Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo manejar correctamente el popup de servidor ocupado durante la automatización: Síntomas, Origen y Soluciones
- Creado 01/03/2024
- Modificado 01/03/2024
- 86 Vistas
0
Cargando...
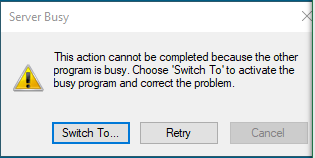
Durante tu automatización, es posible que te encuentres con un popup de "servidor ocupado" que interrumpirá el proceso.
En esta publicación del blog descubriremos cómo manejar este popup correctamente.
Esta publicación del blog estará dividida en diferentes partes:
Este popup se activa cuando
Y
La solución depende del conector técnico, pero básicamente, debemos asegurarnos de que la aplicación esté disponible antes de hacer cualquier otra cosa.
En algunos casos, la causa proviene completamente de la aplicación objetivo. Esto significa que este popup podría ser activado por una simple acción manual sin ningún Agente en ejecución.
En ese caso, te toca determinar cuándo puede ocurrir esto y cómo evitarlo manualmente. Entonces tendrás que imitar eso en tu flujo de trabajo.
Sin embargo, por experiencia, la mayoría de las veces el popup será activado por el Agente mismo ( ctxtrun.exe ), incluso si está relacionado con la indisponibilidad de tu aplicación.
El popup de servidor ocupado debería desaparecer después de detener/matar al Agente.
Si proviene del Agente, entonces hay 2 posibles orígenes técnicos que deben identificarse.
En cualquier caso, es esencial que identifiques las acciones que pueden llevar a este popup. La mayoría de las veces, este popup aparecerá constantemente en los mismos pasos del flujo de trabajo.
Incluso si solicitas ayuda, te pediremos que proporciones esa información.
Te recomendamos encarecidamente utilizar trazas de proyecto para hacerlo (ver este artículo ).
En esta publicación del blog descubriremos cómo manejar este popup correctamente.
Esta publicación del blog estará dividida en diferentes partes:
- Síntoma
- Origen
- Solución y Solución alternativa
Síntoma
- Congelamiento del flujo de trabajo: el proceso se detiene y no se procesa nada después de eso
- El popup a menudo no se puede cerrar
- La bandeja del Agente a menudo deja de reaccionar
- Para detener el Agente, es necesario finalizarlo
- A veces, el popup puede desaparecer después de un tiempo (y luego se reanuda el proceso)
Origen
Este popup se activa cuando
-
La aplicación objetivo está completamente ocupada y no puede responder a las solicitudes del Agente.
- Se está ejecutando un largo JavaScript en una página web
- La página está descargando/subiendo un gran conjunto de datos (descargando un archivo / buscando datos en el backend / etc.)
- La aplicación es lenta o está en un entorno de tamaño insuficiente
- …
Y
- El Agente intenta realizar una acción en esta misma aplicación al mismo tiempo (hacer clic() / actualizar() / ...)
La solución depende del conector técnico, pero básicamente, debemos asegurarnos de que la aplicación esté disponible antes de hacer cualquier otra cosa.
En algunos casos, la causa proviene completamente de la aplicación objetivo. Esto significa que este popup podría ser activado por una simple acción manual sin ningún Agente en ejecución.
En ese caso, te toca determinar cuándo puede ocurrir esto y cómo evitarlo manualmente. Entonces tendrás que imitar eso en tu flujo de trabajo.
Sin embargo, por experiencia, la mayoría de las veces el popup será activado por el Agente mismo ( ctxtrun.exe ), incluso si está relacionado con la indisponibilidad de tu aplicación.
El popup de servidor ocupado debería desaparecer después de detener/matar al Agente.
Si proviene del Agente, entonces hay 2 posibles orígenes técnicos que deben identificarse.
-
SDK
-
El SDK solicitará al conector técnico que realice acciones y solicitará un feedback.
- Polling personalizado y polling en elemento (item.wait())
- Hacer clic en un elemento
- Execscript
- …
-
Conector técnico
-
El conector, además de ejecutar solicitudes del SDK (ver arriba), principalmente solicitará el estado de la aplicación manejada
- CARGA, espera de páginas
- Polling en páginas
- Inicio de la aplicación
- …
-
El conector, además de ejecutar solicitudes del SDK (ver arriba), principalmente solicitará el estado de la aplicación manejada
-
El SDK solicitará al conector técnico que realice acciones y solicitará un feedback.
Recordatorio
En cualquier caso, es esencial que identifiques las acciones que pueden llevar a este popup. La mayoría de las veces, este popup aparecerá constantemente en los mismos pasos del flujo de trabajo.
Incluso si solicitas ayuda, te pediremos que proporciones esa información.
Te recomendamos encarecidamente utilizar trazas de proyecto para hacerlo (ver este artículo ).
Cómo verificar si es por el Conector:
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?