
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo integrar bibliotecas en extensiones de DesignStudio con Requirejs
- Creado 01/03/2024
- Modificado 01/03/2024
- 73 Vistas
Requirejs es un cargador de módulos JavaScript de código abierto y se utiliza principalmente para mejorar los tiempos de carga de archivos de script y para agregar bibliotecas externas de forma sencilla. Por ejemplo, normalmente todos los objetos de script declarados (contribution.xml) se cargarán de antemano al iniciar la aplicación. Requirejs permite a los desarrolladores de SDK cargar bibliotecas según la demanda. Esta breve introducción debería ser suficiente por ahora, ya que mi objetivo es mostrar cómo integrar bibliotecas en extensiones de DesignStudio.
Cuando empiezas a programar justo después de leer la guía para desarrolladores, es probable que intentes cargar bibliotecas externas colocándolas en la estructura de carpetas de tu SDK y haciéndoles referencia en tu contribution.xml. Hasta aquí todo bien, pero al abrir las herramientas de desarrollo de tu navegador favorito, es posible que notes un mensaje de error proveniente del complemento requirejs integrado en DesignStudio: MISMATCHED ANONYMOUS DEFINE() MODULES (Este problema no se aplica a todas las bibliotecas, pero sería demasiado extenso explicar todas las posibilidades en este momento). Hasta hace poco, esto no era un problema real, porque el error solo se mostraba en modo de desarrollo, si te asegurabas de que todas tus bibliotecas externas se cargaran en el orden correcto. Pero IE comenzó a exponer este error de requirejs como un error estándar de DesignStudio. Fue entonces cuando pensé que era hora de abordar este problema después de todo.
Los siguientes ejemplos de código están inspirados en Mike Howles y Karol Kalisz, con quienes colaboro en el repositorio SCN DesignStudio SDK . Elegí Leaflet y OpenStreetMap para mostrar la integración.
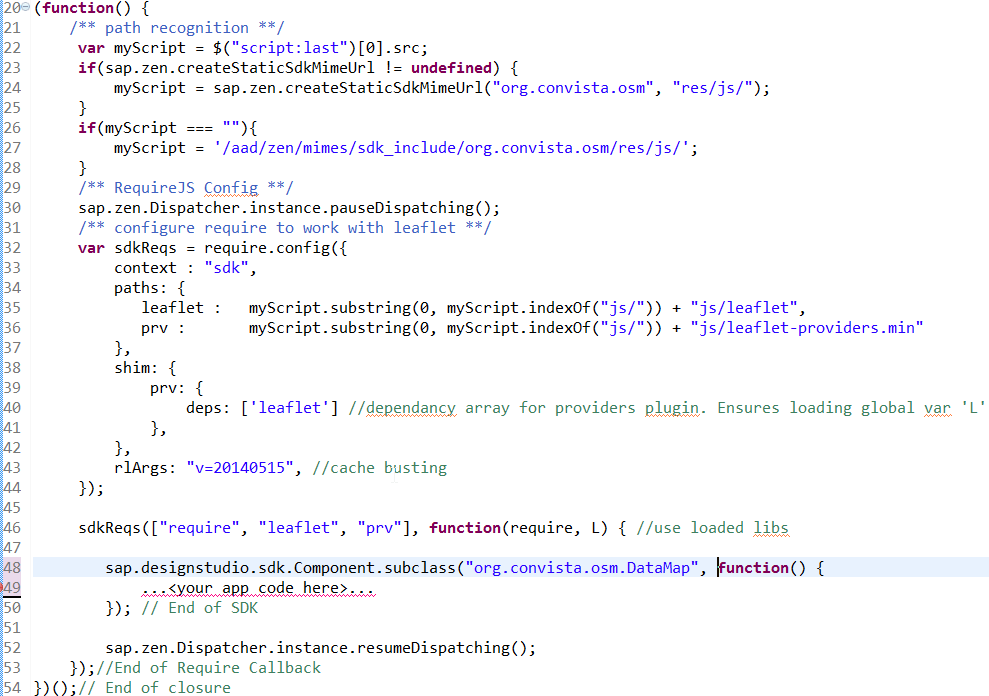
Lo primero que debes hacer es borrar todas las bibliotecas del archivo contribution.xml que deseas cargar usando requirejs. Después envuelve tu código en component.js de esta manera:

La primera sección localiza la estructura de carpetas del SDK durante el tiempo de ejecución (modo local y de plataforma) para abordar los archivos de bibliotecas externas más adelante (líneas 22-27). La siguiente sección configura requirejs para el proceso de carga bajo demanda (líneas 30-44). Ten en cuenta que las referencias de archivos no incluyen la extensión de archivo "js" (Requirejs la proporcionará por defecto). Una nota rápida sobre la sección "shim". Leaflet-Providers es un complemento de Leaflet responsable de la carga de los mosaicos de mapas de OpenStreetMap disponibles de forma gratuita. Este complemento depende de la variable global Leaflet "L" que se expone al completarse la carga de la biblioteca. Por lo tanto, necesitamos definir una dependencia para este complemento asegurándonos de que el orden de carga de la biblioteca y la declaración de la variable global sean correctos y transparentes para el complemento. La llamada al método JavaScript sdkReqs carga realmente las bibliotecas definidas. Ten en cuenta que no estoy exponiendo "prv" al código de la aplicación. Pero podrías asignar una variable adicional en la línea 46 al cierre de la función o cargar la biblioteca en una variable de esta manera: var prv = require("prv");
Por último, solo debes asegurarte de que todos los cierres de funciones abiertas en la parte superior se cierren de nuevo (líneas 53-54). Ahora el tedioso error de definición anónima no coincidente debería haber desaparecido para siempre 🙂
Diviértete usando requirejs y como siempre siéntete libre de hacer muchas preguntas de seguimiento.
Encuentra el proyecto de ejemplo totalmente funcional y los archivos fuente en GitHub: https://github.com/MartinPankraz/DesignStudioSDK-Components
Atentamente
Martin
Referencias:
• https://github.com/org-scn-design-studio-community/sdkpackage
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

