Gracias por tu retroalimentación, pero en mi ejemplo utilicé odata V4 como modelo con su metadatos. Estoy de acuerdo contigo en que funciona para el modelo JSON.

Aprende en Comunidad
Avalados por :





Cómo enlazar un tipo complejo Collection(Edm.String) en una Lista: Ejemplo y solución
- Creado 01/03/2024
- Modificado 01/03/2024
- 6 Vistas
Hola equipo. Me pregunto cómo enlazar un tipo complejo - Collection(Edm.String) en una Lista. Ejemplo:
Servicio (odata v4)
https://services.odata.org/V4/TripPinServiceRW
.
Entity Type: Person tiene la propiedad:
<Property Name="Emails" Type="Collection(Edm.String)"/>
Configuré algo como
<List id="list0" items="{Emails}">
<items>
<StandardListItem title="{}" id="item1"/>
</items>
</List>
El número de elementos está bien, pero el contenido del título no se muestra. ¿Qué debo poner allí?


3 Respuestas
Hola
Es posible que debas especificar la ruta explícitamente.
<List headerText="Personas" items="{ path: '/Emails'}" >
<StandardListItem title="{Email}" />
</List>
Saludos,
Venkat
Hola Szymon,
para mí funciona.
Este es mi código.
Controlador:
sap.ui.define([
'jquery.sap.global',
'sap/ui/core/mvc/Controller',
'sap/ui/model/json/JSONModel'
], function (jQuery, Controller, JSONModel) {
"use strict";
var ListController = Controller.extend("sap.m.sample.ListCounter.List", {
onInit: function (evt) {
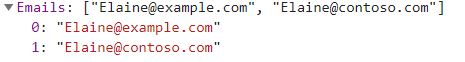
var email = {
email: ["sebastiano@mail.com", "marchesini@mail.com"]
};
var oModel = new JSONModel(email);
this.getView().setModel(oModel);
}
});
return ListController;
});
Vista:
<mvc:View controllerName="sap.m.sample.ListCounter.List" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m">
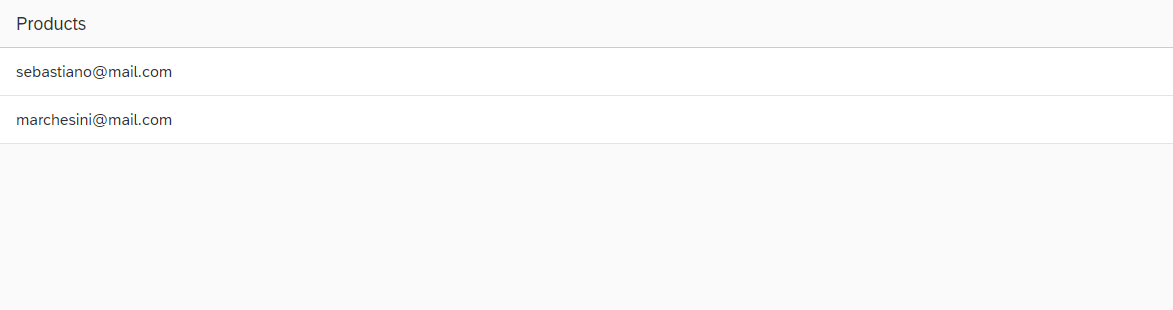
<List headerText="Productos" items="{ path: '/email' }">
<StandardListItem id="item1" title="{}"/>
</List>
</mvc:View>
El resultado:

Saludos,
Sebastiano
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2024 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

