
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo configurar Sublime Text para el desarrollo de UI5 con JS Beautifier y JSHint
- Creado 01/03/2024
- Modificado 01/03/2024
- 46 Vistas
En mi blog anterior Destacaba que recientemente tuve que reconstruir mi laptop , lo siguiente en la lista de tareas era configurar Sublime Text mi entorno preferido para el desarrollo de UI5.
Dos sitios que uso mucho en el desarrollo de JavaScript son JS Beautifier una especie de impresora elegante para JavaScript y JSHint, una herramienta de calidad de código JavaScript similar al inspector de código ABAP. Para mí, JSHint es mi primera prueba unitaria, me dice rápidamente si mi código tiene errores o malas prácticas. Ambas aplicaciones se pueden ejecutar en Node.js y están disponibles como paquetes para instalar en Sublime Text. En este blog explicaré los pasos que seguí para instalar estos paquetes.
Para instalar paquetes en Sublime Text utilizo el Package Control, es muy fácil de usar, para instalar sigue las instrucciones aquí Instalación - Package Control
Una vez instalado el Package Control, puedes comenzar a buscar e instalar paquetes disponibles.
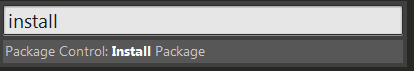
Para ejecutar ve a Herramientas -> Paleta de comandos o <Ctrl> <Shift> p y escribe "install" selecciona "Package Control: Install Package" y <Enter>

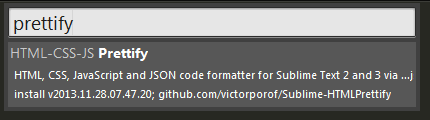
para instalar el paquete basado en JS Beautifier escribe "prettify" y selecciona "HTML-CSS-JS Prettify" y <Enter>.

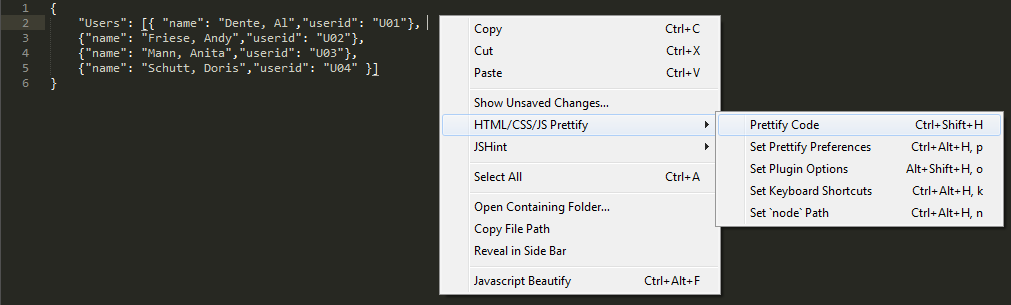
Si miras la barra de estado en la parte inferior deberías ver actualizaciones sobre cómo va la instalación. Cuando se instale el paquete verás una entrada en el menú contextual como se muestra en la imagen a continuación.
Para llegar allí <Haz clic derecho> en cualquier parte dentro de un documento y elige "HTML/CSS/JS Prettify" -> "Prettify Code"

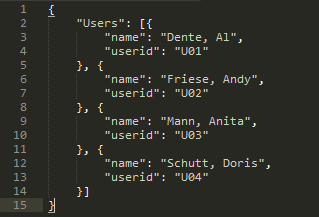
y el resultado

funciona también para tus vistas xml.
Puedes encontrar más información sobre las características y opciones de este paquete en victorporof/Sublime-HTMLPrettify · GitHub
Hay algunas versiones de JSHint en Sublime Text, la que me gusta usar es JSHint Gutter.
Para instalar, como antes <Ctrl><Shift> p "install" <Enter> y escribe "JSHint Gutter"

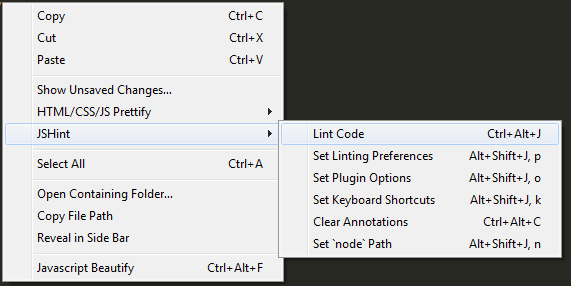
Una vez instalado, similar al paquete anterior para ejecutar <Haz clic derecho> dentro del documento que deseas verificar y selecciona "JSHint" -> "Lint Code"

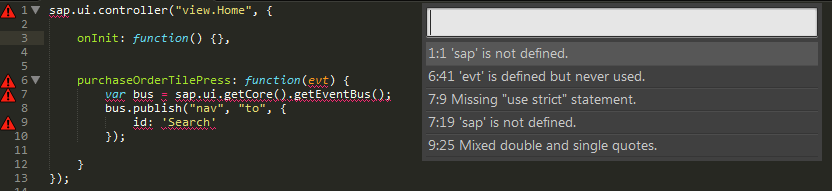
los resultados la primera vez se verán algo así como lo siguiente.

Las preferencias predeterminadas deben cambiarse para reconocer las variables globales aceptables de la aplicación UI5, para obtener una lista completa de las opciones Referencia de Opciones JSHint
<Haz clic derecho> en el archivo y elige JSHint -> Establecer preferencias de lintado,
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

