Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo melhorar a análise de dados com controles de entrada no SAP Analytics Cloud
- Creado 01/03/2024
- Modificado 01/03/2024
- 29 Vistas
0
Cargando...
Fonte da imagem: alphaservesp.com
Bem-vindo ao nosso blog tutorial sobre como usar controles de entrada no SAP Analytics Cloud (SAC) para melhorar as ações de dados. O SAC permite aos usuários obter informações valiosas dos dados por meio de visualizações interativas e análises inteligentes. Ao integrar controles de entrada e ações de dados, podemos criar experiências de análise mais dinâmicas e orientadas pelo usuário. Neste blog, guiaremos você no processo de passar valores de controles de entrada para ações de dados usando JavaScript, o que levará a uma análise e exploração de dados mais eficazes. Este método é compatível com Histórias e Aplicações Analíticas.
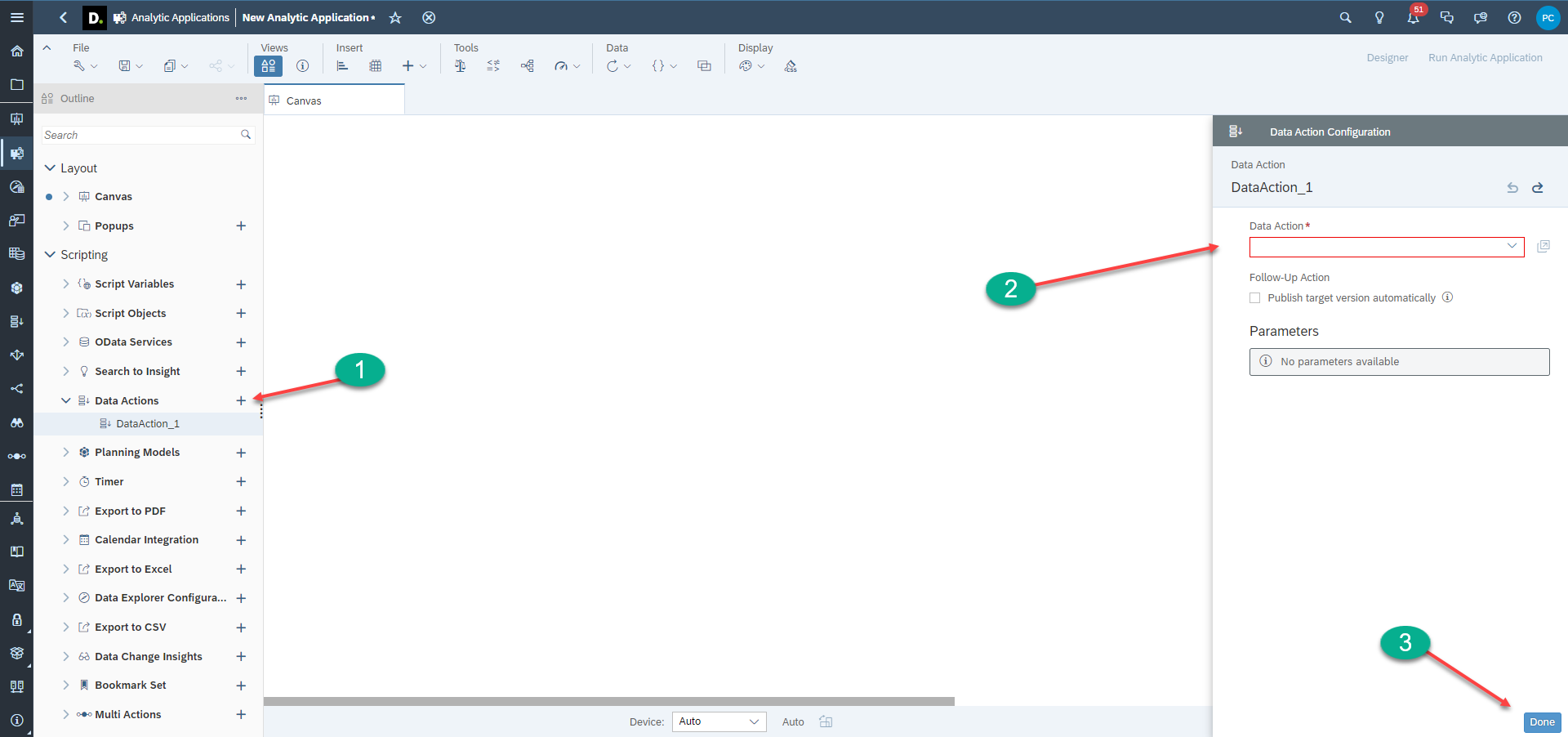
Passo 1: Configurar o Objeto de Script de Ação de Dados
Primeiramente, precisamos criar um objeto de script de ação de dados para lidar com a interação entre os controles de entrada e as ações de dados. Siga estes passos para configurar o objeto de script:
Na sua área de trabalho do SAP Analytics Cloud, vá para a visualização "Histórias".
Clique no botão "Ações de Dados" (ícone de três pontos) na barra de ferramentas e selecione "Criar Objeto de Script de Ação de Dados".
Nomeie adequadamente o seu objeto de script, fornecendo uma descrição clara do seu propósito.
Escolha o conjunto de dados ou modelo relevante para que o objeto de script seja aplicado.
Configure o comportamento desejado da ação de dados, como adicionar filtros ou substituir dados.
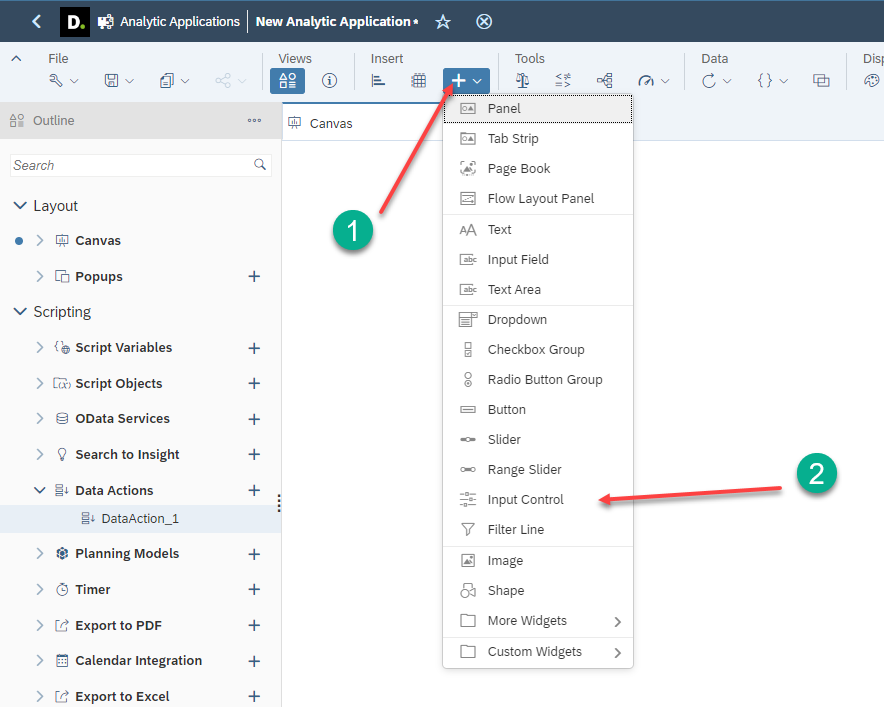
Passo 2: Adicionar um Controle de Entrada para a Dimensão
Em seguida, criaremos um controle de entrada para a dimensão que desejamos passar para a ação de dados. Por exemplo, suponhamos que desejamos filtrar dados com base em uma dimensão de data.
Na visualização "Histórias", clique na aba "Inserir" na barra de ferramentas.
Selecione a opção "Controle de Entrada" e depois escolha o tipo de controle de entrada apropriado (por exemplo, "Data" para o nosso exemplo).
Configure as configurações do controle de entrada para corresponder aos requisitos do seu conjunto de dados e dimensão.
Coloque o controle de entrada na sua área de trabalho onde os usuários possam interagir com ele.
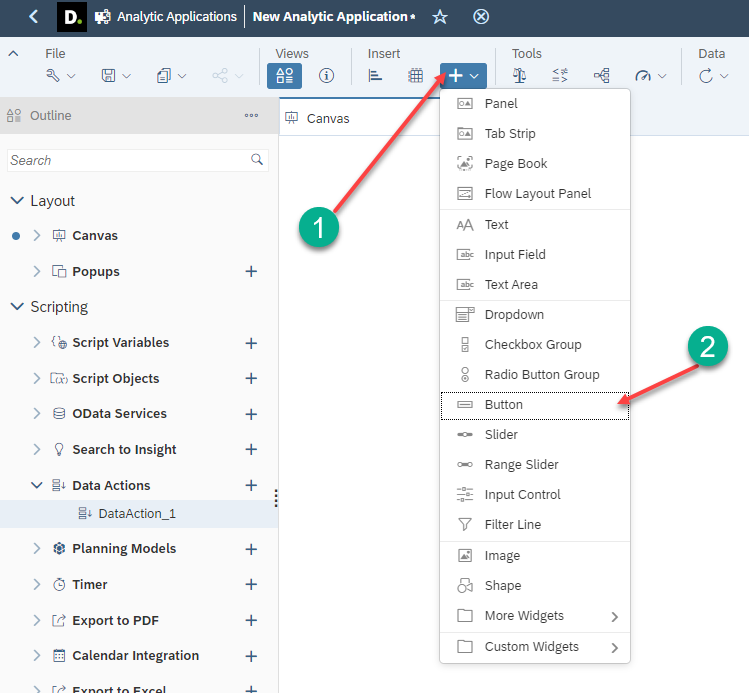
Passo 3: Criar um Botão e Inserir o Código JavaScript
Criaremos um botão na área de trabalho e quando os usuários interagirem com o controle de entrada e clicarem no botão, o valor selecionado será passado para a ação de dados. Aqui está o código JavaScript para realizar isso:
Sintaxe:-
var filter_values = ArrayUtils.create(Type.string);
var input_control = <nome_controle_entrada>.getInputControlDataSource().getActiveSelectedMembers();
for(var i = 0 ; i < input_control.length; i ++){
filter_values.push(input_control[i].id);
}
<Nome_Objeto_Ação_Dados>.setParameterValue
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?