Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo Colorear Filas de Tabla Condicionalmente en SAP UI5: Guía Paso a Paso
- Creado 01/03/2024
- Modificado 01/03/2024
- 133 Vistas
0
Cargando...
Introducción:
Este Blog explica cómo colorear filas de tabla condicionalmente en SAP UI5.
Proceso Paso a Paso:
En el siguiente ejemplo estamos cambiando el color de la fila de la tabla basado en el estado del archivo.
Paso 1: - Después de la creación de nuestro proyecto, necesitamos agregar primero la siguiente biblioteca:
xmlns:core="sap.ui.core"
xmlns="sap.m"
Paso 2: - Una vez que hayas terminado con la creación de tu tabla, necesitas agregar los Datos Personalizados en la tabla para la cual deseas establecer la condición. En el siguiente código estamos estableciendo la condición para "Estado del archivo". Después de agregar Datos Personalizados en la tabla, la tabla se verá así:
<Table id="idTable114" items="{path:'/modelData'}">
<columns>
<Column
minScreenWidth="Small"
width="10rem"
demandPopin="true">
<header>
<Text text=" Nombre de Archivo" class="text-white"/>
</header>
</Column>
<Column
minScreenWidth="Small"
demandPopin="true">
<header>
<Text text=" Fecha" class="text-white"/>
</header>
</Column>
<Column
minScreenWidth="Small"
demandPopin="true">
<header>
<Text text="Estado del Archivo" class="text-white"/>
</header>
</Column>
</columns>
<items>
<ColumnListItem id="clm">
<customData>
<core:CustomData key="mydata" value="{File_Status}" writeToDom="true"></core:CustomData>
</customData>
<cells>
<Text text="{File_Name}" />
<Text text="{Date}" />
<Text text="{File_Status}" />
</cells>
</ColumnListItem>
</items>
</Table>
Paso 3: Agrega el siguiente código en tu archivo CSS:
tr[data-mydata="FAILED"]{
background: #e97070 !important;
}
tr[data-mydata="PROCESSED"]{
background: #7cdf5f !important;
}
tr[data-mydata="Pending"]{
background: #dcca3e !important;
}
El CSS anterior se utiliza para establecer el esquema de color basado en los diferentes estados de archivo. Podemos cambiarlo según nuestra conveniencia.
Nota: No es necesario realizar cambios en el archivo del Controlador. El color condicional de la fila de la tabla se basa en los datos personalizados para el campo seleccionado y en CSS.
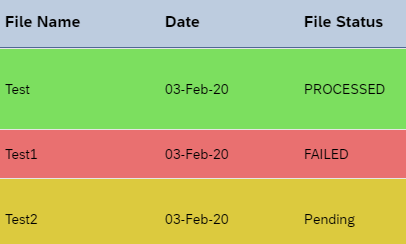
Una vez que hayamos terminado con los cambios de código anteriores, nuestra tabla debería lucir así:
Happy Coding !!!! 🙂 🙂 🙂
Vikas Garg
Este Blog explica cómo colorear filas de tabla condicionalmente en SAP UI5.
- El siguiente ejemplo es para SAP.m.Table
- Estamos intentando hacer esto usando solo CSS.
Proceso Paso a Paso:
En el siguiente ejemplo estamos cambiando el color de la fila de la tabla basado en el estado del archivo.
Paso 1: - Después de la creación de nuestro proyecto, necesitamos agregar primero la siguiente biblioteca:
xmlns:core="sap.ui.core"
xmlns="sap.m"
Paso 2: - Una vez que hayas terminado con la creación de tu tabla, necesitas agregar los Datos Personalizados en la tabla para la cual deseas establecer la condición. En el siguiente código estamos estableciendo la condición para "Estado del archivo". Después de agregar Datos Personalizados en la tabla, la tabla se verá así:
<Table id="idTable114" items="{path:'/modelData'}">
<columns>
<Column
minScreenWidth="Small"
width="10rem"
demandPopin="true">
<header>
<Text text=" Nombre de Archivo" class="text-white"/>
</header>
</Column>
<Column
minScreenWidth="Small"
demandPopin="true">
<header>
<Text text=" Fecha" class="text-white"/>
</header>
</Column>
<Column
minScreenWidth="Small"
demandPopin="true">
<header>
<Text text="Estado del Archivo" class="text-white"/>
</header>
</Column>
</columns>
<items>
<ColumnListItem id="clm">
<customData>
<core:CustomData key="mydata" value="{File_Status}" writeToDom="true"></core:CustomData>
</customData>
<cells>
<Text text="{File_Name}" />
<Text text="{Date}" />
<Text text="{File_Status}" />
</cells>
</ColumnListItem>
</items>
</Table>
Paso 3: Agrega el siguiente código en tu archivo CSS:
tr[data-mydata="FAILED"]{
background: #e97070 !important;
}
tr[data-mydata="PROCESSED"]{
background: #7cdf5f !important;
}
tr[data-mydata="Pending"]{
background: #dcca3e !important;
}
El CSS anterior se utiliza para establecer el esquema de color basado en los diferentes estados de archivo. Podemos cambiarlo según nuestra conveniencia.
Nota: No es necesario realizar cambios en el archivo del Controlador. El color condicional de la fila de la tabla se basa en los datos personalizados para el campo seleccionado y en CSS.
Una vez que hayamos terminado con los cambios de código anteriores, nuestra tabla debería lucir así:
Happy Coding !!!! 🙂 🙂 🙂
Vikas Garg
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?