
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo criar um novo componente de UI com funcionalidade AJAX e visualização em tempo real
- Creado 01/03/2024
- Modificado 01/03/2024
- 2 Vistas
-
1. Criar um novo componente de UI e uma nova visualização vazia
- 2. Criar um novo nó ICF e sua classe de controlador
- Monitorar a solicitação e resposta AJAX no Chrome
Para fins de POC, preciso implementar a funcionalidade AJAX no componente de UI do Webclient.
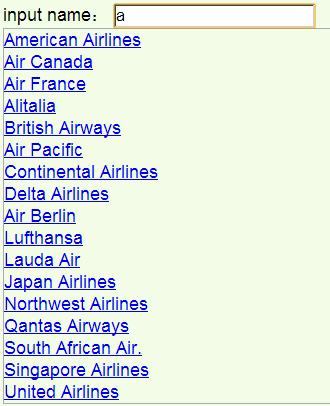
O componente de UI tem apenas um campo de entrada:

Ao digitar "a" no campo de entrada, ele mostrará imediatamente todos os registros na tabela do banco de dados SCARR cuja coluna carrname contém o caractere "a" (sem nenhuma outra operação como atualização manual)

ao alterar o valor no campo de entrada, a página mostrará automaticamente o resultado correspondente mais recente:

Abaixo estão os passos para construir este componente de UI muito simples que implementa a funcionalidade AJAX:
1. Criar um novo componente de UI e uma nova visualização vazia
Na visualização html, cole o seguinte código:
Parte 1
<%@page language="abap"%>
<%@extension name="htmlb" prefix="htmlb"%>
<%
data: lv_url TYPE string,
lv_query type string.
lv_query = 'query='.
lv_url = cl_crm_web_utility=>create_url( iv_path = '/sap/crm/zajax'
iv_query = lv_query
iv_in_same_session = 'X' ).
%>Como estaremos enviando uma solicitação xml assíncrona para o backend de ABAP para consultar registros da tabela do banco de dados. A consulta deve ser implementada no backend de ABAP. Aqui criarei um novo nó de serviço ICF para realizar essa consulta. A criação do nó ICF e sua classe de controlador serão discutidas posteriormente
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

