Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo crear funcionalidad de botón de radio en SAP Build Apps
- Creado 01/03/2024
- Modificado 01/03/2024
- 83 Vistas
0
Cargando...
Introducción:
¡Hola a todos!
SAP Build es una extensa suite de desarrollo que ofrece soluciones simples y eficientes de desarrollo de software, automatización de tareas y creación de sitios web empresariales con poca o ninguna codificación. La suite se compone de tres herramientas esenciales: SAP Build Apps, SAP Build Process Automation y SAP Build Work Zone.
SAP Build Apps permite a los usuarios crear aplicaciones con facilidad, desde simples hasta complejas, utilizando su arquitectura de baja codificación. Esto significa que no se requiere un extenso conocimiento o experiencia en codificación.
Al construir una aplicación o formulario, ciertos componentes son esenciales para su funcionalidad. Uno de estos elementos cruciales es el "Botón de Radio". Esta característica permite a los usuarios seleccionar una única opción de una lista de opciones. Durante mi trabajo en la construcción de aplicaciones, noté que el elemento predefinido de botón de radio faltaba tanto en la lista de componentes como en el mercado.
Por lo tanto, en la publicación de blog de hoy, discutiremos cómo podemos crear una funcionalidad de botón de radio en SAP Build Apps.
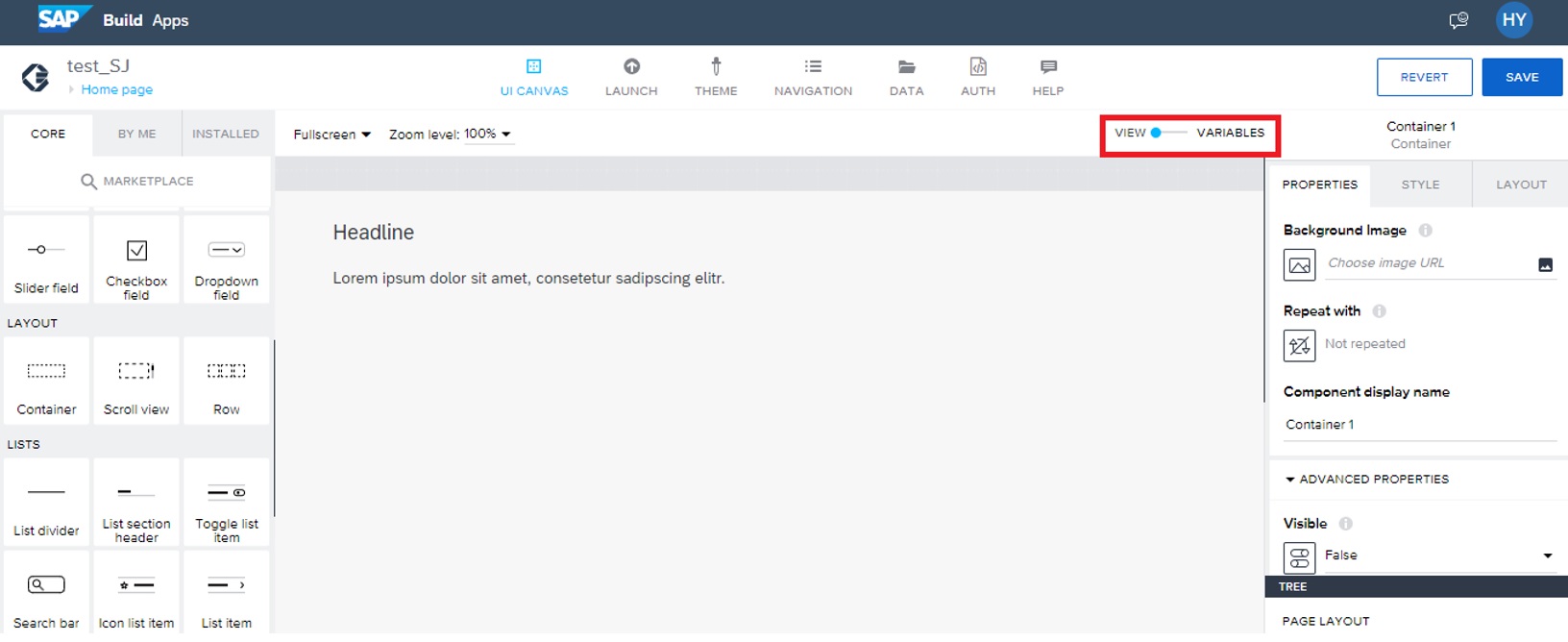
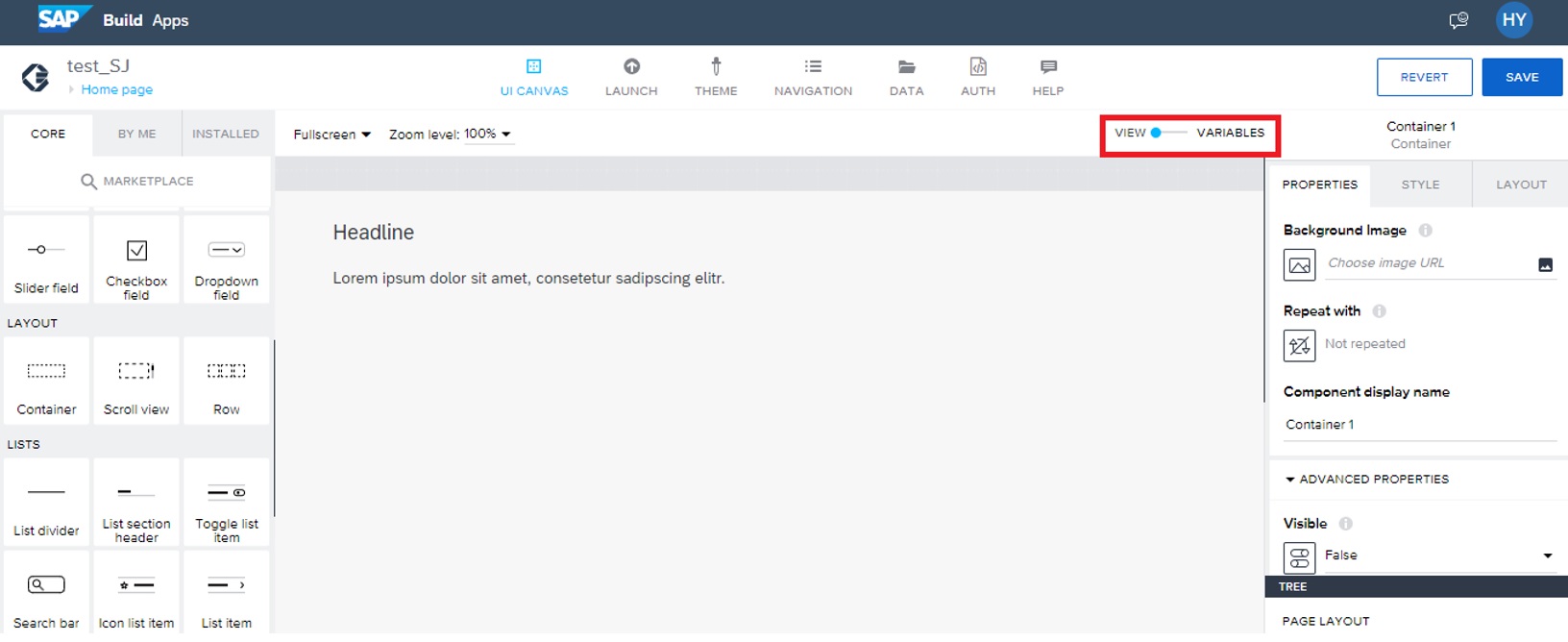
Para comenzar, necesitamos crear una variable que almacenará el valor seleccionado de los botones de radio. Dirígete a la sección de variables de la aplicación cambiando el interruptor ubicado en la parte superior derecha del lienzo de la interfaz de usuario. Con esta variable en su lugar, podemos proceder a crear los botones de radio.
Nota: No olvides guardar los cambios después de cada paso para evitar posibles pérdidas de progreso.
Ahora, ¡Creemos un botón de radio!
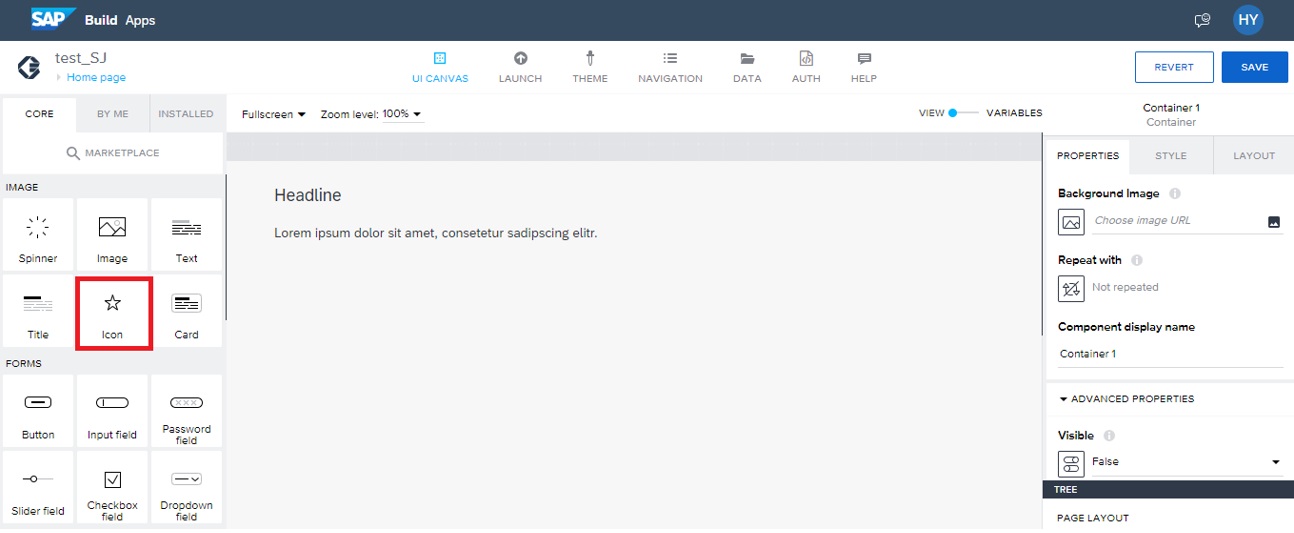
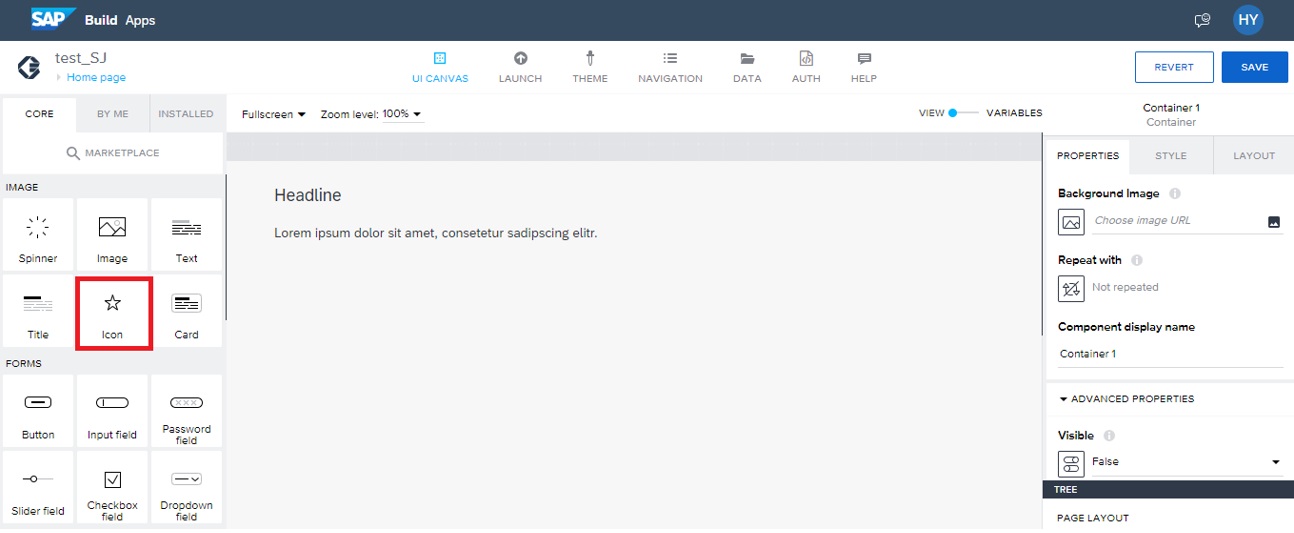
Utiliza el componente de Icono de los componentes predefinidos proporcionados.
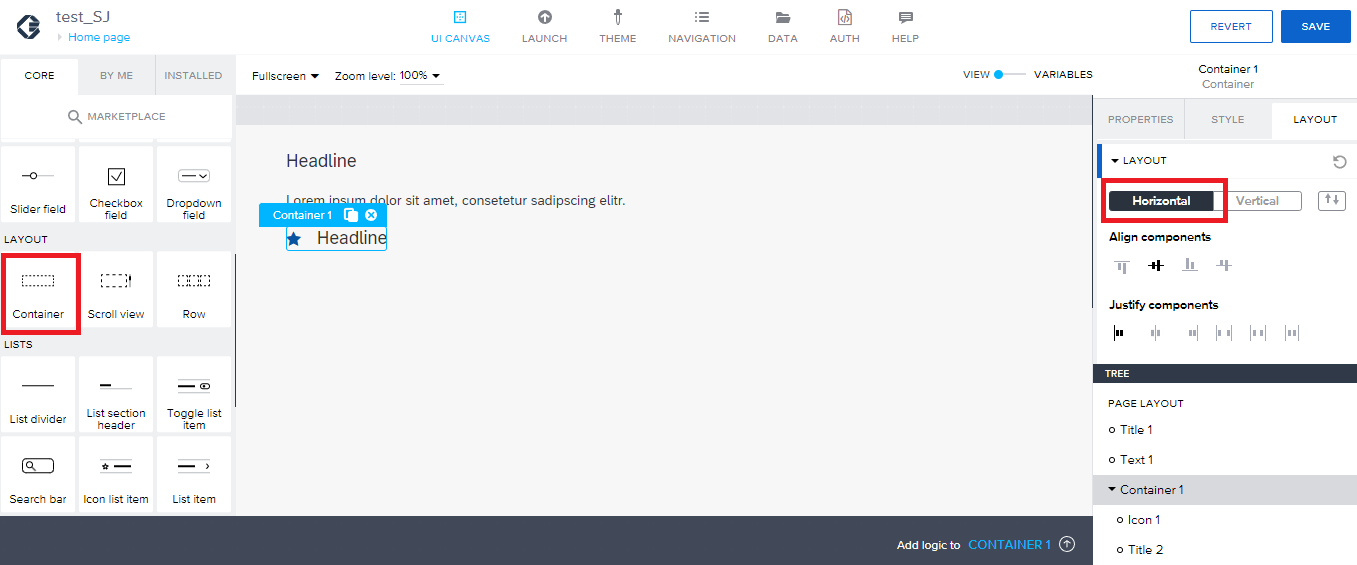
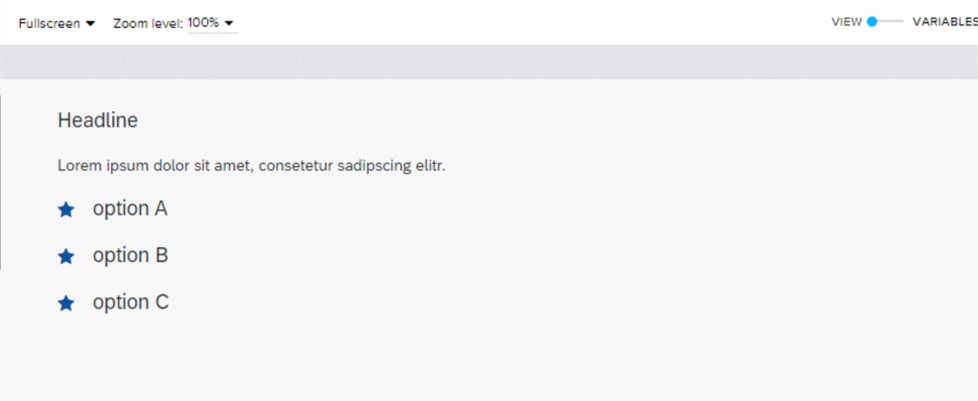
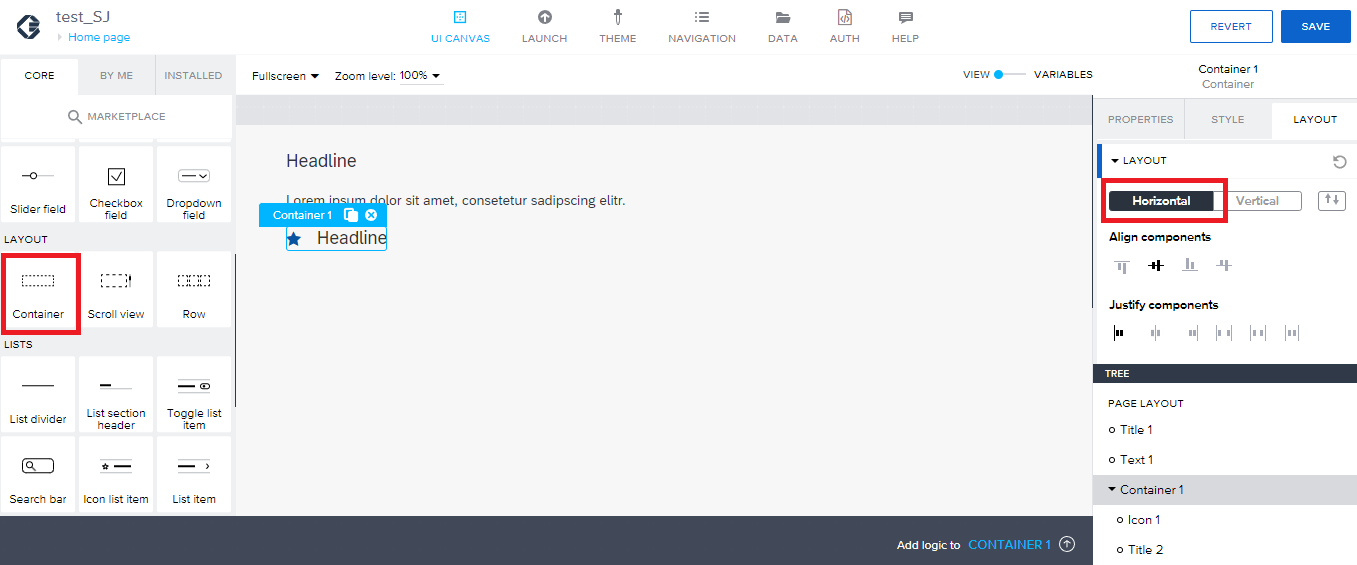
Para comenzar, necesitamos crear un contenedor que contendrá dos componentes: un texto de título y un icono. Los componentes de un contenedor se organizan verticalmente de forma predeterminada, por lo que es posible que necesites ajustar el diseño a una orientación horizontal.
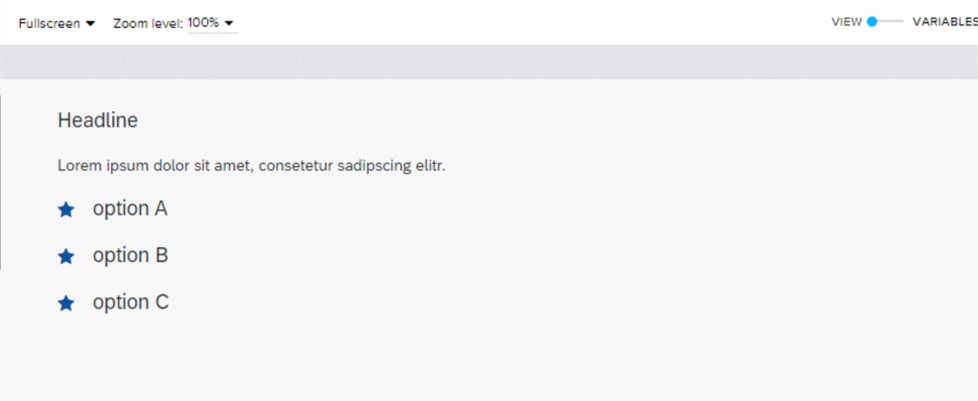
Primero, selecciona el contenedor y duplícalo para cada opción. Luego, cambia el título de cada opción al valor deseado.
Ahora, agreguemos algo de lógica a nuestro botón.
En este paso, definirás qué hace la aplicación en respuesta al usuario al hacer clic en el botón de radio.
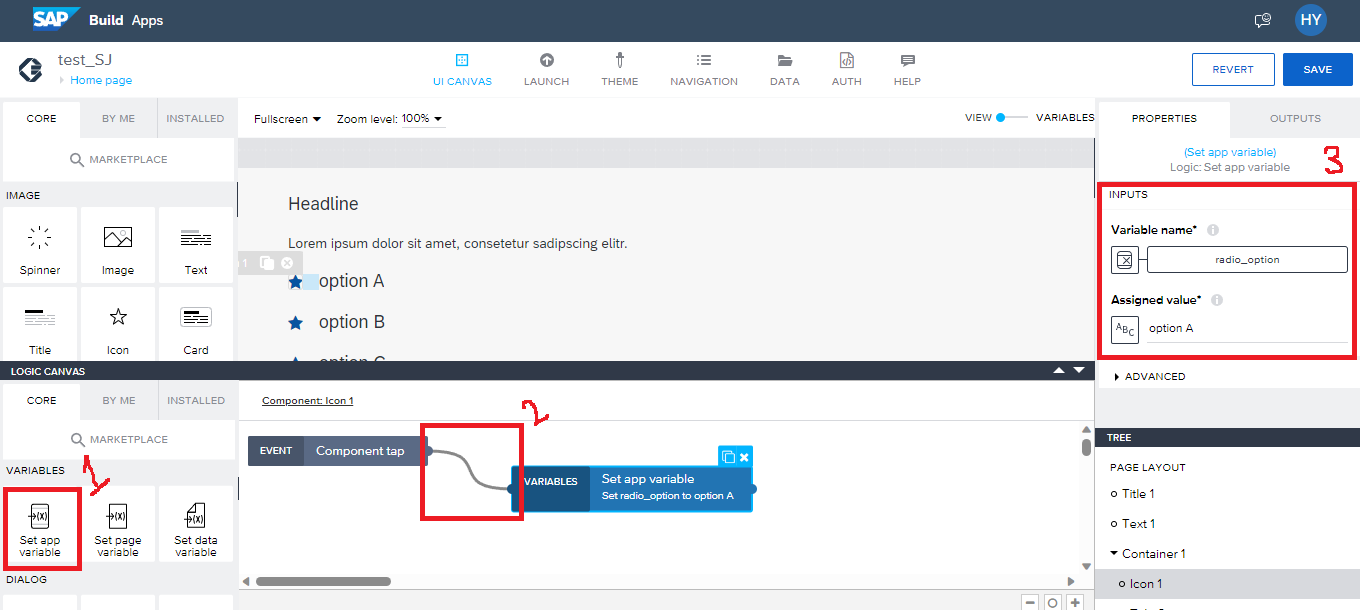
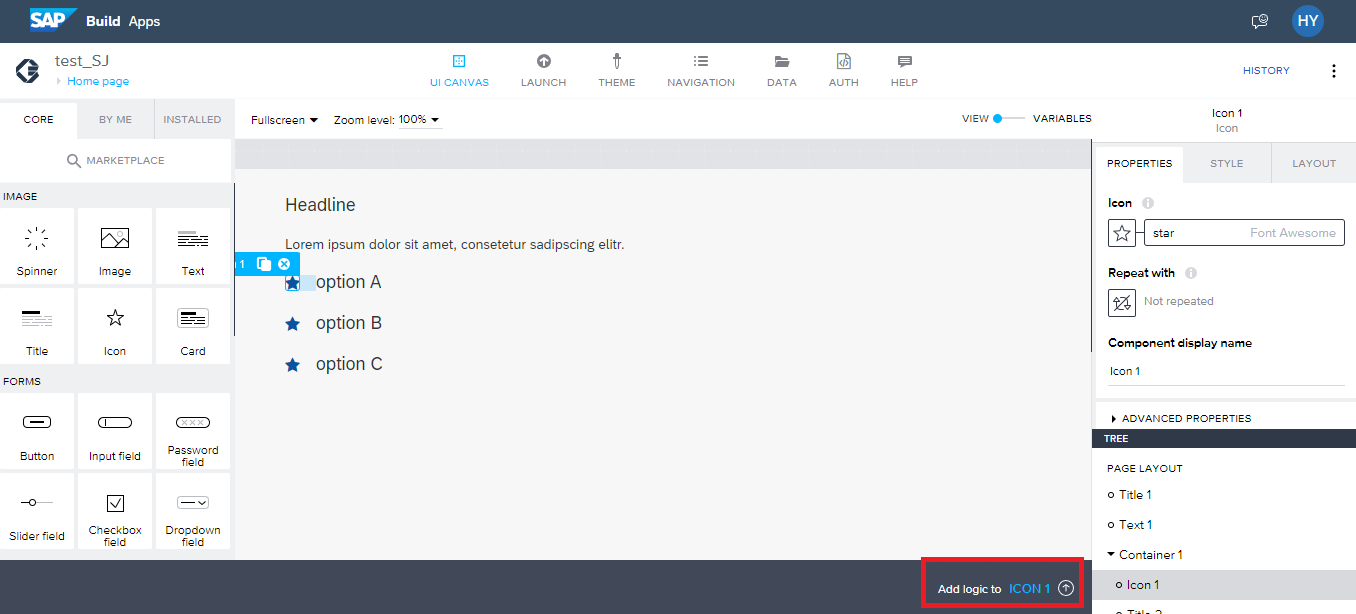
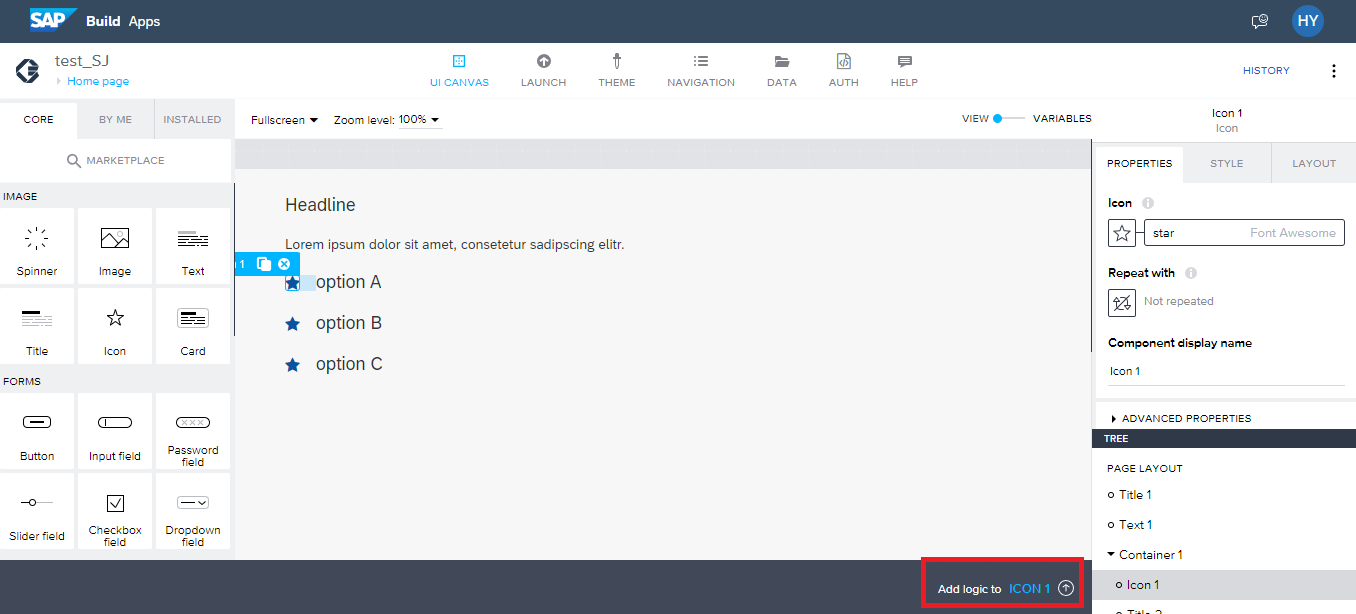
Selecciona el primer icono y abre el Panel de Lógica.
Este paso establecerá el valor de la variable de aplicación, 'radio_option', como "opción A" tan pronto como hagas clic en el primer icono durante la ejecución.
Después de establecer la lógica para un Icono, repite el proceso para todos los demás Icon
¡Hola a todos!
SAP Build es una extensa suite de desarrollo que ofrece soluciones simples y eficientes de desarrollo de software, automatización de tareas y creación de sitios web empresariales con poca o ninguna codificación. La suite se compone de tres herramientas esenciales: SAP Build Apps, SAP Build Process Automation y SAP Build Work Zone.
SAP Build Apps permite a los usuarios crear aplicaciones con facilidad, desde simples hasta complejas, utilizando su arquitectura de baja codificación. Esto significa que no se requiere un extenso conocimiento o experiencia en codificación.
Al construir una aplicación o formulario, ciertos componentes son esenciales para su funcionalidad. Uno de estos elementos cruciales es el "Botón de Radio". Esta característica permite a los usuarios seleccionar una única opción de una lista de opciones. Durante mi trabajo en la construcción de aplicaciones, noté que el elemento predefinido de botón de radio faltaba tanto en la lista de componentes como en el mercado.
Por lo tanto, en la publicación de blog de hoy, discutiremos cómo podemos crear una funcionalidad de botón de radio en SAP Build Apps.
Para comenzar, necesitamos crear una variable que almacenará el valor seleccionado de los botones de radio. Dirígete a la sección de variables de la aplicación cambiando el interruptor ubicado en la parte superior derecha del lienzo de la interfaz de usuario. Con esta variable en su lugar, podemos proceder a crear los botones de radio.

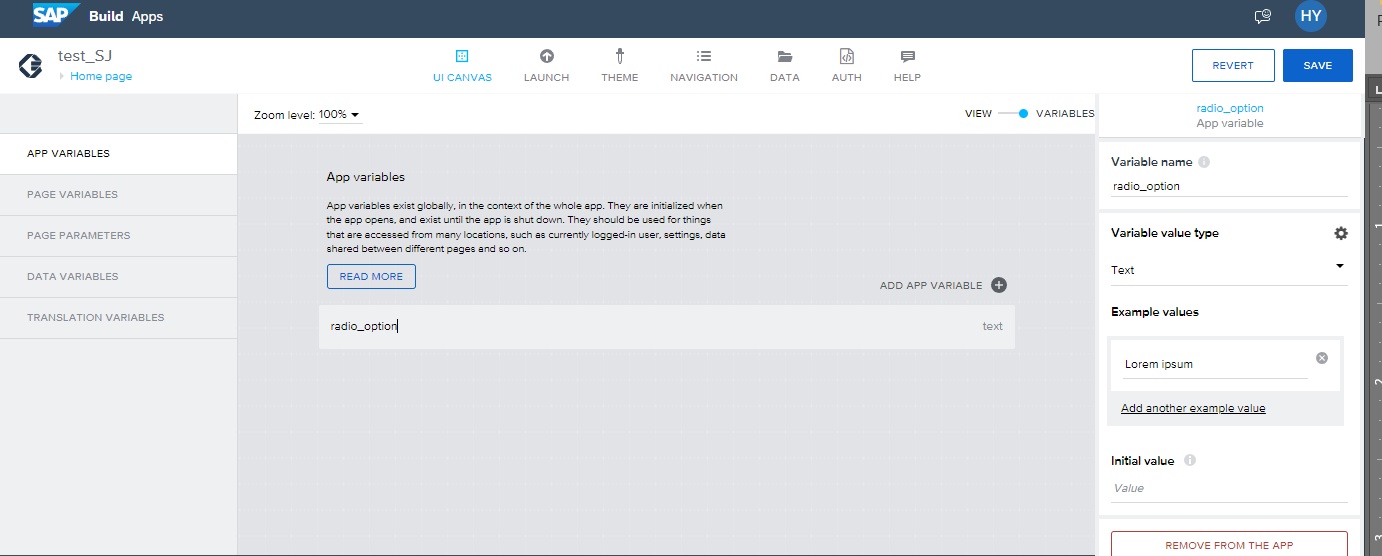
En la sección de variables, crea una variable de aplicación o de página según tus necesidades. Yo usaré una variable de aplicación con un tipo de valor 'texto'.

Nota: No olvides guardar los cambios después de cada paso para evitar posibles pérdidas de progreso.
Ahora, ¡Creemos un botón de radio!
Utiliza el componente de Icono de los componentes predefinidos proporcionados.

Para comenzar, necesitamos crear un contenedor que contendrá dos componentes: un texto de título y un icono. Los componentes de un contenedor se organizan verticalmente de forma predeterminada, por lo que es posible que necesites ajustar el diseño a una orientación horizontal.

Primero, selecciona el contenedor y duplícalo para cada opción. Luego, cambia el título de cada opción al valor deseado.

Ahora, agreguemos algo de lógica a nuestro botón.
En este paso, definirás qué hace la aplicación en respuesta al usuario al hacer clic en el botón de radio.
Selecciona el primer icono y abre el Panel de Lógica.

Para agregar el componente 'Establecer Variable de Aplicación', comienza arrastrándolo de la lista de componentes predefinidos en el lado izquierdo del panel de lógica y conéctalo al evento 'Tocar componente'. Luego, selecciona el componente de lógica de variable y ajusta sus propiedades en consecuencia.
| Campo | Valor |
| Nombre de Variable | radio_option |
| Valor asignado | opción A |
Este paso establecerá el valor de la variable de aplicación, 'radio_option', como "opción A" tan pronto como hagas clic en el primer icono durante la ejecución.
Después de establecer la lógica para un Icono, repite el proceso para todos los demás Icon
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?