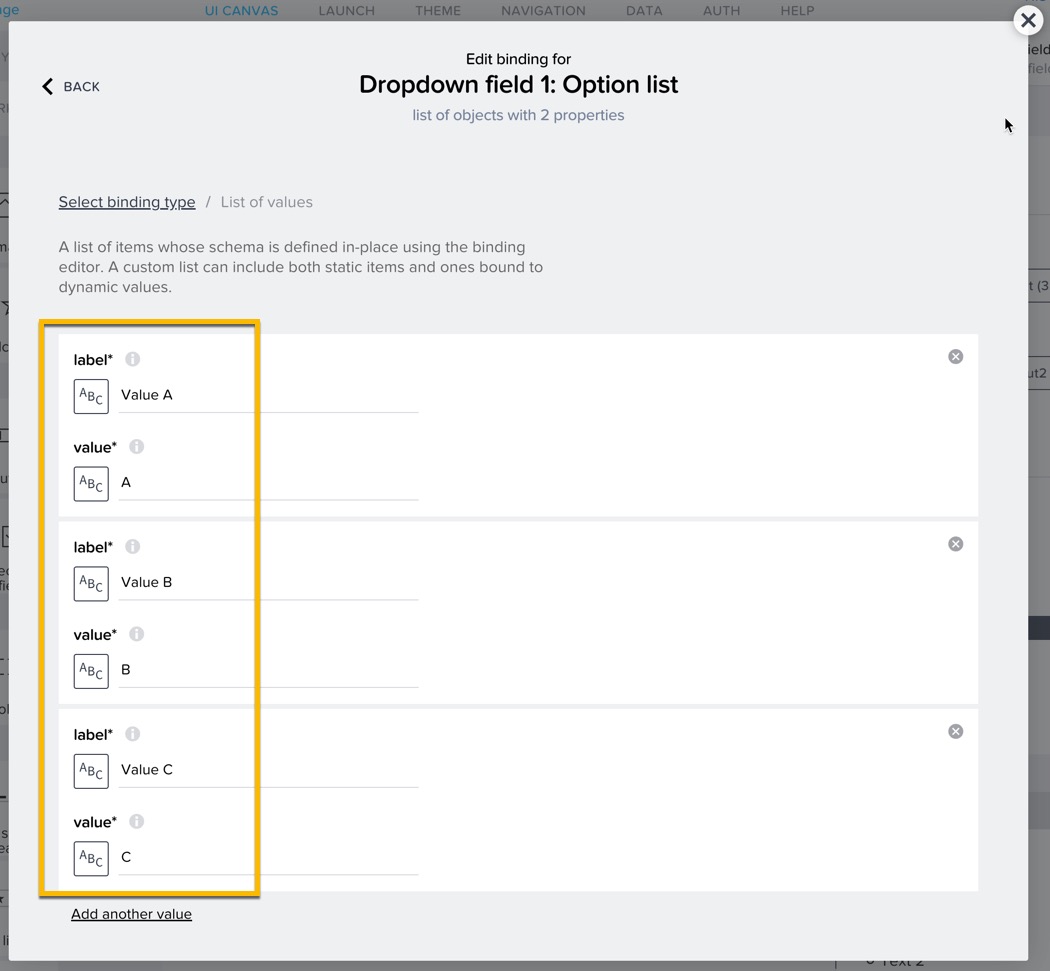
Imagen 2: Lista de opciones para el control de cuadro desplegable
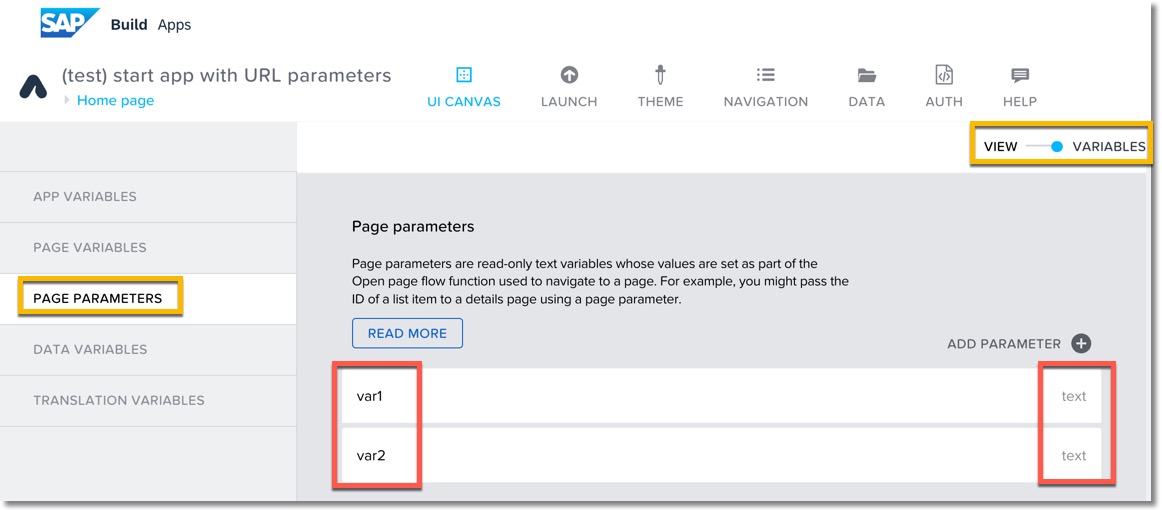
Imagen 3: crear parámetros de página
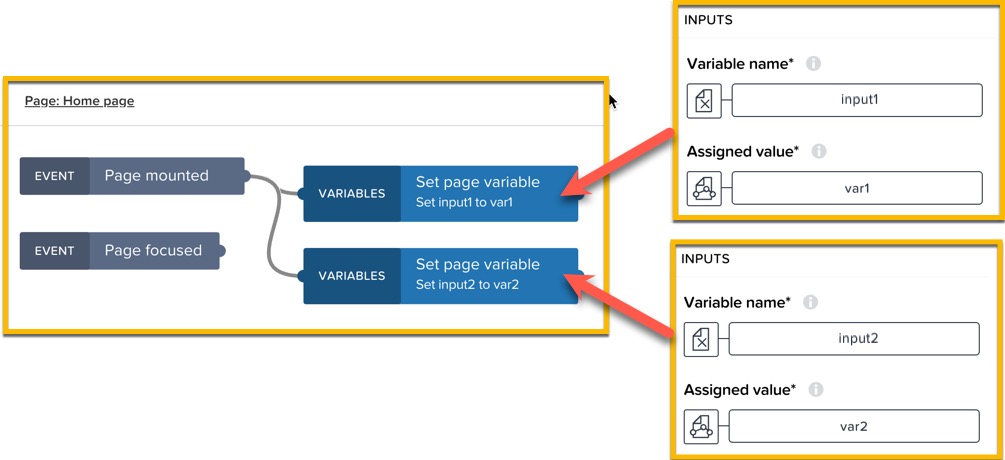
Imagen 4: agregar valor de parámetros a las variables de página
...
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?