Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo criar um aplicativo Vue.js com o VS Code e o SAP Netweaver: Guia passo a passo
- Creado 01/03/2024
- Modificado 01/03/2024
- 25 Vistas
0
Cargando...
Hi,
Neste post, gostaria de mostrar como criar um aplicativo Vue.js com o VS Code e como implementá-lo no SAP Netweaver.
Como você provavelmente já sabe, é possível desenvolver Fiori com o Visual Studio Code e depois implementá-lo facilmente no SAP. Portanto, em vez do Web IDE, você pode usar o VS Code. Aqui está um post sobre o desenvolvimento de Fiori com o VS Code.
A SAP permite que você use qualquer framework JavaScript para seus desenvolvimentos. Ela sugere o uso do Fiori, mas você definitivamente não está limitado a ele. Neste breve post, vou mostrar como criar um aplicativo Vue.js e como executá-lo a partir do SAP, da mesma forma que faria com o Fiori.
E vou criar outro post para mostrar como você pode criar uma API REST web com ABAP e consumi-la com um aplicativo Vue . Portanto, em vez de oData e Fiori, você pode usar uma abordagem mais rápida para criar serviços backend e Vue para criar a interface.
Ok, vamos começar.
Precisamos instalar o VS Code e o NPM.
Baixar o VS Code - link .
Baixar o NodeJS - link .
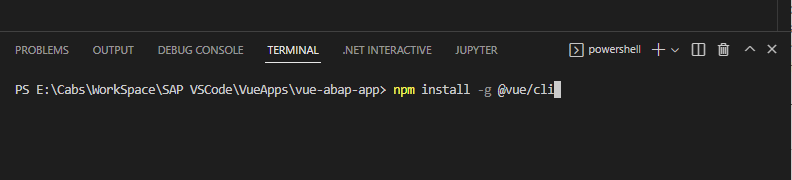
Abrir o VS Code e abrir uma janela de terminal e executar
reiniciar o VS Code.
Abrir novamente uma janela de terminal e navegar até a pasta do seu espaço de trabalho para criar o aplicativo e a pasta do aplicativo com o seguinte comando. E escolha V3.
se você receber o seguinte erro -> O arquivo C:\Users\xxx\AppData\Roaming\npm\vue.ps1 não pode ser carregado
porque a execução de scripts está desabilitada neste sistema. Para mais informações, consulte
Executar Set-ExecutionPolicy RemoteSigned e tentar novamente vue create vue-abap-app
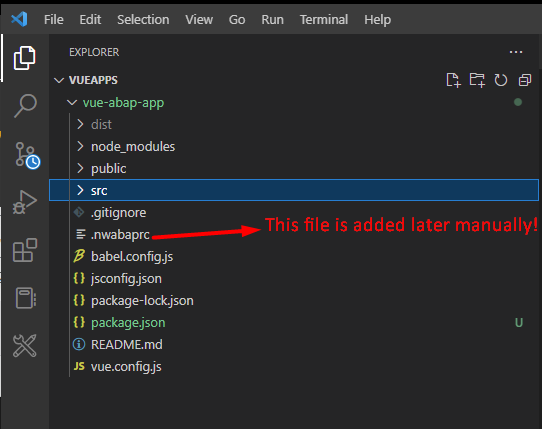
Desta vez, você deverá ver uma nova pasta e arquivos em seu espaço de trabalho.
Agora você pode executar o aplicativo Vue. Vá para a pasta vue-abap-app e execute.
Você pode abrir um navegador e inserir as seguintes URLs para acessar o aplicativo Vue.
- Local: http://localhost:8080/
- Rede: http://192.168.93.237:8080/
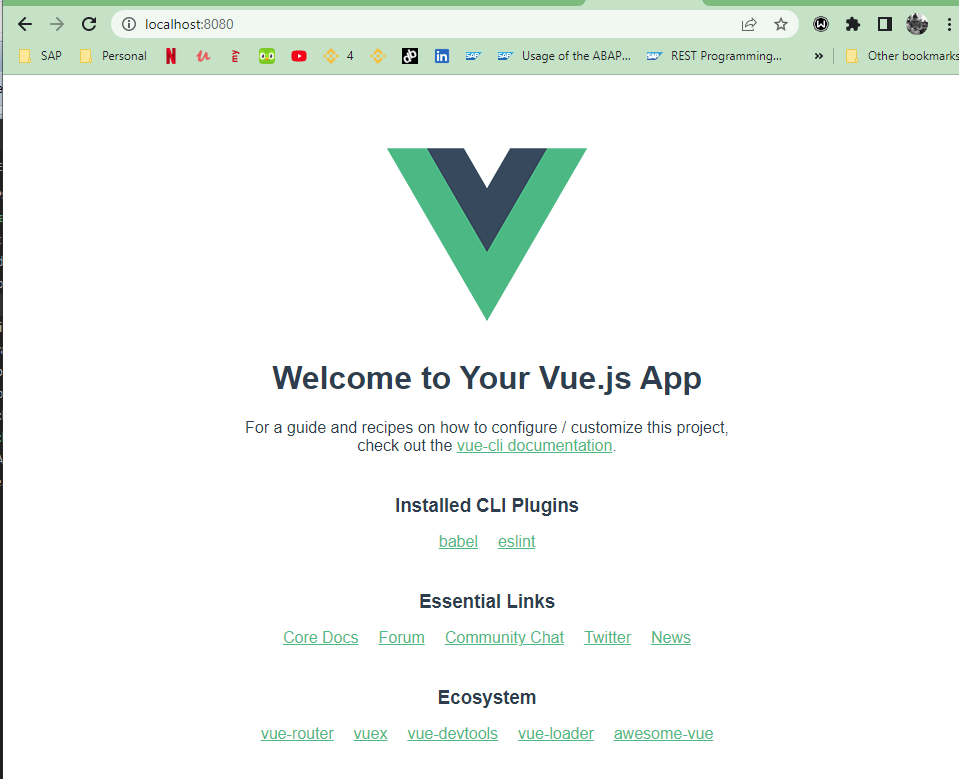
Você deverá ver a tela abaixo.
Nosso aplicativo está pronto e funcionando. Para parar o servidor npm, vá para o terminal do VS Code e pressione ctrl + c e depois sim para parar o servidor.

Neste post, gostaria de mostrar como criar um aplicativo Vue.js com o VS Code e como implementá-lo no SAP Netweaver.
Como você provavelmente já sabe, é possível desenvolver Fiori com o Visual Studio Code e depois implementá-lo facilmente no SAP. Portanto, em vez do Web IDE, você pode usar o VS Code. Aqui está um post sobre o desenvolvimento de Fiori com o VS Code.
A SAP permite que você use qualquer framework JavaScript para seus desenvolvimentos. Ela sugere o uso do Fiori, mas você definitivamente não está limitado a ele. Neste breve post, vou mostrar como criar um aplicativo Vue.js e como executá-lo a partir do SAP, da mesma forma que faria com o Fiori.
E vou criar outro post para mostrar como você pode criar uma API REST web com ABAP e consumi-la com um aplicativo Vue . Portanto, em vez de oData e Fiori, você pode usar uma abordagem mais rápida para criar serviços backend e Vue para criar a interface.
Ok, vamos começar.
Precisamos instalar o VS Code e o NPM.
Baixar o VS Code - link .
Baixar o NodeJS - link .
Abrir o VS Code e abrir uma janela de terminal e executar
npm install -g @vue/clireiniciar o VS Code.
Abrir novamente uma janela de terminal e navegar até a pasta do seu espaço de trabalho para criar o aplicativo e a pasta do aplicativo com o seguinte comando. E escolha V3.
vue create vue-abap-appse você receber o seguinte erro -> O arquivo C:\Users\xxx\AppData\Roaming\npm\vue.ps1 não pode ser carregado
porque a execução de scripts está desabilitada neste sistema. Para mais informações, consulte
Executar Set-ExecutionPolicy RemoteSigned e tentar novamente vue create vue-abap-app
Desta vez, você deverá ver uma nova pasta e arquivos em seu espaço de trabalho.
Agora você pode executar o aplicativo Vue. Vá para a pasta vue-abap-app e execute.
cd .\vue-abap-app\
npm run serveVocê pode abrir um navegador e inserir as seguintes URLs para acessar o aplicativo Vue.
- Local: http://localhost:8080/
- Rede: http://192.168.93.237:8080/
Você deverá ver a tela abaixo.
Nosso aplicativo está pronto e funcionando. Para parar o servidor npm, vá para o terminal do VS Code e pressione ctrl + c e depois sim para parar o servidor.
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?