
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo personalizar la página de inicio de sesión en SAP: Guía paso a paso con HTML
- Creado 01/03/2024
- Modificado 01/03/2024
- 75 Vistas
Esto es muy simple de hacer. Cuando necesité hacer esto, busqué en SCN y encontré algunas soluciones, pero todas estaban en términos de Javascript y otras cosas.
Comencé a pensar en la solución simple con mis conocimientos básicos de HTML. Estoy feliz de haber encontrado una forma muy simple de hacer esto y me gustaría compartirlo.
Paso 1) Si eres nuevo en la personalización de la página de inicio de sesión, puedes consultar el siguiente enlace que explica los pasos de forma clara:
http://scn.sap.com/docs/DOC-27909
Ahora sabes cómo personalizar la página de inicio de sesión y ejecutar el proyecto en el servidor desde el paso 1. Así que, la siguiente tarea es colocar una imagen de fondo para la página de inicio de sesión.
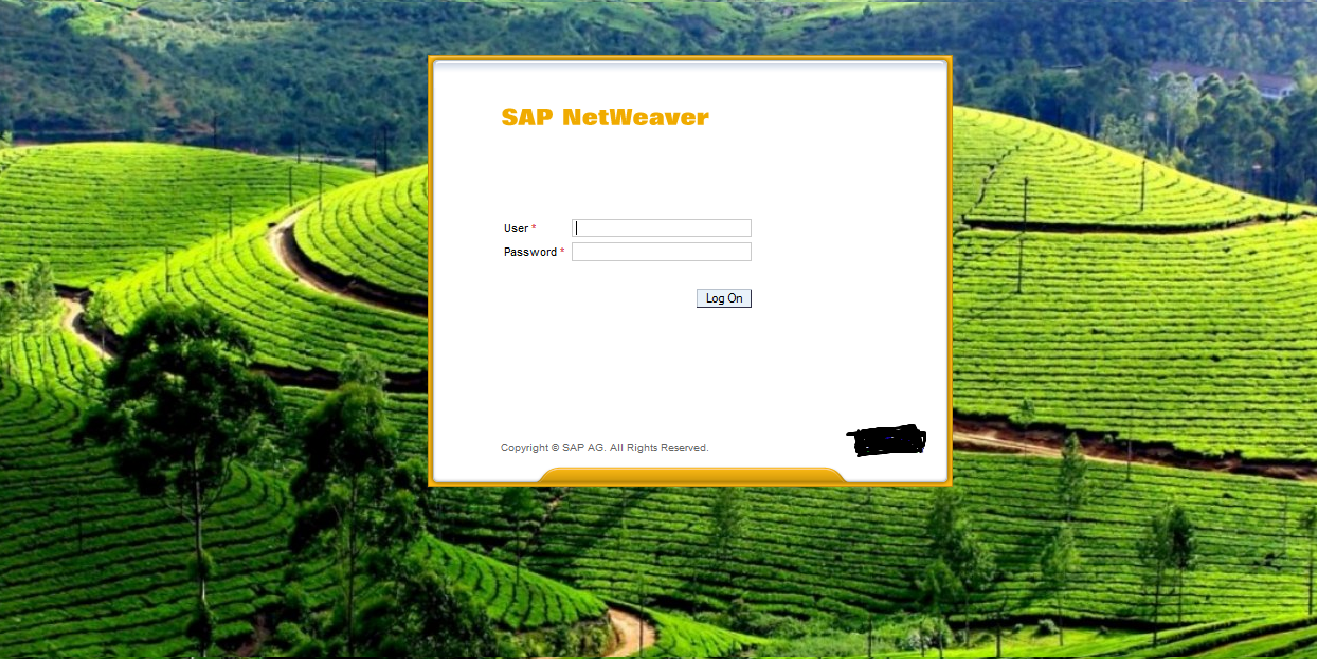
Paso 2) coloca la imagen que desees como fondo en la carpeta layout . En mi caso, el nombre de la imagen es bg3.jpg. Es mejor que la resolución sea buena (alrededor de 1350X600).
Paso 3) Necesitas cambiar el logonPage.jsp para esto, a continuación se muestra el HTML simple (mostrado en negrita) que agregué a logonPage.jsp:
<%@ include file="/mobile/logonPageMobile.jsp" %>
<% } %>
<% if (!otherUiLoaded) {%>
<html><body
background = "<%=webpath%>layout/bg3.jpg" style=padding:5px;width:1350px;height:500px;border:1px;background-repeat:no-repeat;>
</body> </html>
<table id="tblFrmUI" width="150px" valign="middle" dir="ltr" align="<%=uiFrameAllign%>" cellPadding="0" cellSpacing="0" style="background-color:#FFFFFF; <%=uiFrameTopMargin%>">
<% if(uiFrameVisible){ %>
Paso 4) Guarda y ejecuta el proyecto como lo hiciste en el paso 1.
Esto establecerá la imagen bg3.jpg como imagen de fondo en la página de inicio de sesión.

Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

