Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo criar funcionalidade de botão de rádio no SAP Build Apps.
- Creado 01/03/2024
- Modificado 01/03/2024
- 83 Vistas
0
Cargando...
Introdução:
Olá a todos!
O SAP Build é uma extensa suíte de desenvolvimento que oferece soluções simples e eficientes para o desenvolvimento de software, automação de tarefas e criação de sites empresariais com pouca ou nenhuma codificação. A suíte é composta por três ferramentas essenciais: SAP Build Apps, SAP Build Process Automation e SAP Build Work Zone.
O SAP Build Apps permite aos usuários criar aplicativos facilmente, desde simples até complexos, utilizando sua arquitetura de baixa codificação. Isso significa que não é necessário um extenso conhecimento ou experiência em codificação.
Ao construir um aplicativo ou formulário, certos componentes são essenciais para sua funcionalidade. Um desses elementos cruciais é o "Botão de Rádio". Esta característica permite aos usuários selecionar uma única opção de uma lista de opções. Durante meu trabalho na construção de aplicativos, notei que o elemento predefinido de botão de rádio estava ausente tanto na lista de componentes quanto no mercado.
Portanto, neste post do blog, discutiremos como podemos criar uma funcionalidade de botão de rádio no SAP Build Apps.
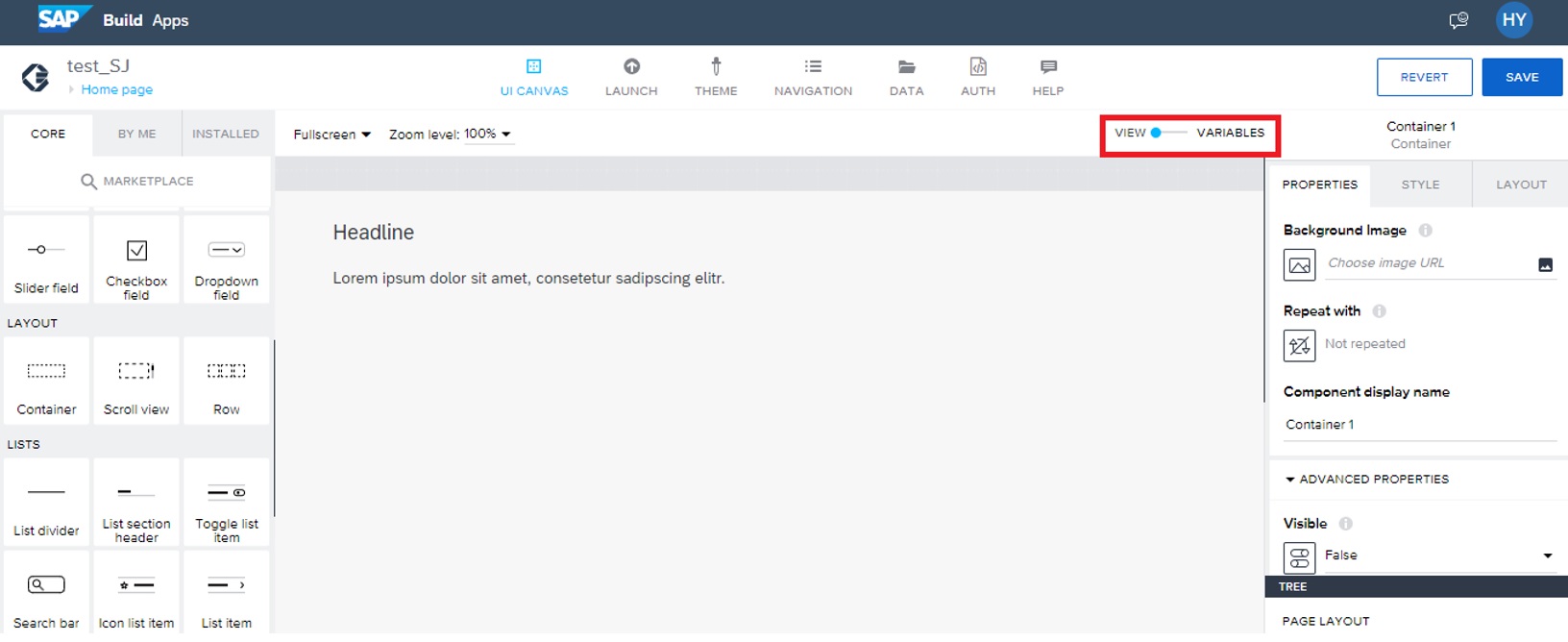
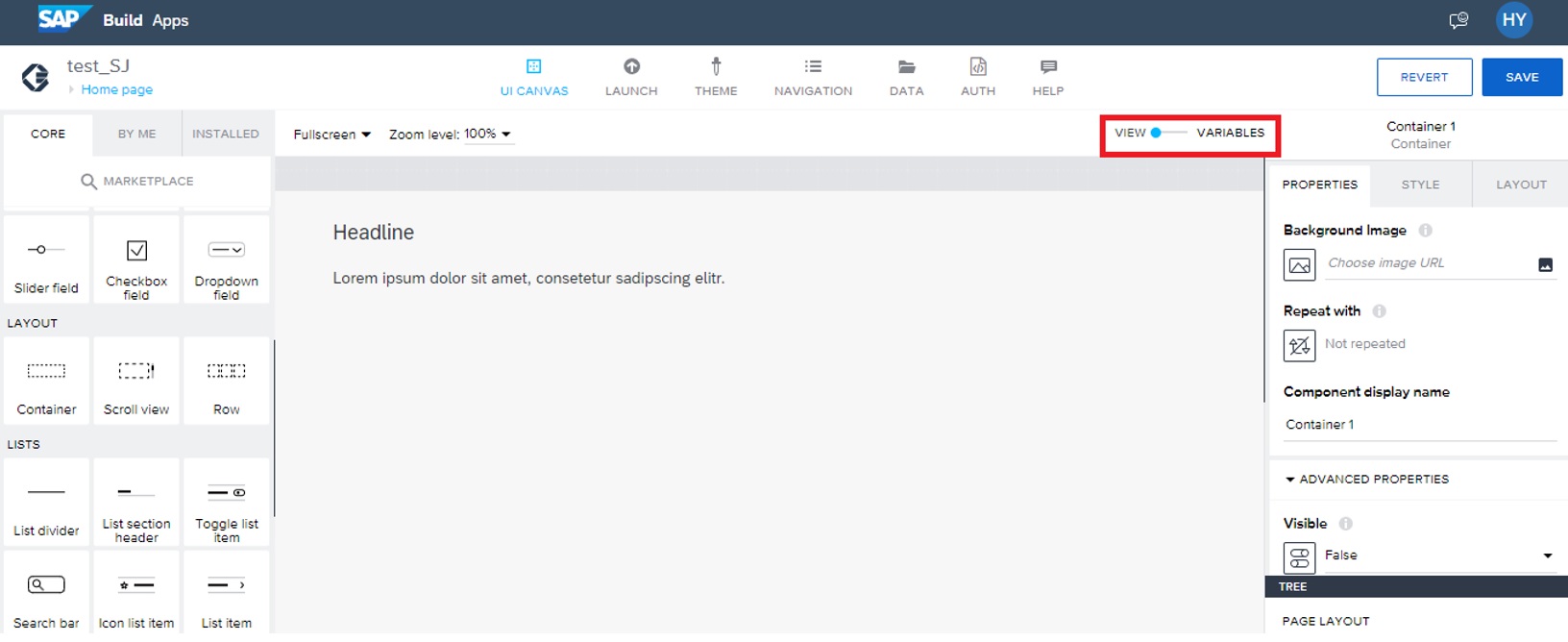
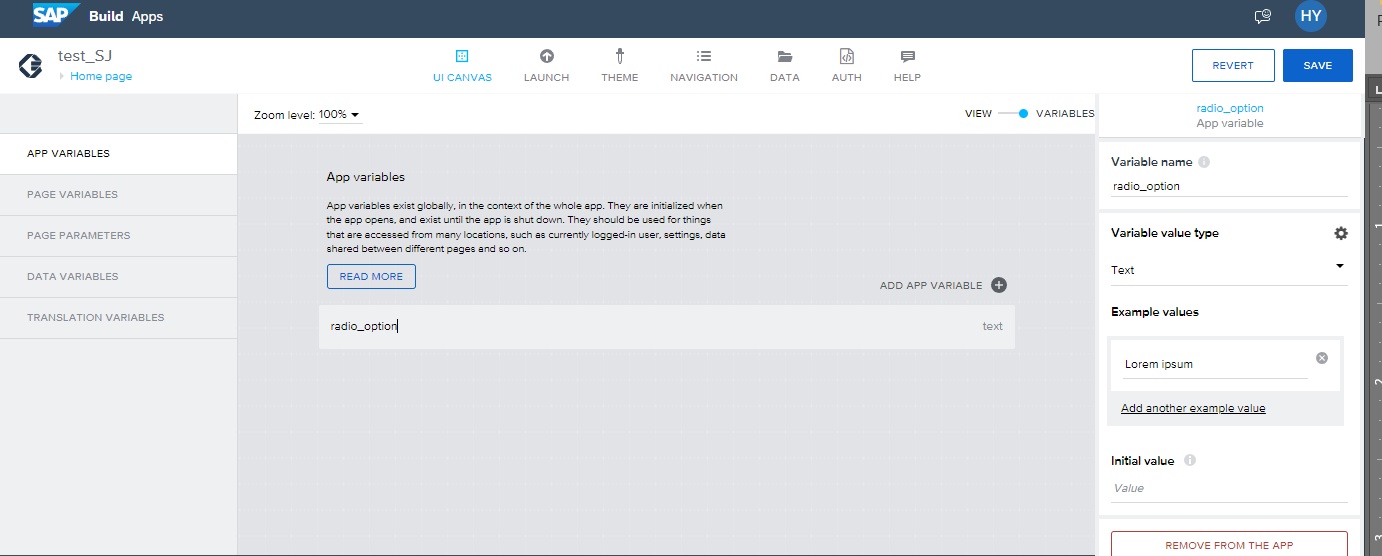
Para começar, precisamos criar uma variável que armazenará o valor selecionado dos botões de rádio. Vá para a seção de variáveis da aplicação mudando o interruptor localizado no canto superior direito do canvas da interface do usuário. Com esta variável no lugar, podemos proceder à criação dos botões de rádio.
Nota: Não se esqueça de salvar as alterações após cada passo para evitar possíveis perdas de progresso.
Agora, vamos criar um botão de rádio!
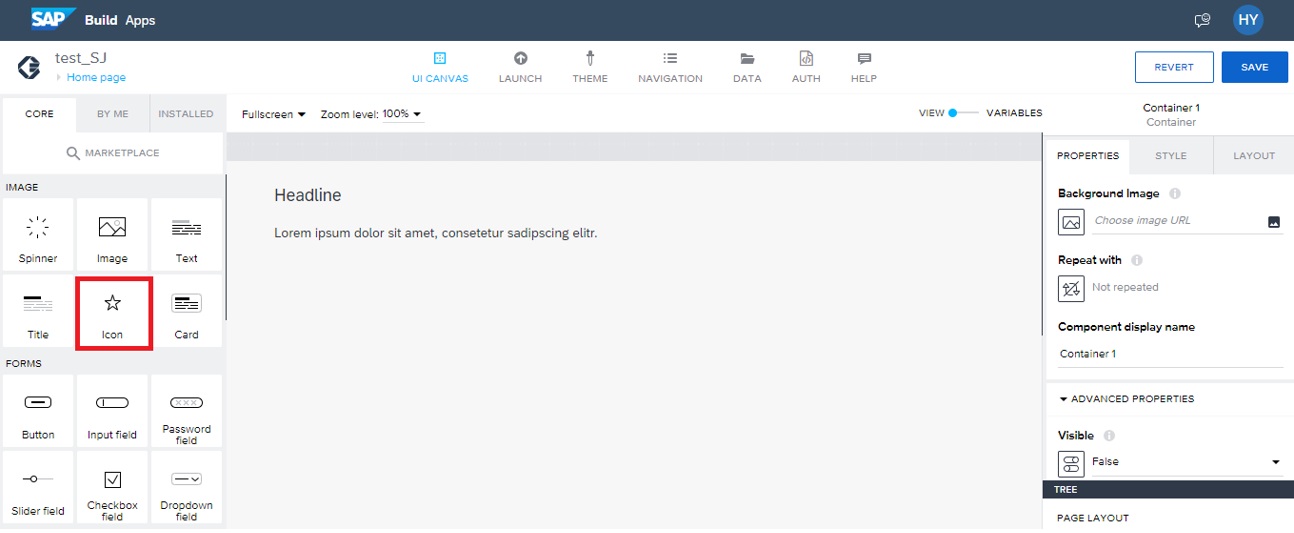
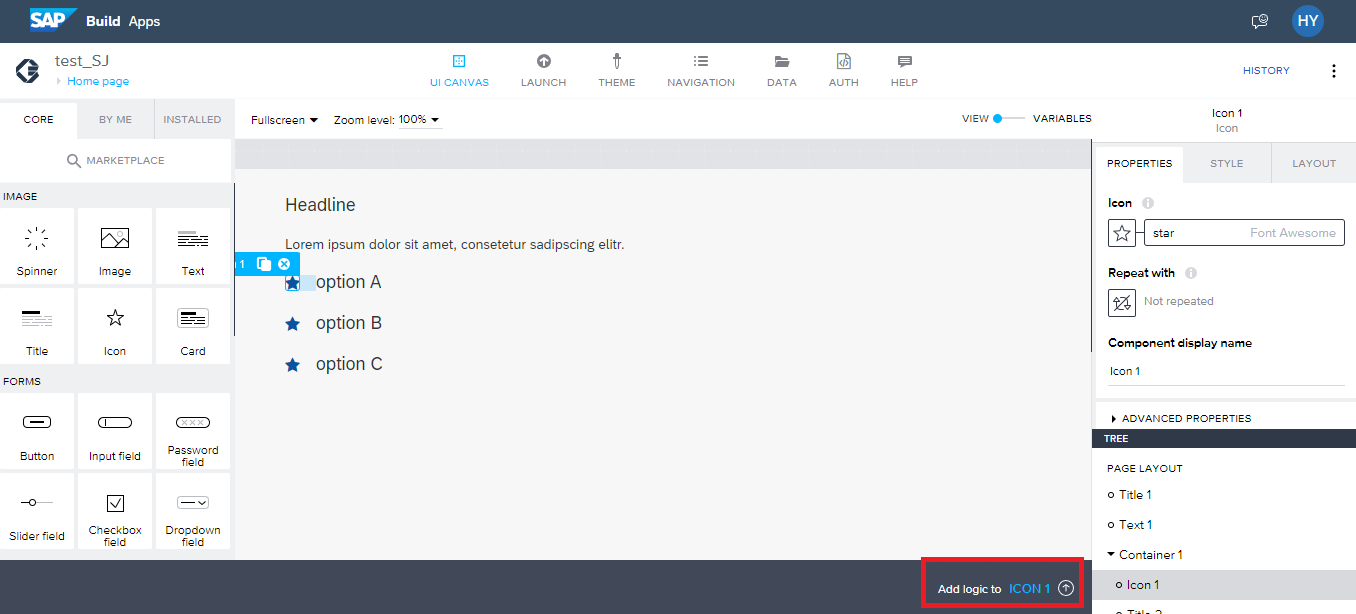
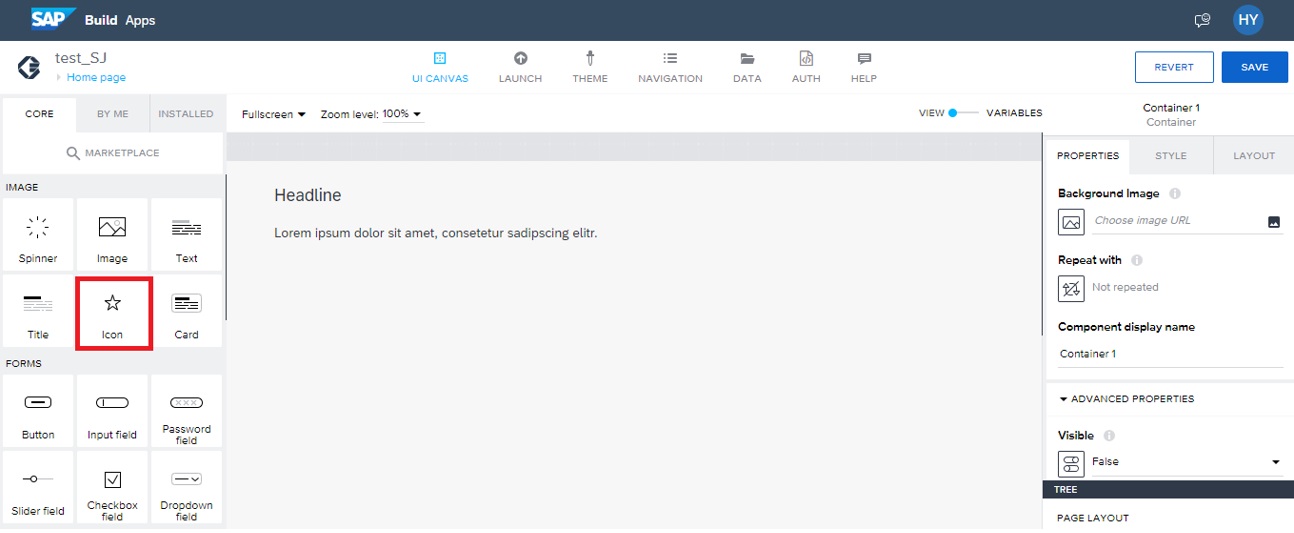
Utilize o componente de Ícone dos componentes predefinidos fornecidos.
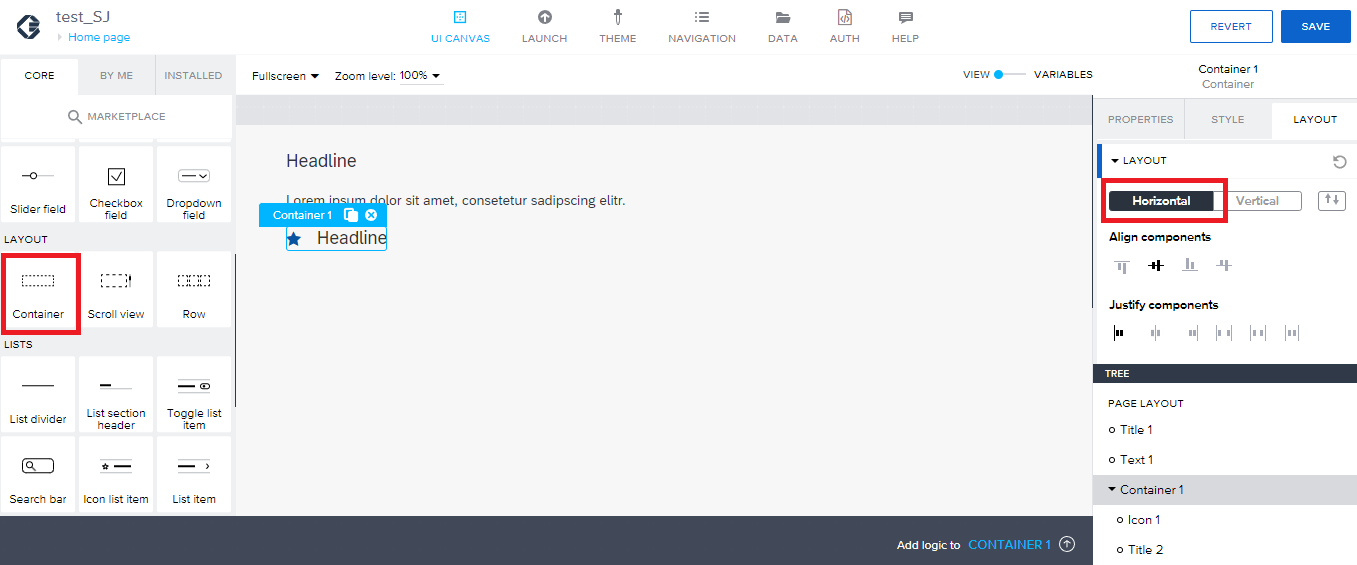
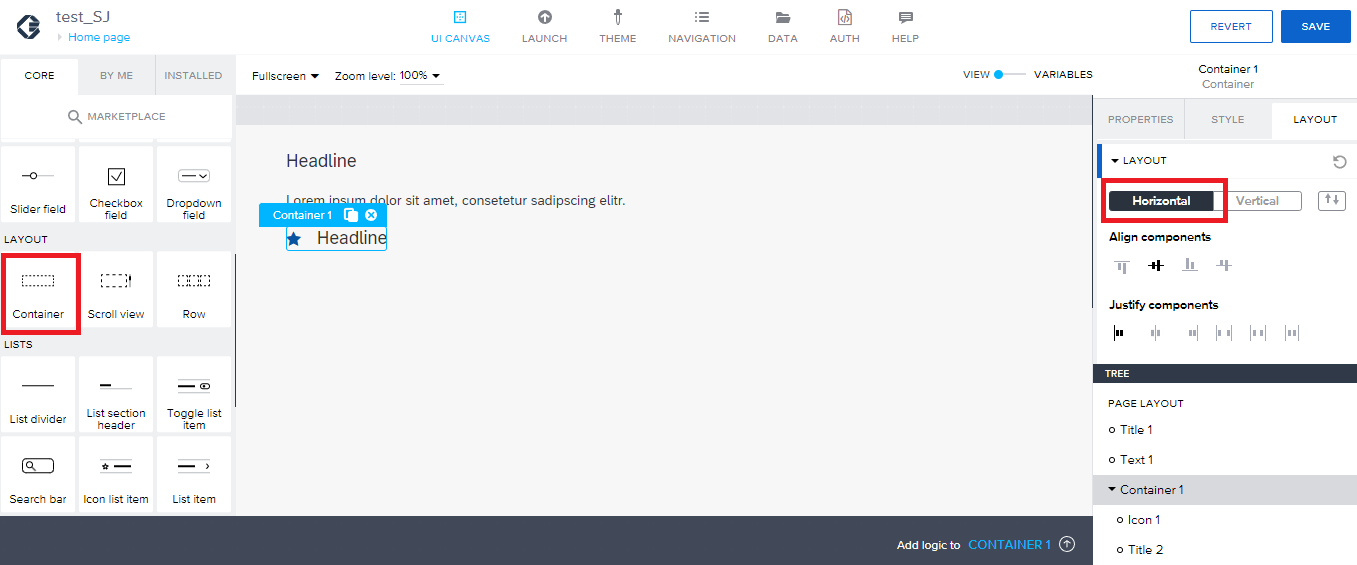
Para começar, precisamos criar um contêiner que conterá dois componentes: um texto de título e um ícone. Os componentes de um contêiner são organizados verticalmente por padrão, então pode ser necessário ajustar o layout para uma orientação horizontal.
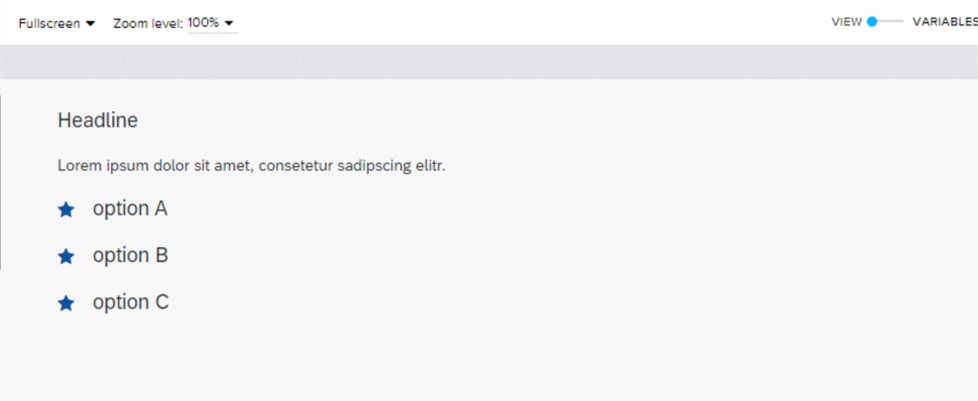
Primeiro, selecione o contêiner e o duplique para cada opção. Em seguida, altere o título de cada opção para o valor desejado.
Agora, vamos adicionar alguma lógica ao nosso botão.
Nesta etapa, você definirá o que o aplicativo faz em resposta ao usuário ao clicar no botão de rádio.
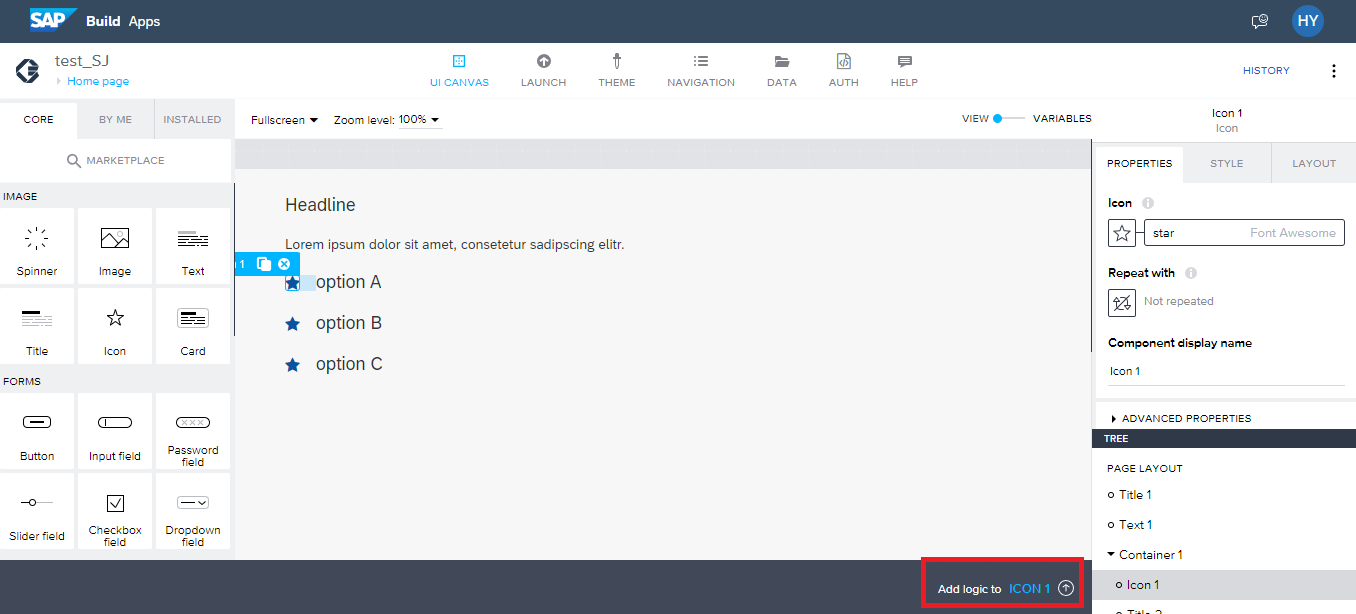
Selecione o primeiro ícone e abra o Painel de Lógica.
Esta etapa definirá o valor da variável de aplicação, 'radio_option', como "opção A" assim que você clicar no primeiro ícone durante a execução.
Depois de definir a lógica para um Ícone, repita o processo para todos os outros Ícones.
Olá a todos!
O SAP Build é uma extensa suíte de desenvolvimento que oferece soluções simples e eficientes para o desenvolvimento de software, automação de tarefas e criação de sites empresariais com pouca ou nenhuma codificação. A suíte é composta por três ferramentas essenciais: SAP Build Apps, SAP Build Process Automation e SAP Build Work Zone.
O SAP Build Apps permite aos usuários criar aplicativos facilmente, desde simples até complexos, utilizando sua arquitetura de baixa codificação. Isso significa que não é necessário um extenso conhecimento ou experiência em codificação.
Ao construir um aplicativo ou formulário, certos componentes são essenciais para sua funcionalidade. Um desses elementos cruciais é o "Botão de Rádio". Esta característica permite aos usuários selecionar uma única opção de uma lista de opções. Durante meu trabalho na construção de aplicativos, notei que o elemento predefinido de botão de rádio estava ausente tanto na lista de componentes quanto no mercado.
Portanto, neste post do blog, discutiremos como podemos criar uma funcionalidade de botão de rádio no SAP Build Apps.
Para começar, precisamos criar uma variável que armazenará o valor selecionado dos botões de rádio. Vá para a seção de variáveis da aplicação mudando o interruptor localizado no canto superior direito do canvas da interface do usuário. Com esta variável no lugar, podemos proceder à criação dos botões de rádio.

Na seção de variáveis, crie uma variável de aplicação ou de página de acordo com suas necessidades. Eu usarei uma variável de aplicação com um tipo de valor 'texto'.

Nota: Não se esqueça de salvar as alterações após cada passo para evitar possíveis perdas de progresso.
Agora, vamos criar um botão de rádio!
Utilize o componente de Ícone dos componentes predefinidos fornecidos.

Para começar, precisamos criar um contêiner que conterá dois componentes: um texto de título e um ícone. Os componentes de um contêiner são organizados verticalmente por padrão, então pode ser necessário ajustar o layout para uma orientação horizontal.

Primeiro, selecione o contêiner e o duplique para cada opção. Em seguida, altere o título de cada opção para o valor desejado.

Agora, vamos adicionar alguma lógica ao nosso botão.
Nesta etapa, você definirá o que o aplicativo faz em resposta ao usuário ao clicar no botão de rádio.
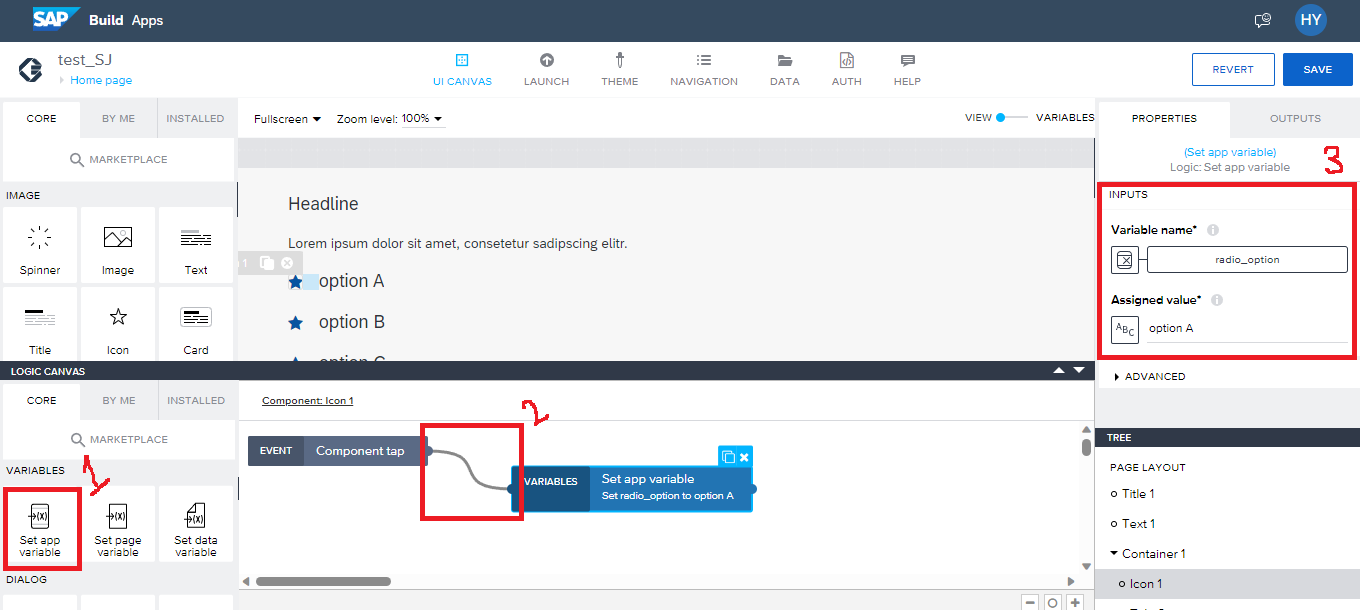
Selecione o primeiro ícone e abra o Painel de Lógica.

Para adicionar o componente 'Definir Variável de Aplicação', comece arrastando-o da lista de componentes predefinidos no lado esquerdo do Painel de Lógica e conecte-o ao evento 'Toque no componente'. Em seguida, selecione o componente de lógica da variável e ajuste suas propriedades conforme necessário.
| Campo | Valor |
| Nome da Variável | radio_option |
| Valor atribuído | opção A |
Esta etapa definirá o valor da variável de aplicação, 'radio_option', como "opção A" assim que você clicar no primeiro ícone durante a execução.
Depois de definir a lógica para um Ícone, repita o processo para todos os outros Ícones.
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?