
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo implementar o PDF.js em um aplicativo web para visualização otimizada de documentos PDF
- Creado 01/03/2024
- Modificado 01/03/2024
- 170 Vistas
0
Cargando...
Dentro de uma aplicação web, um problema típico é garantir que um documento PDF esteja sempre disponível do ponto de vista de um navegador. Especialmente se este documento deve ser exibido junto com dados de formulário nos quais um usuário final pode alterar alguns dados contábeis relevantes e comparar dados no formulário e em um documento PDF escaneado. Além disso, é relevante saber em qual dispositivo o usuário final deseja executar a interface do usuário. Certamente, alguns navegadores comuns como Internet Explorer e Mozilla Firefox têm seu próprio visualizador de PDF ou usam diretamente o Adobe Acrobat Reader, mas outros grupos de foco, como os usuários do iPad, não têm esses complementos no navegador Safari. Além disso, cada versão do navegador Safari (baseada no sistema operacional da Apple) às vezes suporta mais ou menos a visualização de documentos PDF. Em uma versão, por exemplo, você só pode ver a primeira página, mas não tem navegação de página ou não pode fazer zoom no documento. Outras versões do navegador não mostram o documento de forma alguma.
Neste blog, quero mostrar como você pode resolver esse problema ampliando um cenário aBPM com o PDF.js, um visualizador de PDF baseado em JavaScript da Mozilla.
No link a seguir, você encontrará mais informações sobre o PDF.js. Aqui você também pode baixar o visualizador em si:
https://mozilla.github.io/pdf.js/
No próximo parágrafo, quero descrever passo a passo como você pode ampliar o cenário aBPM gerado com o PDF.js.
Ambiente/Suposições do cenário:
Dentro do cenário aBPM mostrado, existe outro DC que lê anexos de um sistema de gerenciamento de documentos/sistema ABAP backend ou sistema de terceiros por meio de WebServices. O WebService em nosso cenário será executado dentro do AEX do sistema PO. Este iFlow e o DC que executa essa chamada ao WebService não fazem parte deste blog. Este caso é mencionável porque em um projeto típico para clientes, o documento PDF não é fixo nem faz parte de um componente suspenso ou arquivo da web.
1. Implementar o PDF.js por meio do Web DC
1.1. Após baixar o arquivo zip do visualizador PDF.js, extraia o conteúdo em seu sistema de arquivos.
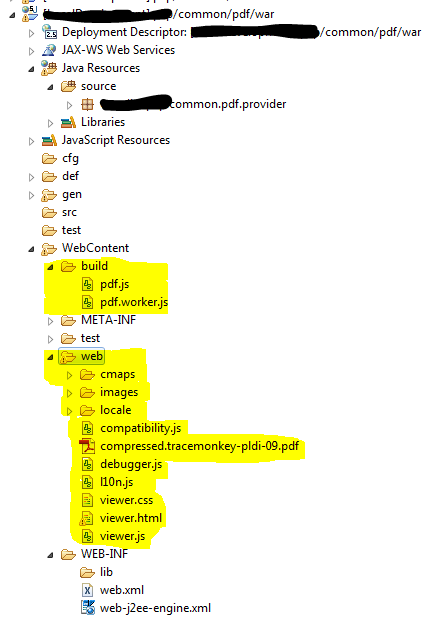
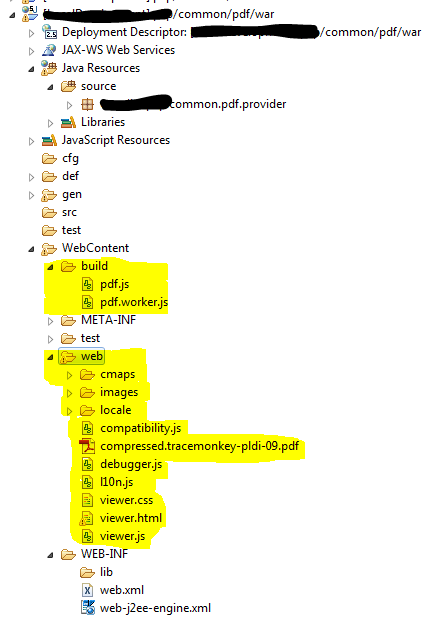
1.2. Em seguida, copie a pasta build e web em um novo Web DC. No meu caso common/pdf/war

1.3. Sob a pasta de origem, criei um pacote que contém uma implementação de servlet do provedor que carrega anexos usando outro DC (ver ambiente/suposições do cenário acima). Caso a leitura do anexo tenha sido bem-sucedida, o servlet retornará o conteúdo binário do documento. Em caso de exceção, a mensagem de erro será retornada no formato HTML.
Neste blog, quero mostrar como você pode resolver esse problema ampliando um cenário aBPM com o PDF.js, um visualizador de PDF baseado em JavaScript da Mozilla.
No link a seguir, você encontrará mais informações sobre o PDF.js. Aqui você também pode baixar o visualizador em si:
https://mozilla.github.io/pdf.js/
No próximo parágrafo, quero descrever passo a passo como você pode ampliar o cenário aBPM gerado com o PDF.js.
Ambiente/Suposições do cenário:
Dentro do cenário aBPM mostrado, existe outro DC que lê anexos de um sistema de gerenciamento de documentos/sistema ABAP backend ou sistema de terceiros por meio de WebServices. O WebService em nosso cenário será executado dentro do AEX do sistema PO. Este iFlow e o DC que executa essa chamada ao WebService não fazem parte deste blog. Este caso é mencionável porque em um projeto típico para clientes, o documento PDF não é fixo nem faz parte de um componente suspenso ou arquivo da web.
1. Implementar o PDF.js por meio do Web DC
1.1. Após baixar o arquivo zip do visualizador PDF.js, extraia o conteúdo em seu sistema de arquivos.
1.2. Em seguida, copie a pasta build e web em um novo Web DC. No meu caso common/pdf/war

1.3. Sob a pasta de origem, criei um pacote que contém uma implementação de servlet do provedor que carrega anexos usando outro DC (ver ambiente/suposições do cenário acima). Caso a leitura do anexo tenha sido bem-sucedida, o servlet retornará o conteúdo binário do documento. Em caso de exceção, a mensagem de erro será retornada no formato HTML.
package <fornecedor>.comum.pdf.provedor;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Map;
import javax.ejb.EJB;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

