Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo Colorir Linhas de Tabela Condicionalmente no SAP UI5: Guia Passo a Passo
- Creado 01/03/2024
- Modificado 01/03/2024
- 21 Vistas
0
Cargando...
Introdução:
Este blog explica como colorir linhas de tabela condicionalmente no SAP UI5.
Processo Passo a Passo:
No exemplo a seguir, estamos mudando a cor da linha da tabela com base no estado do arquivo.
Passo 1: - Após a criação do nosso projeto, precisamos adicionar primeiro a seguinte biblioteca:
xmlns:core="sap.ui.core"
xmlns="sap.m"
Passo 2: - Depois de terminar a criação da sua tabela, você precisa adicionar os Dados Personalizados na tabela para a qual deseja definir a condição. No código a seguir, estamos definindo a condição para "Estado do arquivo". Após adicionar os Dados Personalizados na tabela, a tabela ficará assim:
<Table id="idTable114" items="{path:'/modelData'}">
<columns>
<Column
minScreenWidth="Small"
width="10rem"
demandPopin="true">
<header>
<Text text="Nome do Arquivo" class="text-white"/>
</header>
</Column>
<Column
minScreenWidth="Small"
demandPopin="true">
<header>
<Text text="Data" class="text-white"/>
</header>
</Column>
<Column
minScreenWidth="Small"
demandPopin="true">
<header>
<Text text="Estado do Arquivo" class="text-white"/>
</header>
</Column>
</columns>
<items>
<ColumnListItem id="clm">
<customData>
<core:CustomData key="mydata" value="{File_Status}" writeToDom="true"></core:CustomData>
</customData>
<cells>
<Text text="{File_Name}" />
<Text text="{Date}" />
<Text text="{File_Status}" />
</cells>
</ColumnListItem>
</items>
</Table>
Passo 3: Adicione o seguinte código no seu arquivo CSS:
tr[data-mydata="FAILED"]{
background: #e97070 !important;
}
tr[data-mydata="PROCESSED"]{
background: #7cdf5f !important;
}
tr[data-mydata="Pending"]{
background: #dcca3e !important;
}
O CSS acima é usado para definir o esquema de cores com base nos diferentes estados do arquivo. Podemos alterá-lo conforme nossa conveniência.
Nota: Não é necessário fazer alterações no arquivo do Controlador. A cor condicional da linha da tabela é baseada nos dados personalizados para o campo selecionado e no CSS.
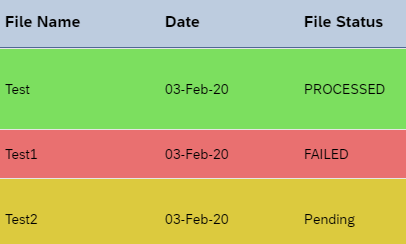
Depois de concluir as alterações de código acima, nossa tabela deve parecer assim:
Happy Coding !!!! ? ? ?
Vikas Garg
Este blog explica como colorir linhas de tabela condicionalmente no SAP UI5.
- O exemplo a seguir é para SAP.m.Table
- Estamos tentando fazer isso usando apenas CSS.
Processo Passo a Passo:
No exemplo a seguir, estamos mudando a cor da linha da tabela com base no estado do arquivo.
Passo 1: - Após a criação do nosso projeto, precisamos adicionar primeiro a seguinte biblioteca:
xmlns:core="sap.ui.core"
xmlns="sap.m"
Passo 2: - Depois de terminar a criação da sua tabela, você precisa adicionar os Dados Personalizados na tabela para a qual deseja definir a condição. No código a seguir, estamos definindo a condição para "Estado do arquivo". Após adicionar os Dados Personalizados na tabela, a tabela ficará assim:
<Table id="idTable114" items="{path:'/modelData'}">
<columns>
<Column
minScreenWidth="Small"
width="10rem"
demandPopin="true">
<header>
<Text text="Nome do Arquivo" class="text-white"/>
</header>
</Column>
<Column
minScreenWidth="Small"
demandPopin="true">
<header>
<Text text="Data" class="text-white"/>
</header>
</Column>
<Column
minScreenWidth="Small"
demandPopin="true">
<header>
<Text text="Estado do Arquivo" class="text-white"/>
</header>
</Column>
</columns>
<items>
<ColumnListItem id="clm">
<customData>
<core:CustomData key="mydata" value="{File_Status}" writeToDom="true"></core:CustomData>
</customData>
<cells>
<Text text="{File_Name}" />
<Text text="{Date}" />
<Text text="{File_Status}" />
</cells>
</ColumnListItem>
</items>
</Table>
Passo 3: Adicione o seguinte código no seu arquivo CSS:
tr[data-mydata="FAILED"]{
background: #e97070 !important;
}
tr[data-mydata="PROCESSED"]{
background: #7cdf5f !important;
}
tr[data-mydata="Pending"]{
background: #dcca3e !important;
}
O CSS acima é usado para definir o esquema de cores com base nos diferentes estados do arquivo. Podemos alterá-lo conforme nossa conveniência.
Nota: Não é necessário fazer alterações no arquivo do Controlador. A cor condicional da linha da tabela é baseada nos dados personalizados para o campo selecionado e no CSS.
Depois de concluir as alterações de código acima, nossa tabela deve parecer assim:
Happy Coding !!!! ? ? ?
Vikas Garg
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?