Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPComo carregar o conteúdo do WebChat em um WebView do Android passo a passo
- Creado 01/03/2024
- Modificado 01/03/2024
- 69 Vistas
0
Cargando...
Podemos pensar en tener una IA Conversacional autónoma, el Caso de Uso requiere principalmente que se abra en un Dispositivo Móvil independientemente de si es Android o iOS. El blog es mi intento de proporcionar pasos sobre cómo lanzar el SAP Conversational AI en la aplicación Android, probablemente cubriré la parte de iOS en mi próximo blog.
No es necesario tener experiencia en desarrollo móvil y los pasos proporcionados aquí son sencillos para que incluso los no desarrolladores móviles puedan implementar esto fácil y rápidamente.
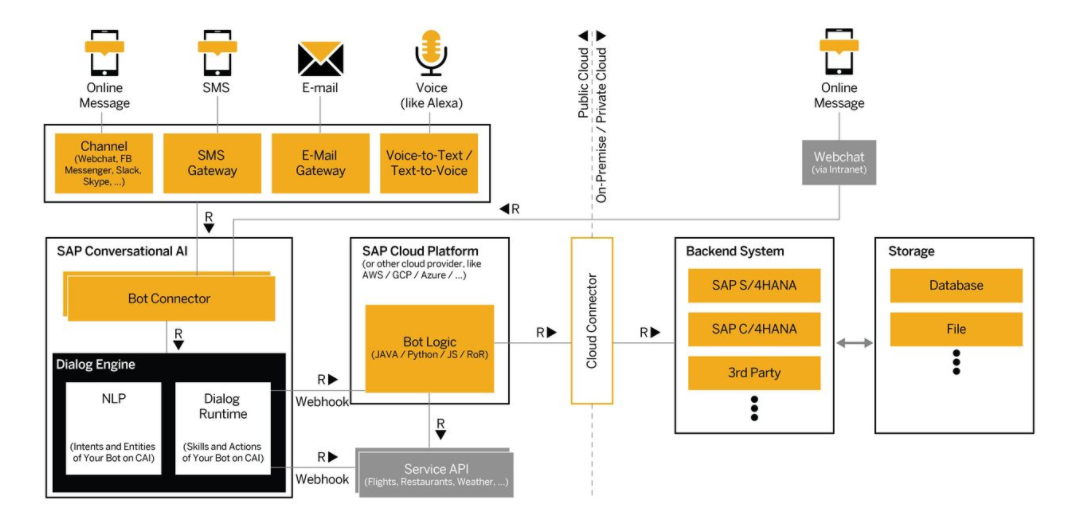
Antes de seguir adelante y explicar los pasos, aquí está la Arquitectura de SAP Conversational AI. Presta especial atención a WebChat ya que es lo que voy a cubrir a continuación.
Prerrequisito:
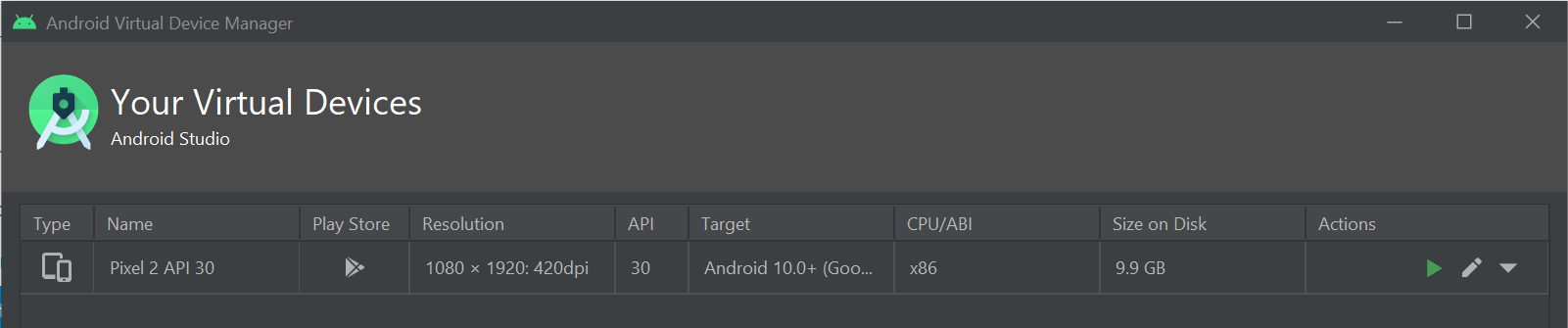
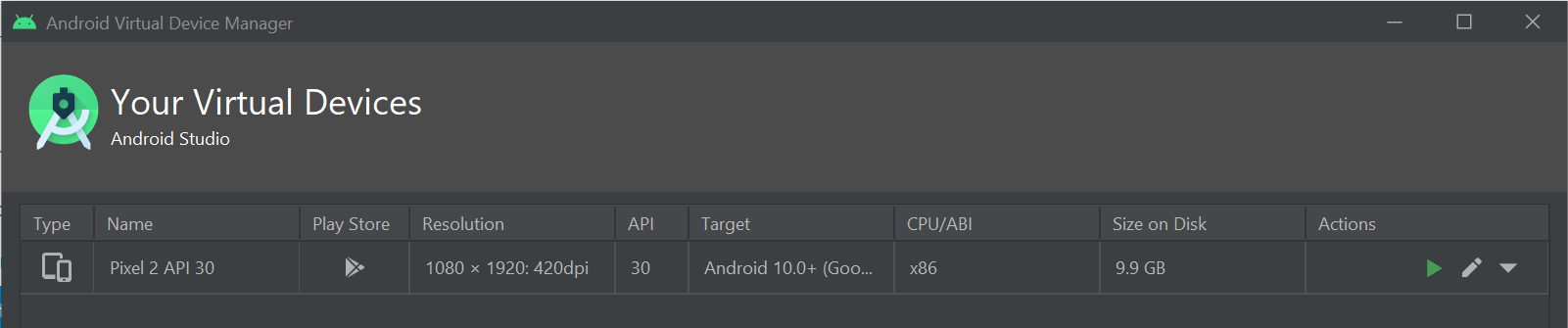
Instalar a última versão do Android Studio e Android Studio Virtual Device.
Aquí estão os passos que demonstram como carregar o conteúdo do WebChat em um WebView do Android.
No es necesario tener experiencia en desarrollo móvil y los pasos proporcionados aquí son sencillos para que incluso los no desarrolladores móviles puedan implementar esto fácil y rápidamente.
Antes de seguir adelante y explicar los pasos, aquí está la Arquitectura de SAP Conversational AI. Presta especial atención a WebChat ya que es lo que voy a cubrir a continuación.
Arquitectura
Prerrequisito:
Instalar a última versão do Android Studio e Android Studio Virtual Device.

Aquí estão os passos que demonstram como carregar o conteúdo do WebChat em um WebView do Android.
-
-
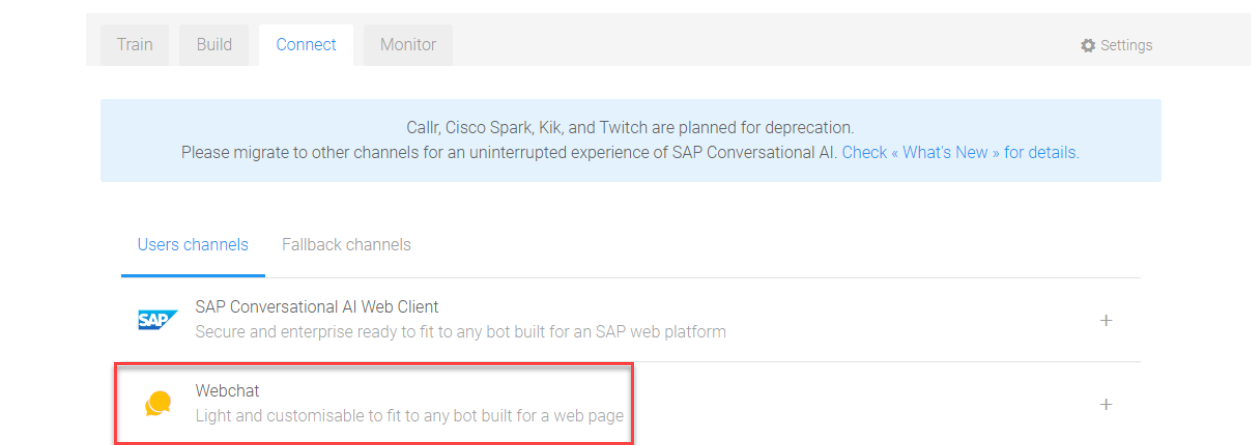
Na aba
Conectar
do seu bot, ative o
Webchat.

- Configure detalhes como cor, título do botão, imagem do bot, imagem do usuário e mais.
- Copie o Script do WebChat para sua página web, crie uma página html simples que contenha seu script de webchat, observe que isso é apenas para testar e ver se o chat funciona corretamente. Talvez seja necessário copiar esse script e implantá-lo em algum lugar no WebView do Android, o que é explicado nos próximos passos.
-
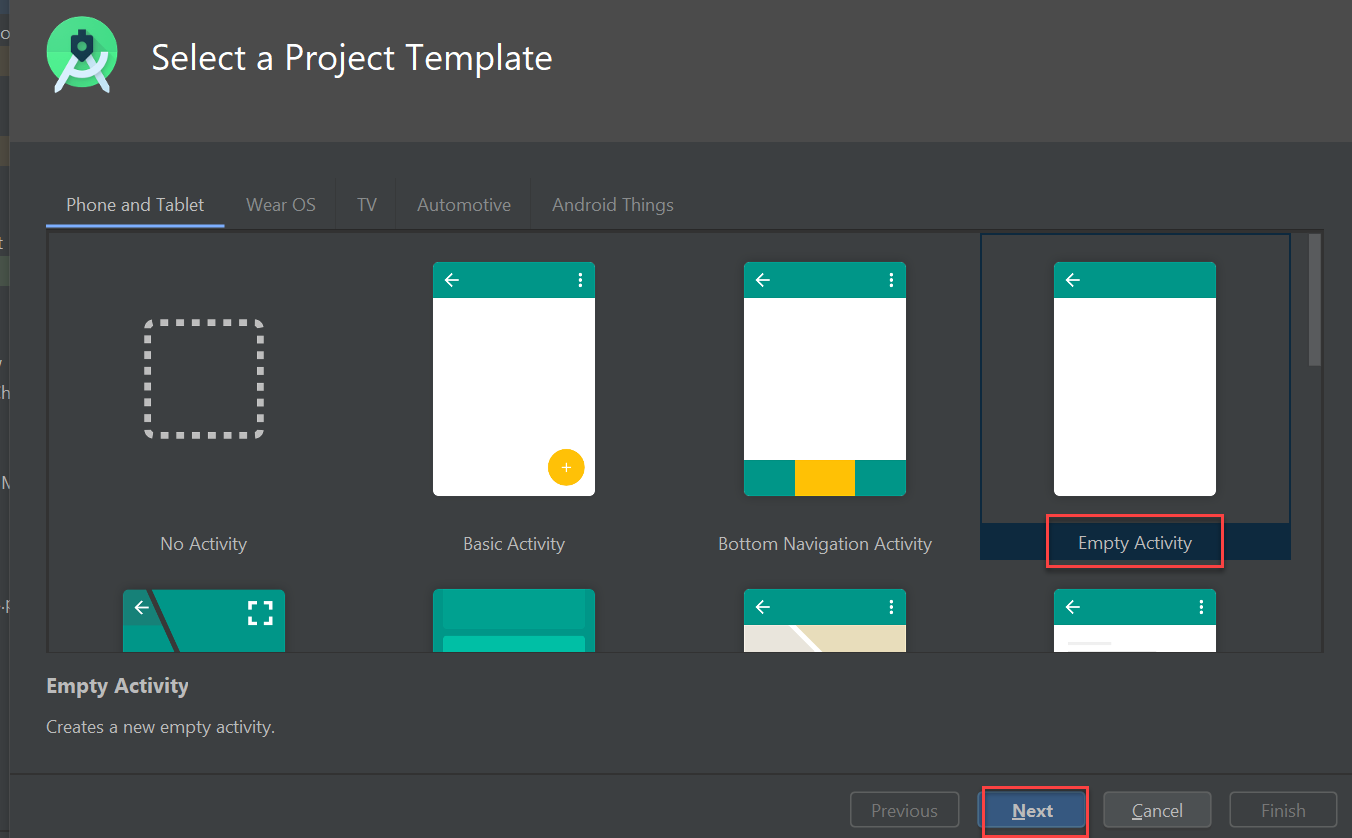
Crie um novo projeto no Android Studio, vá em Arquivo => Novo Projeto e preencha todos os detalhes necessários para criar um novo projeto.
A) Escolha Atividade Vazia.
B) Nome: Um nome significativo
C) Nome do Pacote: Não Alterar
D) Local de Salvamento: Deve apontar para a pasta AndroidStudioProject, não altere isso a menos que prefira armazenar seu projeto em outro local.
E) Idioma: Java
F) SDK Mínimo: Usei a API Marshmallow 23, você pode tentar com algo mais recente e se algumas APIs estiverem obsoletas, tente substituí-las pela mais recente, embora haja uma opção para anular isso e continuar usando as APIs obsoletas.
-
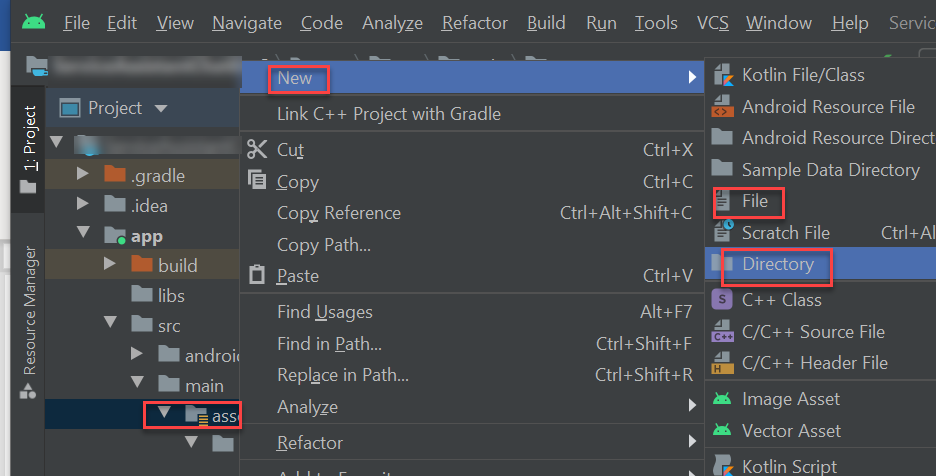
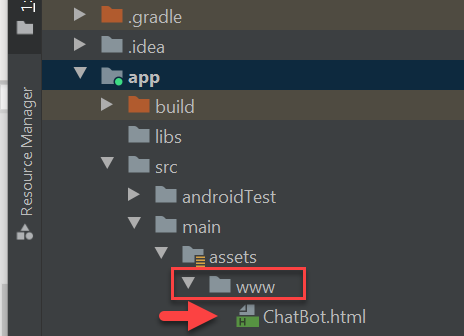
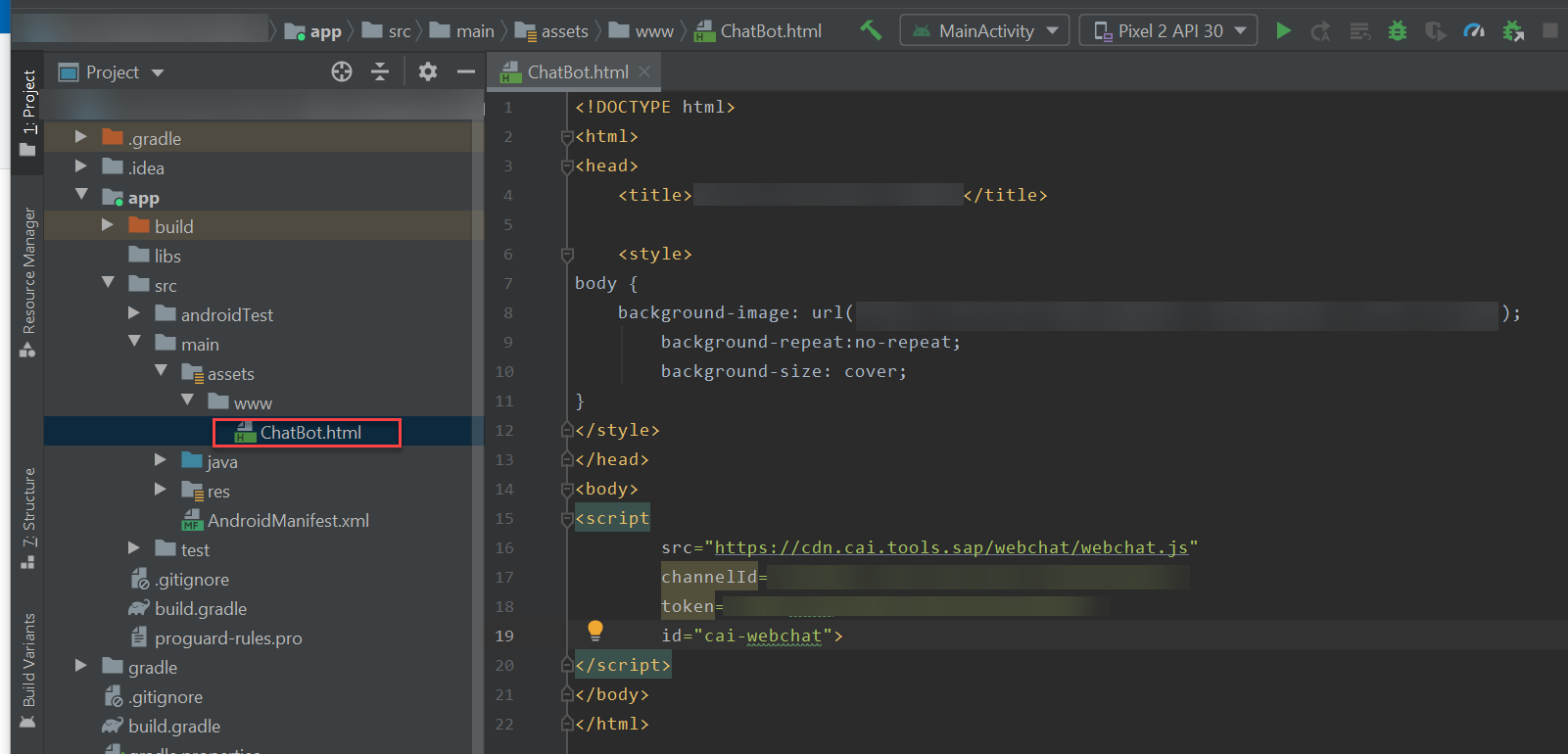
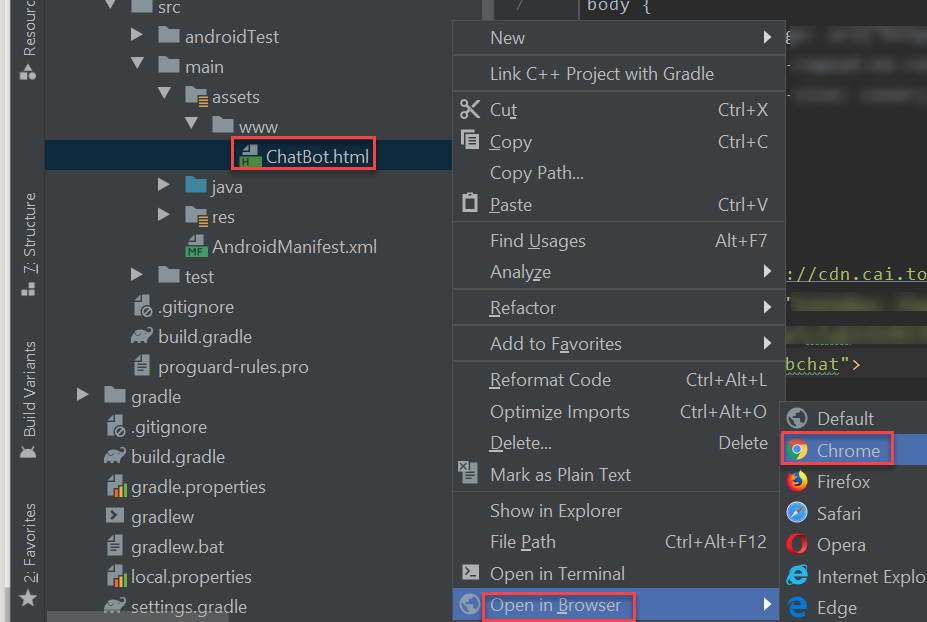
Implante o código html na pasta app->src->main->assets->www-> "seu arquivo .html" (Nota: Primeiro criei a pasta 'www' dentro da pasta assets usando a opção Novo->Diretório e depois criei a página .html dentro dela usando a opção Novo->arquivo).


 Adicione seu script aqui
Adicione seu script aqui
-
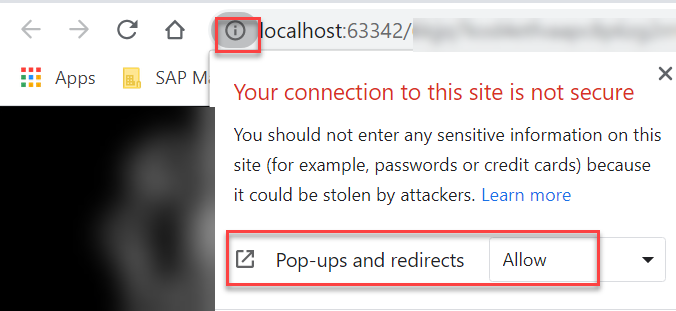
Em seguida, abra o arquivo .html no navegador Chrome e verifique se o chatbot é aberto corretamente. (Às vezes, há um bloqueador de pop-ups que pode impedir que o aplicativo seja lançado, nesse caso, você precisará desativá-lo).
Clique com o botão direito no seu arquivo .html e abra no navegador->chrome. Se encontrar algum erro aqui, provavelmente precisará habilitar pop-ups e redirecionamentos.

-
Adicione o seguinte código a
Localização
: app->src->main->res->layout->activity_main.xml
No script abaixo, usamos um WebView para exibir conteúdo html.
<?xml version="1.0" encoding="utf-8"?>
-
Na aba
Conectar
do seu bot, ative o
Webchat.
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?