
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo configurar o Sublime Text para o desenvolvimento de UI5 com JS Beautifier e JSHint
- Creado 01/03/2024
- Modificado 01/03/2024
- 26 Vistas
Em meu blog anterior Destaquei que recentemente tive que reconstruir meu laptop , a próxima tarefa da lista era configurar Sublime Text meu ambiente preferido para o desenvolvimento de UI5.
Dois sites que uso muito no desenvolvimento de JavaScript são JS Beautifier uma espécie de impressora elegante para JavaScript e JSHint, uma ferramenta de qualidade de código JavaScript similar ao inspetor de código ABAP. Para mim, JSHint é minha primeira unidade de teste, me diz rapidamente se meu código tem erros ou más práticas. Ambas as aplicações podem ser executadas no Node.js e estão disponíveis como pacotes para instalar no Sublime Text. Neste blog, explicarei os passos que segui para instalar esses pacotes.
Para instalar pacotes no Sublime Text, uso o Package Control, é muito fácil de usar, para instalar, siga as instruções aqui Instalação - Package Control
Depois de instalar o Package Control, você pode começar a procurar e instalar pacotes disponíveis.
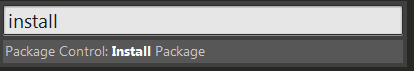
Para executar, vá para Ferramentas -> Paleta de comandos ou <Ctrl> <Shift> p e escreva "install", selecione "Package Control: Install Package" e <Enter>

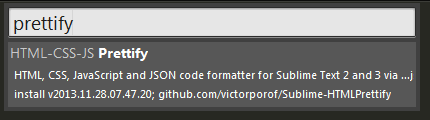
para instalar o pacote baseado em JS Beautifier, escreva "prettify" e selecione "HTML-CSS-JS Prettify" e <Enter>.

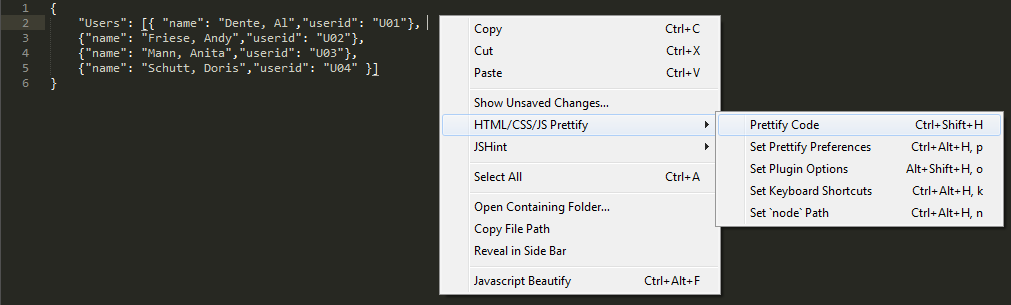
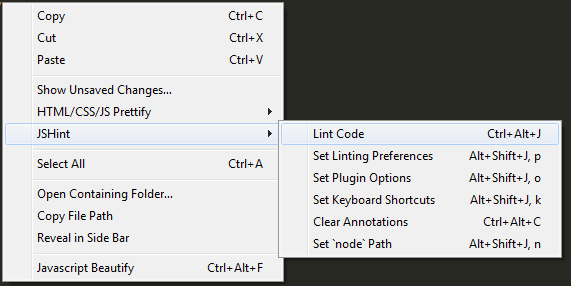
Se você olhar para a barra de status na parte inferior, deverá ver atualizações sobre como está a instalação. Quando o pacote for instalado, você verá uma entrada no menu contextual como mostrado na imagem a seguir.
Para chegar lá, <Clique com o botão direito> em qualquer parte dentro de um documento e escolha "HTML/CSS/JS Prettify" -> "Prettify Code"

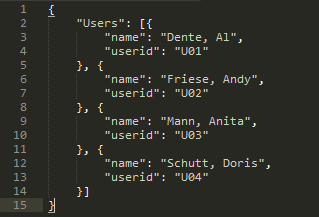
e o resultado

funciona também para suas visualizações xml.
Você pode encontrar mais informações sobre as características e opções deste pacote em victorporof/Sublime-HTMLPrettify · GitHub
Existem algumas versões de JSHint no Sublime Text, a que eu gosto de usar é JSHint Gutter.
Para instalar, como antes <Ctrl><Shift> p "install" <Enter> e escreva "JSHint Gutter"

Depois de instalado, semelhante ao pacote anterior, para executar <Clique com o botão direito> dentro do documento que deseja verificar e selecione "JSHint" -> "Lint Code"

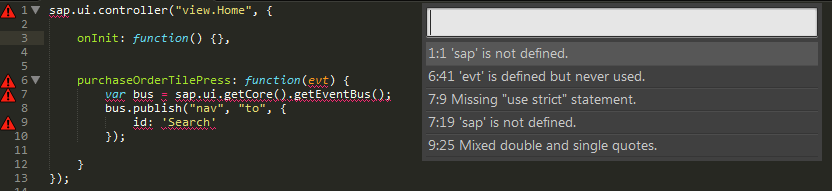
os resultados da primeira vez parecerão algo como o seguinte.

As preferências padrão devem ser alteradas para reconhecer as variáveis globais aceitáveis da aplicação UI5, para obter uma lista completa das opções Referência de Opções JSHint
<Clique com o botão direito> no arquivo e escolha JSHint -> Definir preferências de lintado,
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

