
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo mejorar la calidad del código con SonarLint en Visual Studio Code
- Creado 01/03/2024
- Modificado 01/03/2024
- 1K+ Vistas
Como resultado de las diferencias en los hábitos de codificación y cierta negligencia en los detalles, el código escrito por nosotros puede ser irregular y tener algunos problemas ocultos. Esto no tendrá mucho impacto en nuestro sistema a corto plazo, sin embargo, con cambios de personal y la cantidad acumulada de código, estos problemas pueden surgir gradualmente a largo plazo. Por lo tanto, es imperativo verificar la calidad del código.
Sonar (SnoarQube), como una plataforma de código abierto, es una plataforma de gestión en términos de la calidad del código fuente.
SAP tiene sus propios servidores de SonarQube configurados, y podemos escanear el código en el repositorio de GitHub con un servidor remoto de SonarQube. Sin embargo, este proceso tiene limitaciones en términos de conveniencia y tiempo real. Debido a que para conocer la calidad del código, primero tenemos que subir el código al repositorio remoto y luego activar el trabajo de escaneo de SonarQube. Debemos repetir este procedimiento hasta que se solucionen todos los problemas de Sonar.
En este blog, me gustaría compartir cómo se puede agregar SonarLint en Visual Studio Code para rastrear la calidad del código en tiempo real siguiendo las reglas del servidor remoto de SonarQube.
Cientos de lenguajes de programación son compatibles con Visual Studio Code, por lo que sin importar el lenguaje que uses, puedes leer este blog.
¿Qué es SonarLint?
SonarLint es una extensión que se puede agregar a un IDE como Visual Studio Code y que puede proporcionar a los desarrolladores comentarios en tiempo real sobre la calidad del código. Puede detectar problemas en segundos, lo que puede mejorar la productividad. SonarSource describe a SonarLint como una capacidad que puede funcionar como un corrector ortográfico para texto, ya que detecta problemas en tu código mientras avanzas.
Requisitos previos
Necesitarás:
- Una computadora que funcione y esté conectada a Internet.
- Un servidor de SonarQube (6.7.4+) en funcionamiento.
- Una versión reciente de Visual Studio Code (en adelante, VS Code) instalada (v1.12 o superior, VS Code ahora es compatible con Windows, Mac OS e incluso Linux).
- Java Runtime (JRE) 8 o 11 instalado en tu computadora.
Instalación y configuración
-
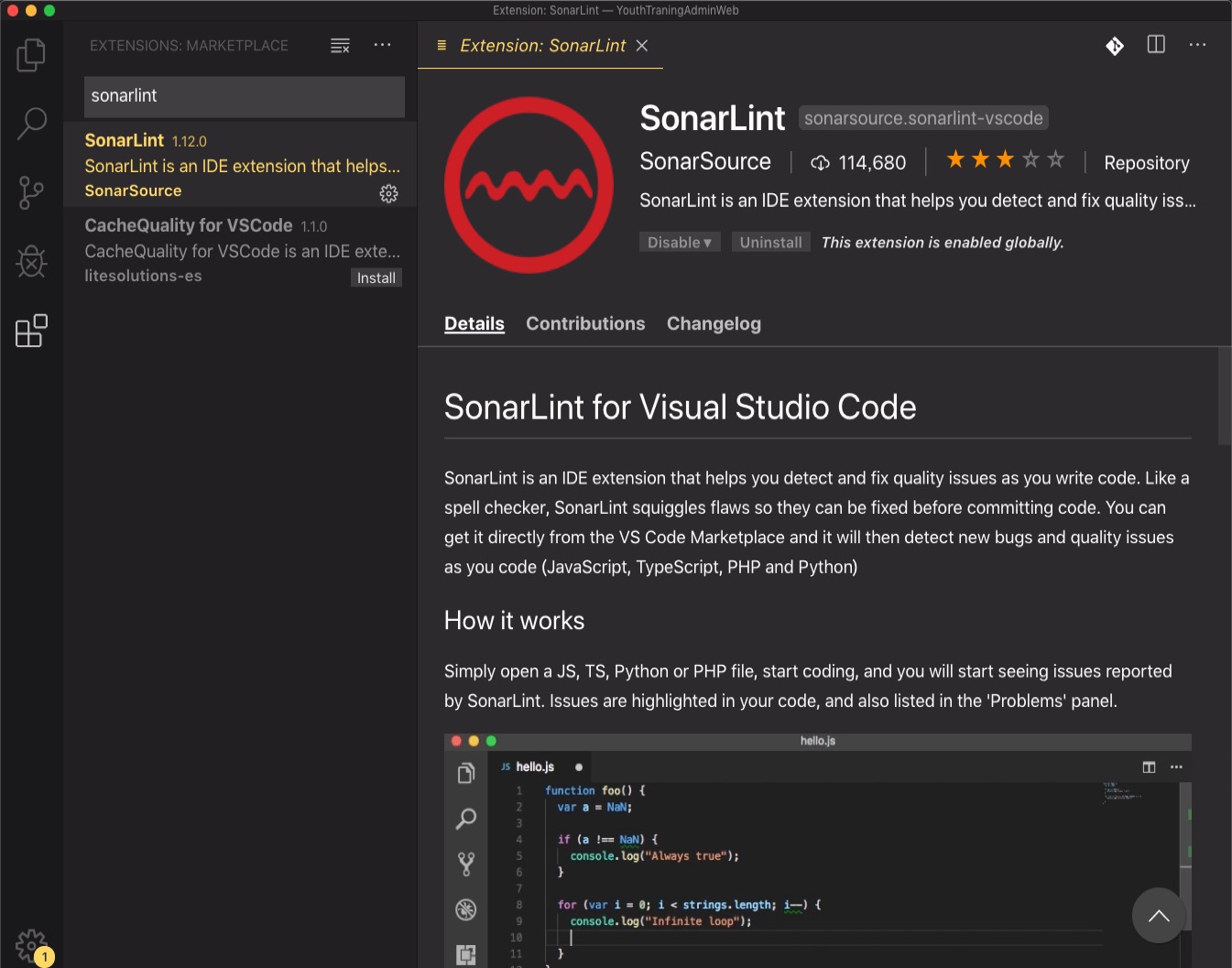
En VS Code, ve al Marketplace y descarga SonarLint

- Reinicia/Recarga VS Code.
-
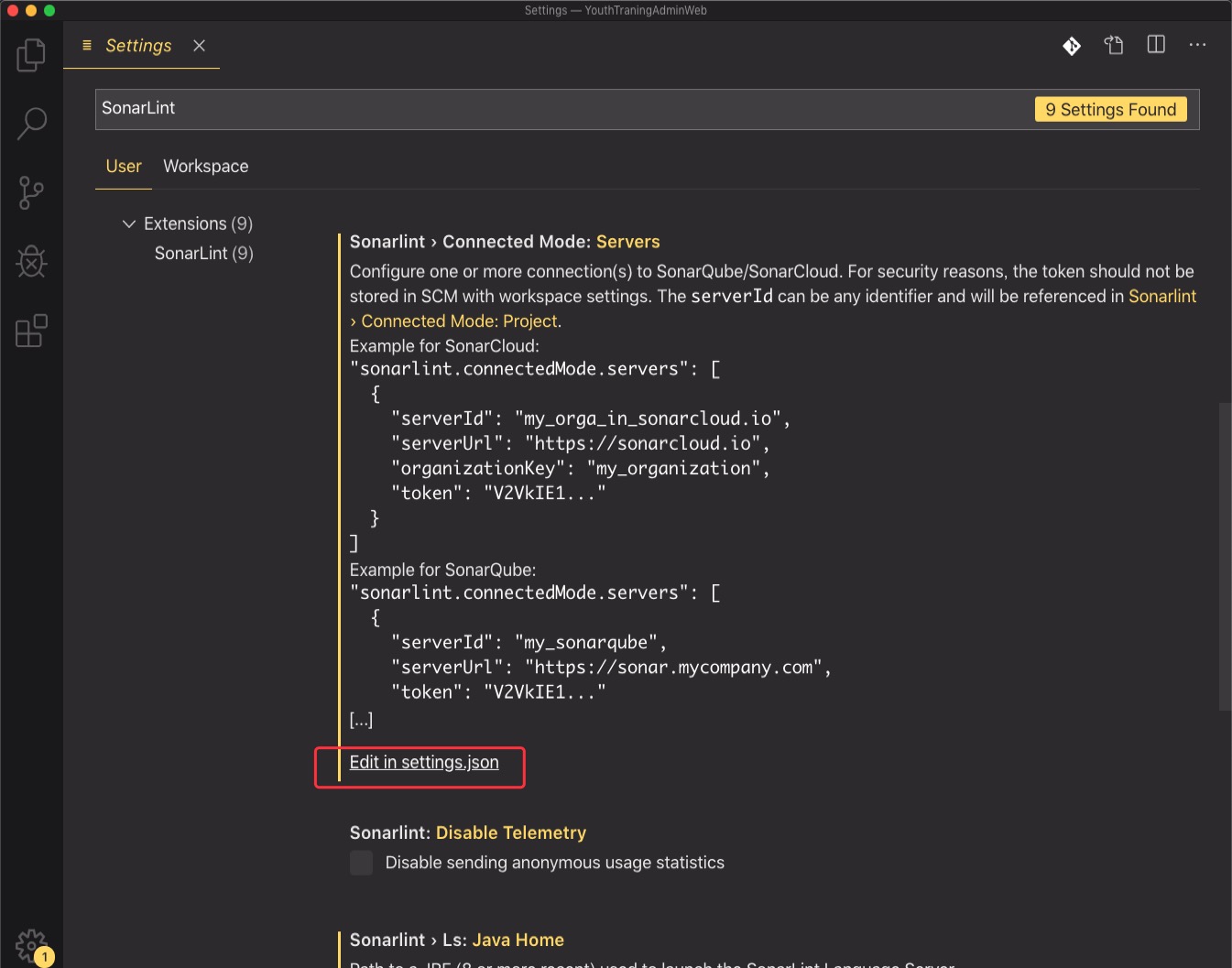
En la Configuración de VS Code, busca
SonarLint
-
Haz clic en
Edit in settings.jsonbajo cualquier configuración y establecesonarlint.connectedMode.serversenConfiguración de usuario - Para configurar el complemento de SonarLint, necesitarás
-
Agrega
serverIdcon un valor que recuerdes (se utiliza solo localmente) -
Agrega
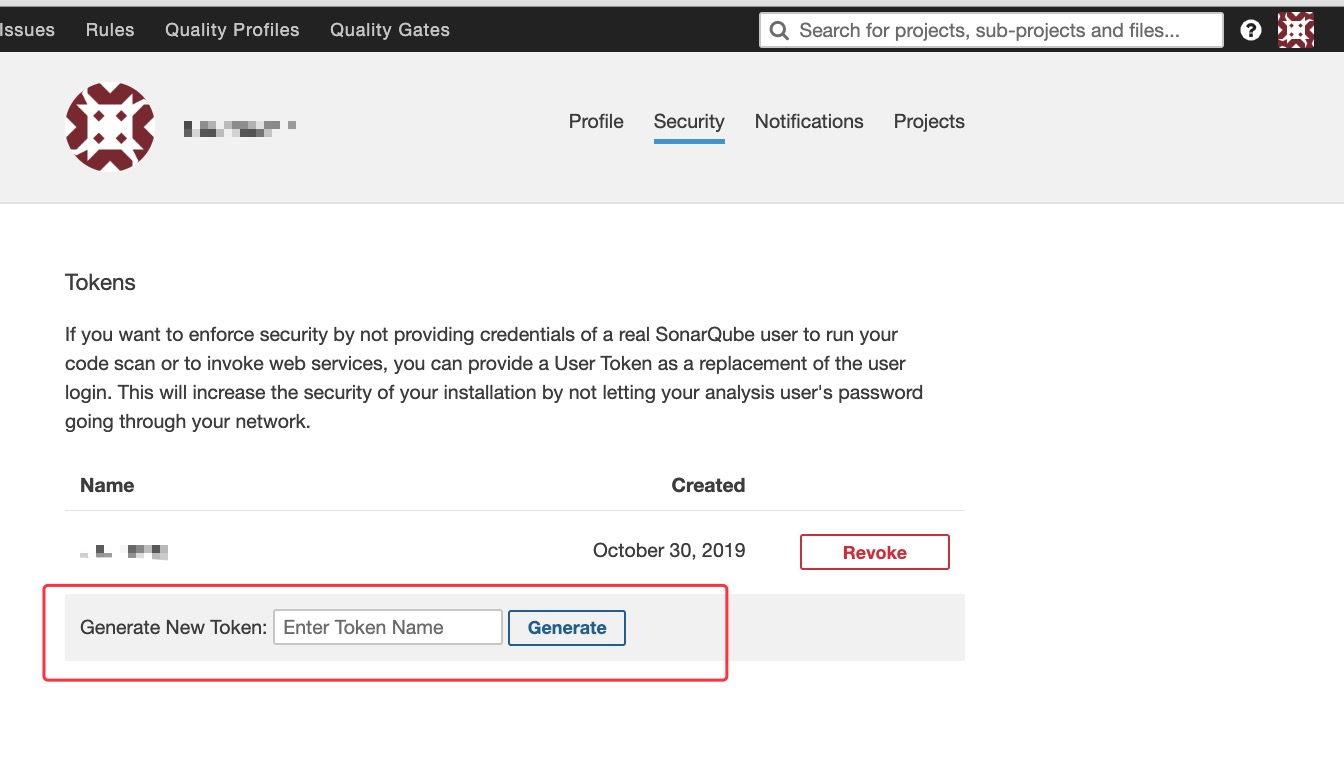
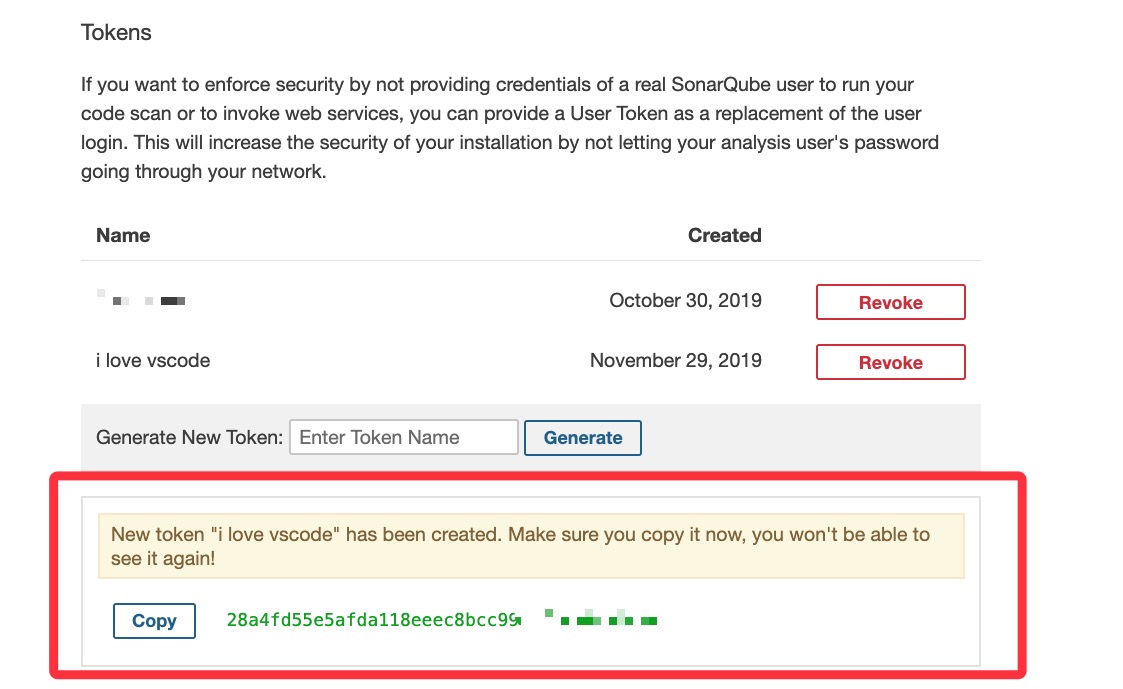
tokencon un token generado en SonarQube
Ve a la página de inicio de tu sistema de SonarQube, haz clic en tu avatar en la esquina superior derecha, selecciona Mi cuenta y selecciona Seguridad . Luego puedes obtener un token ingresando un nombre de token que te guste.


-
Agrega `
serverUrl` como la URL de tu servidor de SonarQube
Debes tener en cuenta que no puedes copiar la dirección de la página de inicio de tu SonarQube porque el VS Code en nuestro sistema operativo personalizado no puede solicitar la API con protocolo HTTPS. Debes obtener la URL del servidor con protocolo HTTP en lugar de HTTPS
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

