
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo configurar roteamento e navegação com SAP UI5: guia completo
- Creado 01/03/2024
- Modificado 01/03/2024
- 36 Vistas
0
Cargando...
INTRODUÇÃO
As aplicações web modernas devem ter capacidades de roteamento e navegação. A navegação do usuário entre várias páginas e visualizações é possível graças a elas. O SAP UI5 nos fornece essas características.
O método de roteamento envolve determinar quais visualizações ou páginas devem ser exibidas em resposta a uma solicitação específica de fragmento de URL ou hash. Por outro lado, o processo de mover-se de uma perspectiva para outra seguindo rotas estabelecidas é conhecido como navegação.
No SAPUI5, a classe Router é usada para controlar o roteamento e a navegação. A responsabilidade da classe Router é analisar a URL, fazer correspondência com uma rota, carregar a visualização correspondente e então exibi-la.
DEFINIÇÃO DE ROTAS
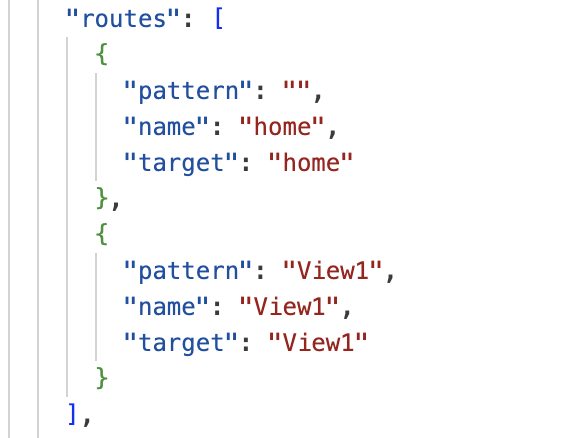
No arquivo manifest.json , podemos definir as rotas especificando o padrão, o nome e a visualização de destino para cada rota. Abaixo está um exemplo da configuração completa do arquivo manifest.json

IMAGEM 1
Na imagem 1 anterior
- "routes" é o array que contém as rotas individuais.
- A propriedade "pattern" define o padrão do fragmento de hash de URL. No primeiro caso, uma string vazia se refere à rota padrão, que corresponderá quando a URL não tiver um fragmento de hash, enquanto no segundo caso, a rota corresponderá quando a URL tiver um fragmento de hash de "#View1."
- A propriedade "name" é o nome dado a uma rota, no primeiro caso é chamado de "home", enquanto no segundo caso é chamado de "View1".
- O destino representa o nome da visualização de destino que será exibida quando essa rota for correspondida. No primeiro caso, refere-se à visualização "home", enquanto no segundo caso refere-se à visualização "View1".
DEFINIÇÃO DE DESTINOS
Depois de configurarmos o array "routes", então precisamos especificar os destinos respectivos para cada rota.

IMAGEM 2
Na imagem 2 anterior
- "targets" é o array que contém os destinos individuais.
- "home" e "View1" são os nomes dos destinos, que são referenciados por suas respectivas rotas.
- "viewType" especifica o tipo de visualização que é "XML".
- "transition" especifica o tipo de efeito de transição que será usado durante a navegação, neste caso é "slide".
- A propriedade "clearControlAggregation" determina se o controle contêiner do destino deve ser limpo antes de adicionar a nova visualização.
- "viewId" indica um Id único para as visualizações respectivas.
- "viewName" refere-se ao nome do arquivo de visualização.
MANIPULAÇÃO DA NAVEGAÇÃO
Depois de fazer todas as configurações de rotas e destinos no arquivo manifest.json podemos usar o método navTo()
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

