
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo configurar enrutamiento y navegación con SAP UI5: guía completa
- Creado 01/03/2024
- Modificado 01/03/2024
- 93 Vistas
0
Cargando...
INTRODUCCIÓN
Las aplicaciones web modernas deben tener capacidades de enrutamiento y navegación. La navegación del usuario entre diversas páginas y vistas es posible gracias a ellas. SAP UI5 nos proporciona estas características.
El método de enrutamiento implica determinar qué vistas o páginas deben mostrarse en respuesta a una solicitud específica de fragmento de URL o hash. Por otro lado, el proceso de moverse de una perspectiva a otra siguiendo rutas establecidas se conoce como navegación.
En SAPUI5, la clase Router se utiliza para controlar el enrutamiento y la navegación. La responsabilidad de la clase Router es analizar la URL, hacer coincidir una ruta, cargar la vista correspondiente y luego mostrarla.
DEFINICIÓN DE RUTAS
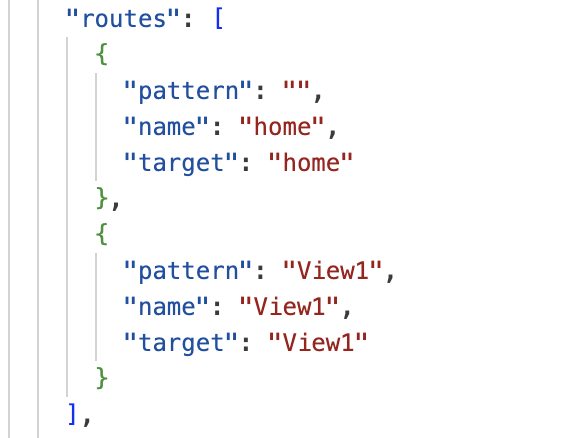
En el archivo manifest.json , podemos definir las rutas especificando el patrón, el nombre y la vista de destino para cada ruta. A continuación se muestra un ejemplo de la configuración completa del archivo manifest.json

IMAGEN 1
En la imagen 1 anterior
- "routes" es el array que contiene las rutas individuales.
- La propiedad "pattern" define el patrón de fragmento de hash de URL. En el primer caso, una cadena vacía se refiere a la ruta predeterminada, que coincidirá cuando la URL no tenga un fragmento de hash, mientras que en el segundo caso, la ruta coincidirá cuando la URL tenga un fragmento de hash de "#View1."
- La propiedad "name" es el nombre dado a una ruta, en el primer caso se llama "home", mientras que en el segundo caso se llama “View1”.
- El destino representa el nombre de la vista de destino que se mostrará cuando se cumpla esta ruta. En el primer caso, se refiere a la vista "home", mientras que en el segundo caso se refiere a la vista “View1”.
DEFINICIÓN DE DESTINOS
Una vez que hayamos terminado de configurar el array "routes", entonces necesitamos especificar los destinos respectivos para cada ruta.

IMAGEN 2
En la imagen 2 anterior
- "targets" es el array que contiene los destinos individuales.
- "home" y "View1" son los nombres de los destinos, que son referenciados por sus respectivas rutas.
- "viewType" especifica el tipo de vista que es "XML".
- "transition" especifica el tipo de efecto de transición que se utilizará durante la navegación, en este caso es "slide".
- La propiedad "clearControlAggregation" determina si el control contenedor del destino debe limpiarse antes de agregar la nueva vista.
- "viewId" indica un Id único para las vistas respectivas.
- "viewName" se refiere al nombre del archivo de vista.
MANEJO DE LA NAVEGACIÓN
Después de hacer todas las configuraciones de rutas y destinos en el archivo manifest.json podemos utilizar el método navTo()
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

