Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo crear una aplicación Vue.js con VS Code y SAP Netweaver: Guía paso a paso
- Creado 01/03/2024
- Modificado 01/03/2024
- 237 Vistas
0
Cargando...
Hi,
En esta publicación me gustaría mostrarte cómo crear una aplicación Vue.js con VS Code y cómo implementarla en SAP Netweaver.
Como probablemente ya sepas, puedes desarrollar Fiori con Visual Studio Code y luego implementarlo fácilmente en SAP. Por lo tanto, en lugar de Web IDE, puedes usar VS Code. Aquí tienes una publicación sobre el desarrollo de Fiori con VSCode.
SAP te permite usar cualquier framework de JavaScript para tus desarrollos. Sugiere usar Fiori, pero definitivamente no estás limitado a Fiori. En esta breve publicación, te mostraré cómo crear una aplicación Vue.js y cómo ejecutarla desde SAP, de la misma manera que lo harías con Fiori.
Y crearé otra publicación para mostrarte, cómo puedes crear una API web REST con ABAP y consumirla con una aplicación Vue. Por lo tanto, en lugar de oData y Fiori, puedes utilizar un enfoque más rápido para crear servicios backend y Vue para crear la interfaz.
Bien, empecemos.
Necesitamos instalar VSCode y NPM.
Descargar VSCode - enlace .
Descargar NodeJS - enlace .
Abrir VS Code y abrir una ventana de terminal y ejecutar
reiniciar vscode.
Abrir nuevamente una ventana de terminal y dirigirse a la carpeta de tu espacio de trabajo para crear la aplicación y la carpeta de la aplicación con el siguiente comando. Y elige V3.
si obtienes el siguiente error -> El archivo C:\Users\xxx\AppData\Roaming\npm\vue.ps1 no se puede cargar
porque la ejecución de scripts está deshabilitada en este sistema. Para obtener más información, consulta
Ejecutar Set-ExecutionPolicy RemoteSigned y volver a intentar vue create vue-abap-app
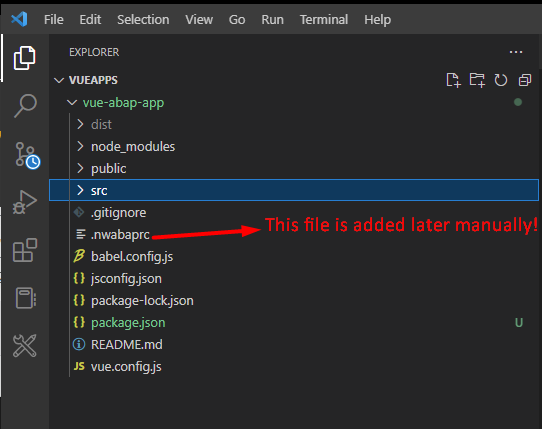
Esta vez deberías ver una nueva carpeta y archivos en tu espacio de trabajo.
Ahora puedes ejecutar la aplicación Vue. Ve a la carpeta vue-abap-app y ejecuta.
Puedes abrir un navegador e ingresar las siguientes URL para acceder a la aplicación Vue.
- Local: http://localhost:8080/
- Red: http://192.168.93.237:8080/
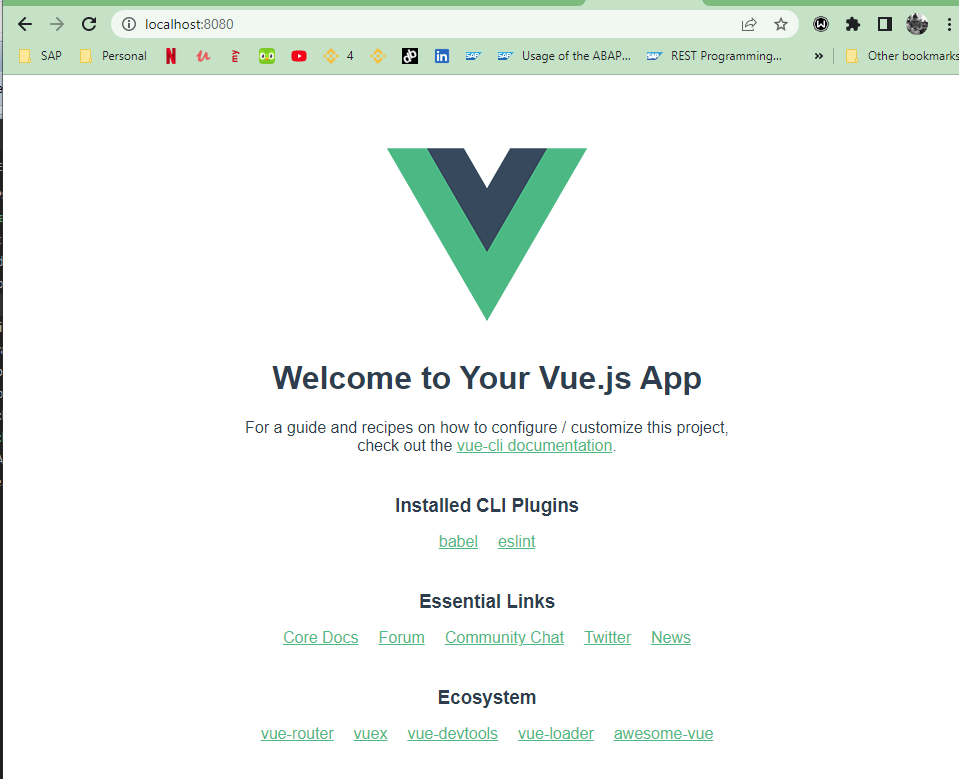
Deberías ver la pantalla a continuación.
Nuestra aplicación está lista y en funcionamiento. Para detener el servidor npm, ve a la terminal de vscode y presiona ctrl + c y luego sí para detener el servidor.

En esta publicación me gustaría mostrarte cómo crear una aplicación Vue.js con VS Code y cómo implementarla en SAP Netweaver.
Como probablemente ya sepas, puedes desarrollar Fiori con Visual Studio Code y luego implementarlo fácilmente en SAP. Por lo tanto, en lugar de Web IDE, puedes usar VS Code. Aquí tienes una publicación sobre el desarrollo de Fiori con VSCode.
SAP te permite usar cualquier framework de JavaScript para tus desarrollos. Sugiere usar Fiori, pero definitivamente no estás limitado a Fiori. En esta breve publicación, te mostraré cómo crear una aplicación Vue.js y cómo ejecutarla desde SAP, de la misma manera que lo harías con Fiori.
Y crearé otra publicación para mostrarte, cómo puedes crear una API web REST con ABAP y consumirla con una aplicación Vue. Por lo tanto, en lugar de oData y Fiori, puedes utilizar un enfoque más rápido para crear servicios backend y Vue para crear la interfaz.
Bien, empecemos.
Necesitamos instalar VSCode y NPM.
Descargar VSCode - enlace .
Descargar NodeJS - enlace .
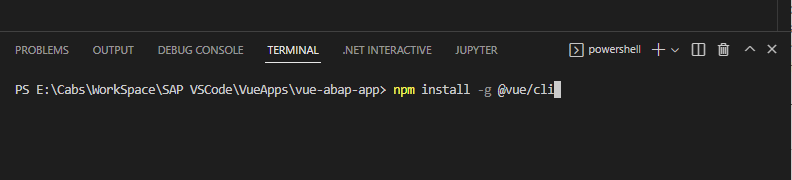
Abrir VS Code y abrir una ventana de terminal y ejecutar
npm install -g @vue/clireiniciar vscode.
Abrir nuevamente una ventana de terminal y dirigirse a la carpeta de tu espacio de trabajo para crear la aplicación y la carpeta de la aplicación con el siguiente comando. Y elige V3.
vue create vue-abap-appsi obtienes el siguiente error -> El archivo C:\Users\xxx\AppData\Roaming\npm\vue.ps1 no se puede cargar
porque la ejecución de scripts está deshabilitada en este sistema. Para obtener más información, consulta
Ejecutar Set-ExecutionPolicy RemoteSigned y volver a intentar vue create vue-abap-app
Esta vez deberías ver una nueva carpeta y archivos en tu espacio de trabajo.
Ahora puedes ejecutar la aplicación Vue. Ve a la carpeta vue-abap-app y ejecuta.
cd .\vue-abap-app\
npm run servePuedes abrir un navegador e ingresar las siguientes URL para acceder a la aplicación Vue.
- Local: http://localhost:8080/
- Red: http://192.168.93.237:8080/
Deberías ver la pantalla a continuación.
Nuestra aplicación está lista y en funcionamiento. Para detener el servidor npm, ve a la terminal de vscode y presiona ctrl + c y luego sí para detener el servidor.
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?