Una clave única utilizada para guardar, recuperar o aplicar personalización para una columna.
simplemente cambie la Propiedad Principal y la clave de la Columna a "StatusIcon" y funcionará.

Avalados por :





Hola expertos,
He creado un servicio oData normal (anotaciones estándar no basadas en vocabulario) en el backend y quería usarlo con una tabla inteligente. Funcionó muy bien. Luego quise agregar una columna personalizada para mostrar un ícono.
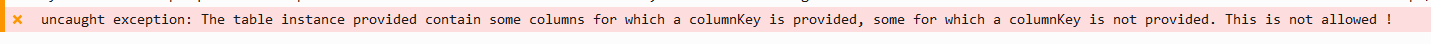
Pero luego surge una excepción no controlada que dice "La instancia de tabla proporcionada contiene algunas columnas para las cuales se proporciona una clave de columna, algunas para las cuales no se proporciona una clave de columna. ¡Esto no está permitido!"

Mi código para la smarttable en la vista:
<smartTable:SmartTable
id="smartTable_ResponsiveTable"
tableType="ResponsiveTable"
editable="false"
entitySet="PRESSet"
useVariantManagement="true"
useTablePersonalisation="true"
showRowCount="true"
showFullScreenButton="true"
useExportToExcel="true"
initiallyVisibleFields="Pernr,Nachn,Vorna,StatusIcon,Status"
demandPopin="true"
enableAutoBinding="true">
<Table>
<columns>
<Column width="100px">
<customData>
<core:CustomData key="p13nData"
value='\{"columnKey": "Icon", "maxLength": "5",
"columnIndex":"4", "leadingProperty": "Icon"}' />
</customData>
<Text text="StatusIcon" />
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<Text text="{StatusIcon}" />
</cells>
</ColumnListItem>
</items>
</Table>
</smartTable:SmartTable>
¿Alguien tiene una idea de cuál podría ser el problema?
Saludos
SaschaUna clave única utilizada para guardar, recuperar o aplicar personalización para una columna.
simplemente cambie la Propiedad Principal y la clave de la Columna a "StatusIcon" y funcionará.
¡Gracias! ¡Esto lo solucionó para mí!
Me deshice de este mensaje de error eliminando la barra inclinada inicial en CustomData (en la versión 1.71.40 de SAPUI5)
No sé si es un problema de versión u otra cosa, pero vale la pena intentarlo:
<core:CustomData key="p13nData"
value="{'columnKey': 'Icon', 'maxLength': '5',
'columnIndex':'4', 'leadingProperty': 'Icon'}" />La explicación de columnKey en la publicación del blog Cómo agregar una nueva columna a una tabla receptiva en ListReport y ObjectPage de una aplicación de plantilla inteligente... me ayudó.
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute