
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo integrar bibliotecas em extensões do DesignStudio com Requirejs
- Creado 01/03/2024
- Modificado 01/03/2024
- 69 Vistas
Requirejs é um carregador de módulos JavaScript de código aberto usado principalmente para melhorar os tempos de carregamento de arquivos de script e adicionar bibliotecas externas facilmente. Por exemplo, normalmente todos os objetos de script declarados (contribution.xml) são carregados antecipadamente ao iniciar a aplicação. Requirejs permite que os desenvolvedores do SDK carreguem bibliotecas conforme a demanda. Esta breve introdução deve ser suficiente por enquanto, pois meu objetivo é mostrar como integrar bibliotecas em extensões do DesignStudio.
Quando você começa a programar logo após ler o guia para desenvolvedores, é provável que tente carregar bibliotecas externas colocando-as na estrutura de pastas do seu SDK e fazendo referência a elas no seu contribution.xml. Até aqui tudo bem, mas ao abrir as ferramentas de desenvolvimento do seu navegador favorito, você pode notar uma mensagem de erro vinda do plugin requirejs integrado no DesignStudio: MISMATCHED ANONYMOUS DEFINE() MODULES (Esse problema não se aplica a todas as bibliotecas, mas seria muito extenso explicar todas as possibilidades neste momento). Até recentemente, isso não era um problema real, porque o erro só era exibido no modo de desenvolvimento, se você garantisse que todas as suas bibliotecas externas fossem carregadas na ordem correta. Mas o IE começou a expor esse erro do requirejs como um erro padrão do DesignStudio. Foi então que pensei que era hora de abordar esse problema afinal.
Os seguintes exemplos de código são inspirados em Mike Howles e Karol Kalisz, com quem colaboro no repositório SCN DesignStudio SDK . Escolhi Leaflet e OpenStreetMap para mostrar a integração.
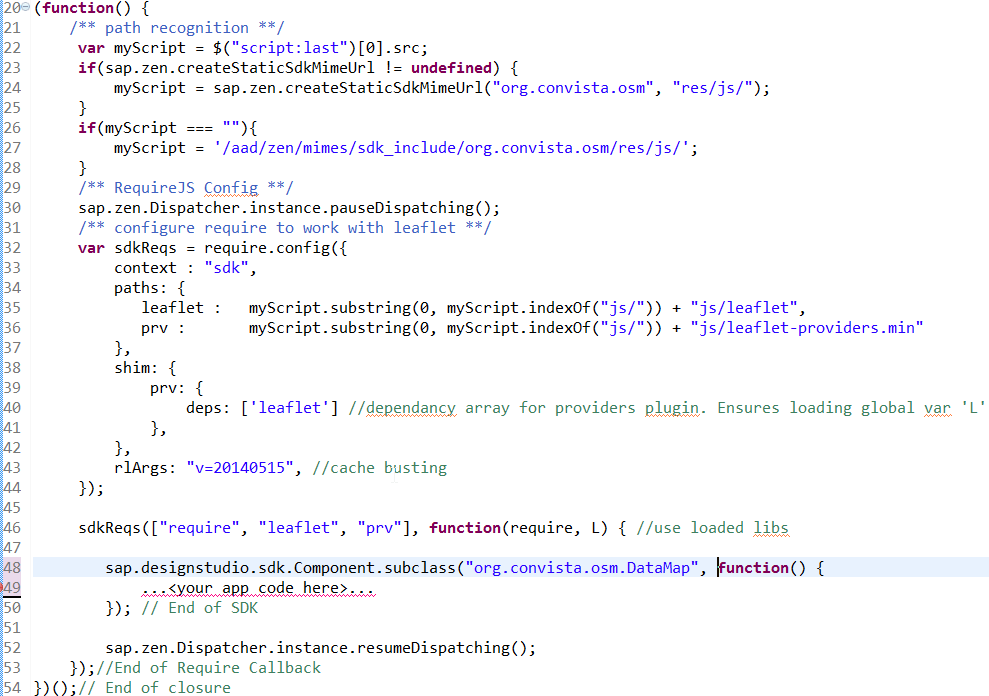
O primeiro passo é remover todas as bibliotecas do arquivo contribution.xml que deseja carregar usando requirejs. Em seguida, envolva seu código no component.js desta maneira:

A primeira seção localiza a estrutura de pastas do SDK durante o tempo de execução (modo local e de plataforma) para lidar com os arquivos de bibliotecas externas posteriormente (linhas 22-27). A próxima seção configura o requirejs para o carregamento sob demanda (linhas 30-44). Observe que as referências de arquivos não incluem a extensão "js" (o Requirejs a fornecerá por padrão). Uma observação rápida sobre a seção "shim". Leaflet-Providers é um plugin do Leaflet responsável pelo carregamento dos mosaicos de mapas do OpenStreetMap disponíveis gratuitamente. Este plugin depende da variável global Leaflet "L" que é exposta quando a biblioteca é carregada. Portanto, precisamos definir uma dependência para este plugin garantindo que a ordem de carregamento da biblioteca e a declaração da variável global sejam corretas e transparentes para o plugin. A chamada do método JavaScript sdkReqs realmente carrega as bibliotecas definidas. Observe que não estou expondo "prv" ao código da aplicação. Mas você poderia atribuir uma variável adicional na linha 46 ao fechar a função ou carregar a biblioteca em uma variável dessa forma: var prv = require("prv");
Por fim, certifique-se de que todos os fechamentos de funções abertos no início sejam fechados novamente (linhas 53-54). Agora o tedioso erro de definição anônima não coincidente deve ter desaparecido para sempre ?
Divirta-se usando requirejs e, como sempre, sinta-se à vontade para fazer muitas perguntas de acompanhamento.
Encontre o projeto de exemplo totalmente funcional e os arquivos fonte no GitHub: https://github.com/MartinPankraz/DesignStudioSDK-Components
Atenciosamente
Martin
Referências:
https://github.com/org-scn-design-studio-community/sdkpackage
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

