Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo configurar Visual Studio Code para desarrollar aplicaciones UI5 de SAP
- Creado 01/03/2024
- Modificado 01/03/2024
- 913 Vistas
1
Cargando...
Last year around November, the free trial of SAP Web IDE was discontinued and developers were encouraged to start using SAP Business Application Studio (BAS). I set up the development environment on SAP BAS and migrated all my existing projects. However, I faced a lot of challenges with this new IDE. Then I came across Visual Studio Code which is widely used by developers across the globe. In this blog post for absolute beginners, I shall cover how to set up Visual Studio Code step by step and develop UI5 apps.
Visual Studio Code (VSCode) es un editor de código fuente potente y ligero disponible para Windows, macOS y Linux. Viene con soporte integrado para muchos lenguajes como JavaScript, TypeScript, NodeJS, etc. Al estar instalado localmente en tu sistema, carga rápidamente y los desarrolladores pueden centrarse en los problemas en lugar de preocuparse por los errores.
Características:
Instalar Visual Studio Code
Puedes descargar e instalar Visual Studio Code desde la siguiente URL:
https://code.visualstudio.com/
Visual Studio Code utiliza muchas paquetes y módulos de NodeJS incluso para el desarrollo de UI de SAP, por lo que recomendaría instalar NodeJS junto con él.
Puedes descargar e instalar NodeJS desde la siguiente URL:
https://nodejs.org/en/
Instalar módulos de Node
Visual Studio Code utiliza varios módulos de Node para ejecutar la aplicación UI5/Fiori.
Necesitamos asegurarnos de que todos los módulos de Node relevantes estén instalados para ejecutar nuestra aplicación.
Ejecuta el siguiente comando en la Terminal a continuación para instalar todos los módulos de Node.
Esta es una configuración única.
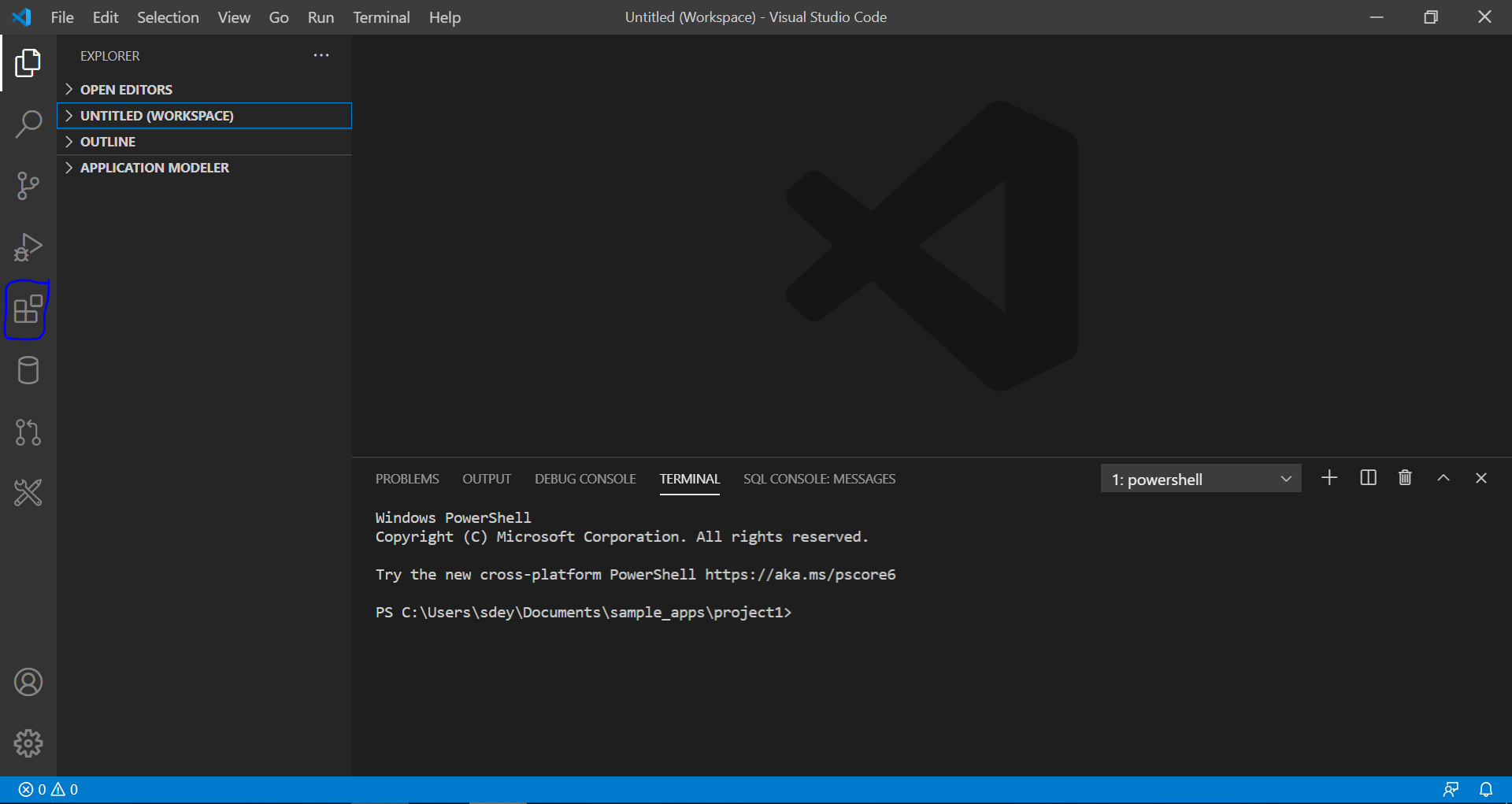
Abre Visual Studio Code. En la pestaña izquierda, hay un icono llamado 'Extensiones' (circulado en azul). Haz clic en él.
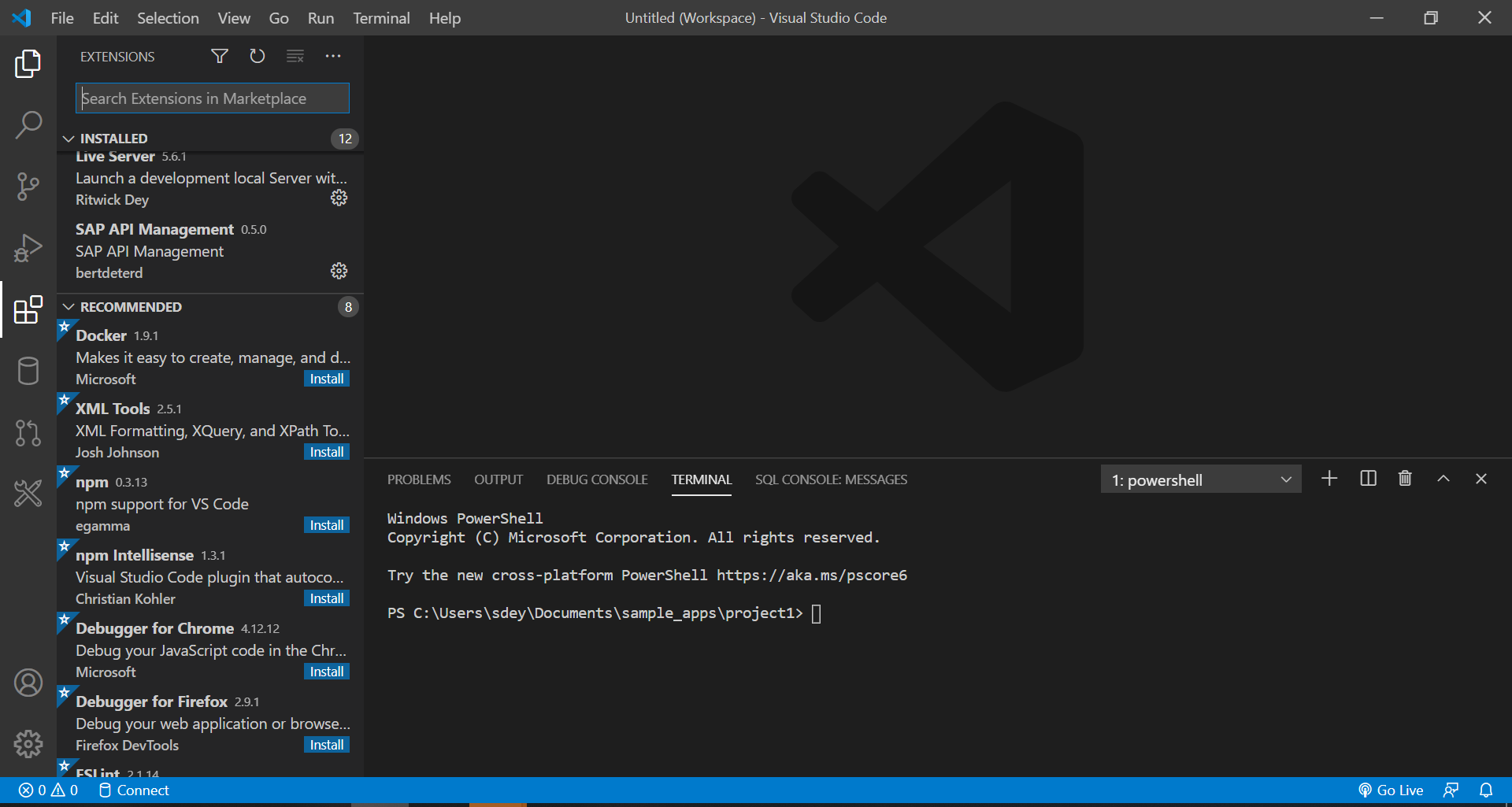
Podrás ver todos los paquetes de extensiones disponibles para VSCode.
Estaremos utilizando SAP Fiori Tools: una extensión disponible para SAP Business Application Studio y Visual Studio Code que nos ayuda a desarrollar aplicaciones UI5/Fiori.
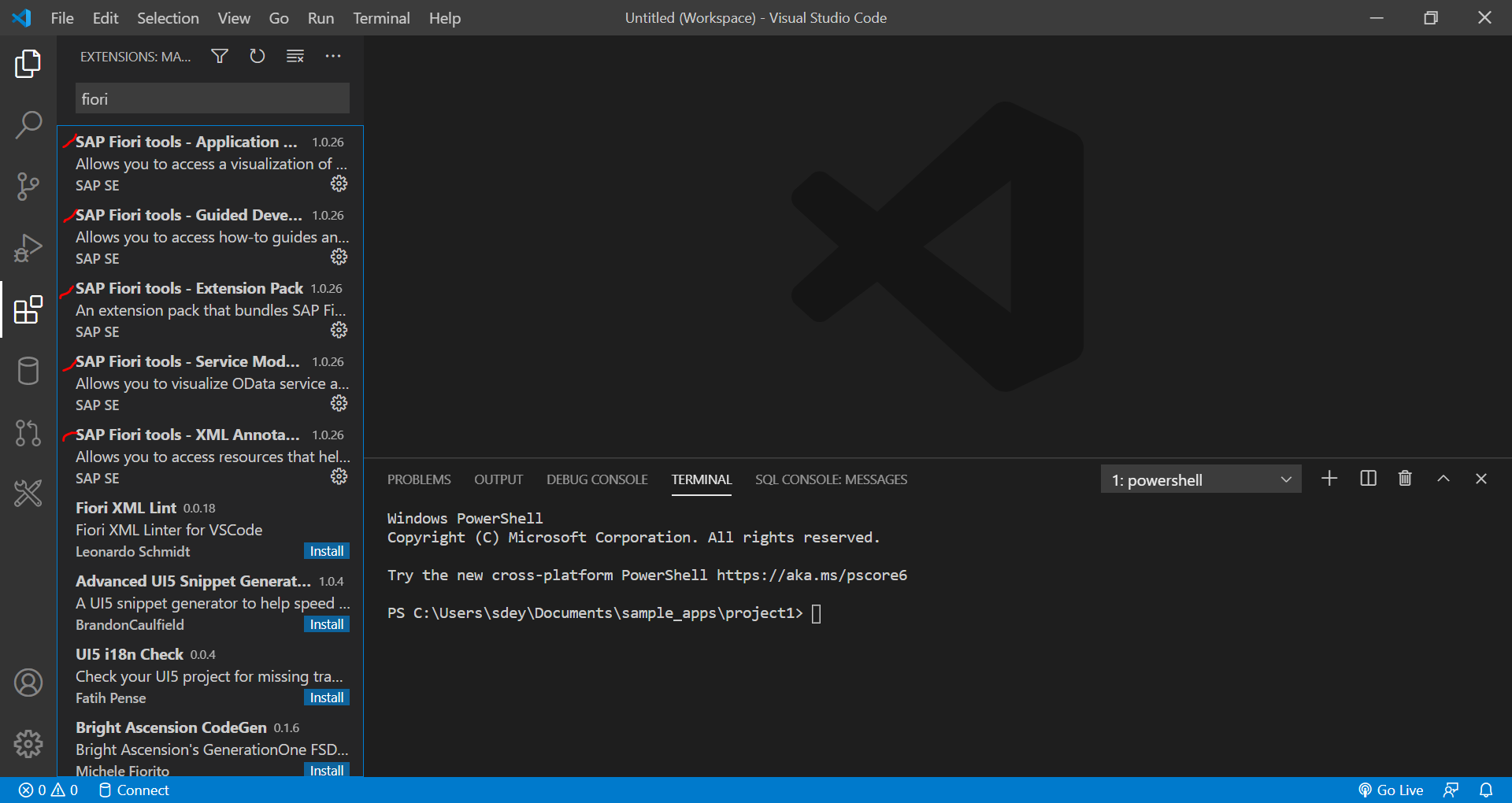
Busca fiori e instala los paquetes marcados en rojo en la imagen a continuación. Para instalar, haz clic en el botón azul "Instalar". Como ya está instalado en mi sistema, no se muestra. Una vez que un paquete esté instalado, el botón "Instalar" desaparecerá.
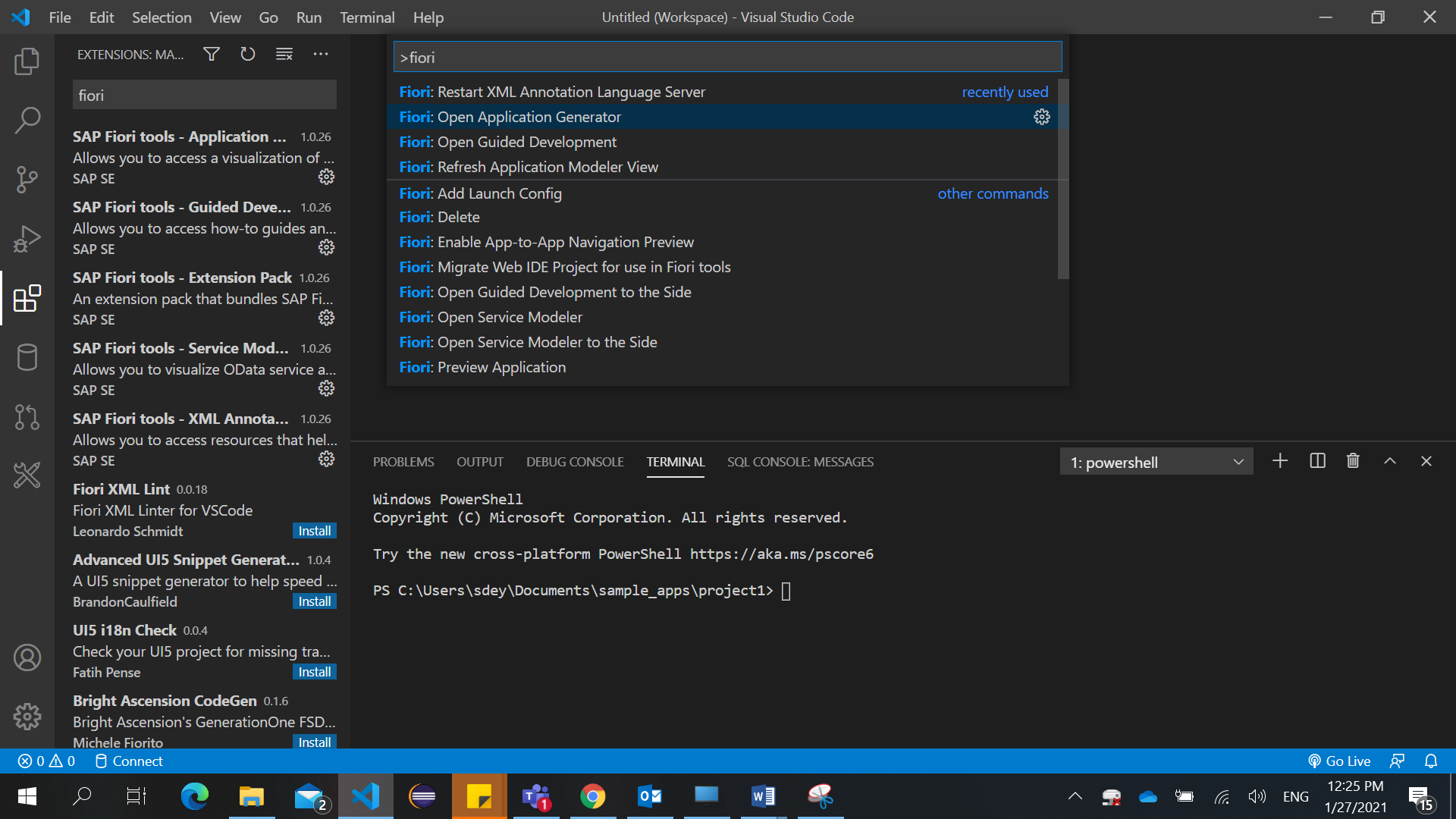
Después de que todos los paquetes se instalen correctamente, presiona Ctrl + Shift + P. Esto abrirá la Paleta de Comandos con la ayuda de la cual puedes ejecutar muchos comandos fácilmente disponibles.
Selecciona Fiori: Abrir Generador de Aplicaciones
Visual Studio Code tiene muchos generadores que no son más que asistentes para crear tus aplicaciones. Permíteme demostrarte cómo usarlo.
La pantalla se verá como se muestra a continuación. Al principio, es posible que no veas ningún generador disponible. Necesitamos instalar el generador apropiado.

Visual Studio Code
Visual Studio Code (VSCode) es un editor de código fuente potente y ligero disponible para Windows, macOS y Linux. Viene con soporte integrado para muchos lenguajes como JavaScript, TypeScript, NodeJS, etc. Al estar instalado localmente en tu sistema, carga rápidamente y los desarrolladores pueden centrarse en los problemas en lugar de preocuparse por los errores.
Características:
- Autocompletado de código automático con Intellisense
- Opciones de depuración
- Potentes funciones de edición
- Navegación y refactorización de código
Pasos para crear una aplicación básica de UI5 usando VSCode
Instalar Visual Studio Code
Puedes descargar e instalar Visual Studio Code desde la siguiente URL:
https://code.visualstudio.com/
Visual Studio Code utiliza muchas paquetes y módulos de NodeJS incluso para el desarrollo de UI de SAP, por lo que recomendaría instalar NodeJS junto con él.
Puedes descargar e instalar NodeJS desde la siguiente URL:
https://nodejs.org/en/
Instalar módulos de Node
Visual Studio Code utiliza varios módulos de Node para ejecutar la aplicación UI5/Fiori.
Necesitamos asegurarnos de que todos los módulos de Node relevantes estén instalados para ejecutar nuestra aplicación.
Ejecuta el siguiente comando en la Terminal a continuación para instalar todos los módulos de Node.
npm install Instalar extensiones de UI5 y Fiori para VSCode
Esta es una configuración única.
Abre Visual Studio Code. En la pestaña izquierda, hay un icono llamado 'Extensiones' (circulado en azul). Haz clic en él.
Pantalla Inicial de VSCode
Podrás ver todos los paquetes de extensiones disponibles para VSCode.
Extensiones
Estaremos utilizando SAP Fiori Tools: una extensión disponible para SAP Business Application Studio y Visual Studio Code que nos ayuda a desarrollar aplicaciones UI5/Fiori.
Busca fiori e instala los paquetes marcados en rojo en la imagen a continuación. Para instalar, haz clic en el botón azul "Instalar". Como ya está instalado en mi sistema, no se muestra. Una vez que un paquete esté instalado, el botón "Instalar" desaparecerá.
Extensiones de Herramientas SAP Fiori
Después de que todos los paquetes se instalen correctamente, presiona Ctrl + Shift + P. Esto abrirá la Paleta de Comandos con la ayuda de la cual puedes ejecutar muchos comandos fácilmente disponibles.
Selecciona Fiori: Abrir Generador de Aplicaciones
Abrir Generador de Aplicaciones
Visual Studio Code tiene muchos generadores que no son más que asistentes para crear tus aplicaciones. Permíteme demostrarte cómo usarlo.
La pantalla se verá como se muestra a continuación. Al principio, es posible que no veas ningún generador disponible. Necesitamos instalar el generador apropiado.
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?