
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo clonar um objeto em JavaScript: Soluções e comparação de desempenho
- Creado 01/03/2024
- Modificado 01/03/2024
- 4 Vistas
0
Cargando...
Um belo dia, tudo estava correndo suavemente, até que uma operação de atribuição básica falhou.
?
Estou aqui tentando clonar um objeto para outro.
Uma operação básica em que a atribuição de valor me fez depurar tudo por horas.
Ambas as variáveis referenciam o mesmo objeto. Assim, a mudança em uma é refletida na outra.
Mais tarde descobri, como o valor de a que foi atribuído a b. Qualquer mudança em b é refletida em a ao mesmo tempo.
Como resolver isso??
Existem várias maneiras. Estou listando aqui três ordenadas por desempenho.
1. Query.extend
ou
No caso de objetos complexos, deep = true diminui o desempenho.
2. Object.assign.
3. JSON.parse(JSON.stringify());
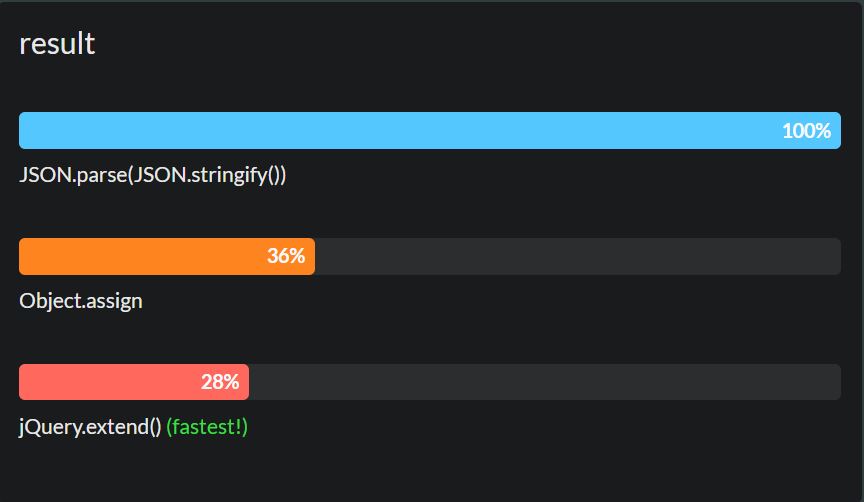
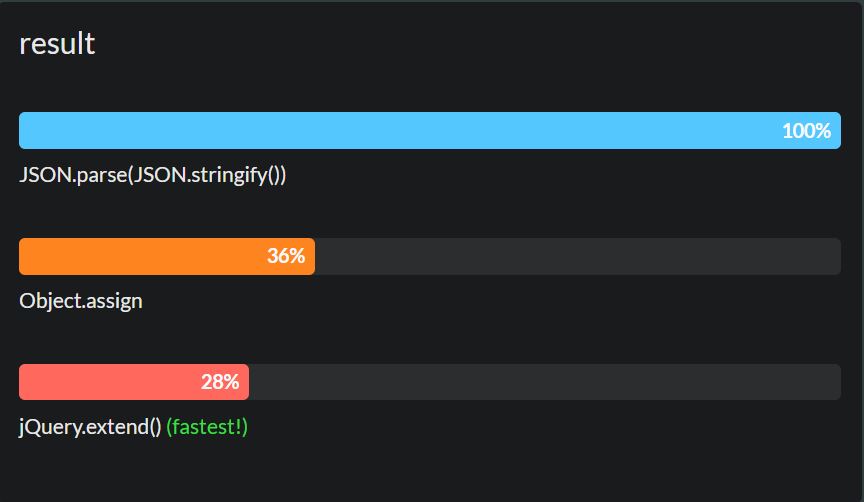
Comparando o desempenho :

Este não é um grande problema, mas para pessoas que são novas no JavaScript, isso pode ser uma dor de cabeça.
Estou aqui tentando clonar um objeto para outro.
a = { "val": 10 }
{val: 10}
b = a
{val: 10}
b.val = 30
30
a -> {val: 30}
Uma operação básica em que a atribuição de valor me fez depurar tudo por horas.
Ambas as variáveis referenciam o mesmo objeto. Assim, a mudança em uma é refletida na outra.
Mais tarde descobri, como o valor de a que foi atribuído a b. Qualquer mudança em b é refletida em a ao mesmo tempo.
Como resolver isso??
Existem várias maneiras. Estou listando aqui três ordenadas por desempenho.
1. Query.extend
usando : jQuery.extend( [deep ], target, object1 [, objectN ])
ou
jQuery.extend( target [, object1 ] [, objectN ])
No caso de objetos complexos, deep = true diminui o desempenho.
var a = { "a": 10 };
var b = {};
jQuery.extend(true, b, a);
2. Object.assign.
var a = { "a": 10 };
var b = {};
Object.assign(b, a);
3. JSON.parse(JSON.stringify());
var a = { "a": 10 };
var b = {};
b = JSON.parse(JSON.stringify(a));
Comparando o desempenho :

Este não é um grande problema, mas para pessoas que são novas no JavaScript, isso pode ser uma dor de cabeça.
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

