Olá Akhilesh Upadhyay ,
Obrigado pela resposta. Eu testei seu código. Inicialmente, todos os botões estão visíveis. Mas quando tento desabilitar todos os botões na próxima vez,
apenas o primeiro botão é desativado.
Você pode me ajudar com isso..?

Avalados por :





Olá a todos,
Quero desabilitar o botão de atualização no CustomListItem enquanto o botão de carregamento na visualização é pressionado. Tentei a opção de desabilitar, mas só funciona para o primeiro array. Por favor, sugira alguma ideia.
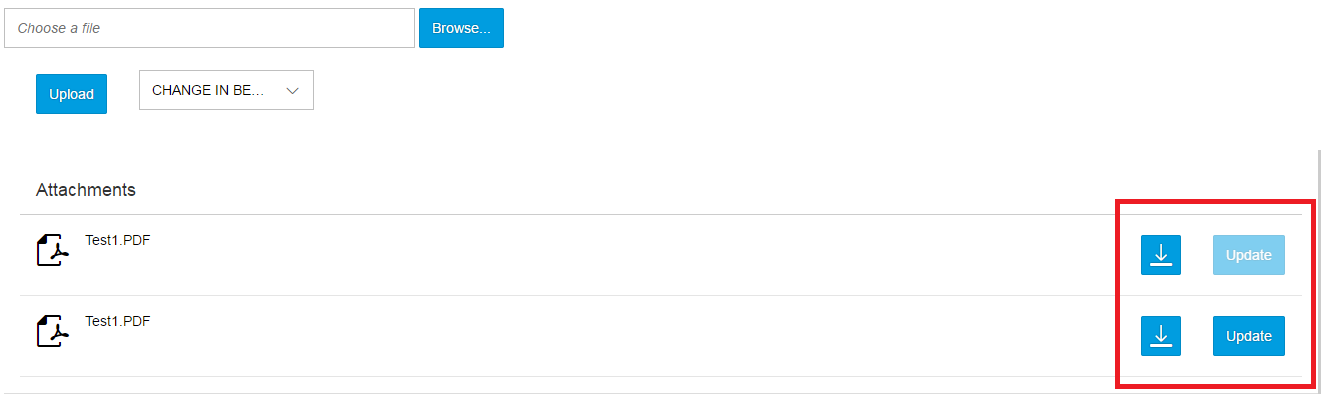
Imagem anexada e código testado.

Visualização de código:
<Button id ="attach" text="Carregar" type="Emphasized" press="onAttachUpload" > </Button>
Controlador:
onAttachUpload:function(){
this.getView().byId("updatedis").setEnabled(false);
},
disable-button.pngOlá Akhilesh Upadhyay ,
Obrigado pela resposta. Eu testei seu código. Inicialmente, todos os botões estão visíveis. Mas quando tento desabilitar todos os botões na próxima vez,
apenas o primeiro botão é desativado.
Você pode me ajudar com isso..?
ah.. eu interpretei de outra forma, basicamente a abordagem deve ser:
// botão de atualização
<Button enabled="{viewModel>/bEnableUpdate}"></Button>
//Código no controlador
onInit: function() {
var viewProperties = {
bEnableUpdate: true
};
var viewModel = new sap.ui.model.json.JSONModel(viewProperties);
this.getView().setModel(viewModel, "viewModel");
},
onAttachUpload: function() {
this.getView().getModel("viewModel").setProperty("/bEnableUpdate", false);
}Olá seventyros roshan ,
Sim, preciso desativar todos os botões de atualização.
Deseja desativar todos os botões de 'atualização' ao enviar um arquivo?
br,
seventyros
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute