
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo crear un nuevo componente de UI con funcionalidad AJAX y visualización en tiempo real
- Creado 01/03/2024
- Modificado 01/03/2024
- 21 Vistas
-
1. Crear un nuevo componente de UI y una vista vacía nueva
- 2. Crear un nuevo nodo ICF y su clase de controlador
- Monitorear la solicitud y respuesta AJAX en Chrome
Para fines de POC, necesito implementar la funcionalidad AJAX en el componente de UI de Webclient.
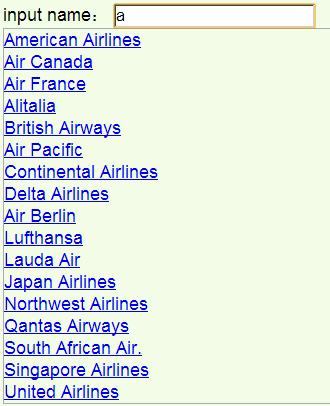
El componente de UI tiene solo un campo de entrada:

Una vez que escriba "a" en el campo de entrada, mostrará inmediatamente todos los registros en la tabla de la base de datos SCARR cuya columna carrname contiene el carácter "a" (sin ninguna otra operación como actualización manual)

cambie el valor en el campo de entrada, la página mostrará automáticamente el resultado coincidente más reciente:

A continuación se presentan los pasos para construir este componente de UI muy simple que implementa la funcionalidad AJAX:
1. Crear un nuevo componente de UI y una vista vacía nueva
En la vista html, pegue el siguiente código:
Parte 1
<%@page language="abap"%>
<%@extension name="htmlb" prefix="htmlb"%>
<%
data: lv_url TYPE string,
lv_query type string.
lv_query = 'query='.
lv_url = cl_crm_web_utility=>create_url( iv_path = '/sap/crm/zajax'
iv_query = lv_query
iv_in_same_session = 'X' ).
%>Dado que enviaremos una solicitud xml asíncrona al backend de ABAP para consultar registros de la tabla de la base de datos. La consulta debe implementarse en el backend de ABAP. Aquí crearé un nuevo nodo de servicio ICF para lograr dicha consulta. La creación del nodo ICF y su clase de controlador se discutirá más adelante
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

