Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo cargar el contenido de WebChat en un WebView de Android paso a paso
- Creado 01/03/2024
- Modificado 01/03/2024
- 161 Vistas
0
Cargando...
Can we think of having Conversational AI that is standalone, The Use Case pretty much require this to open on a Mobile Device irrespective of whether it's Android or an iOS. The blog is my attempt to provide steps on how to launch the SAP Conversational AI on Android App, I will cover the iOS stuff probably in my next blog.
Well you don’t need to have an expertise in mobile development and the steps provided here are straightforward so that even the non-mobile developer can deploy this easily and fast.
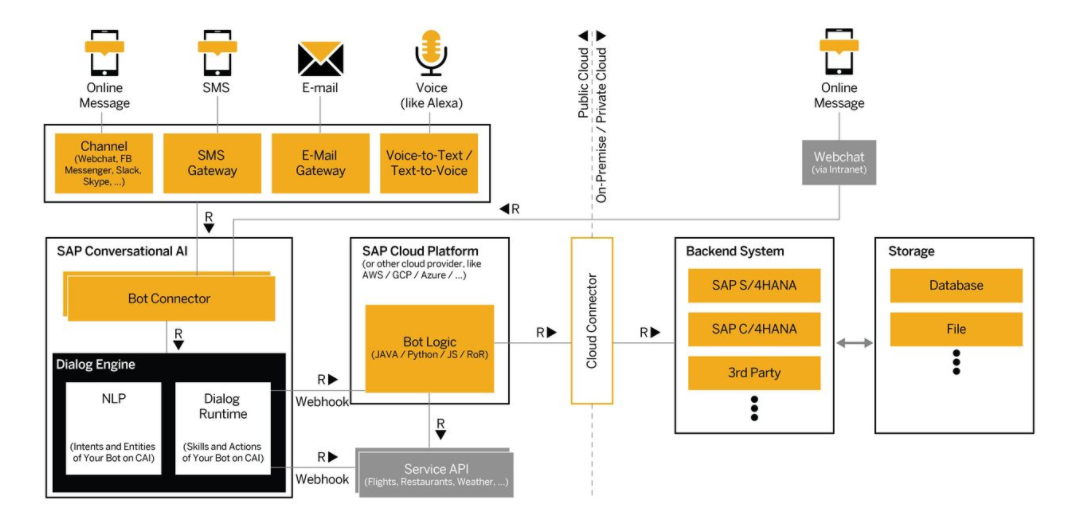
Before I go ahead and explain the steps, here is the Architecture of SAP Conversational AI. Please pay special attention to WebChat as that is what i am going to cover down below.
Prerrequisito:
Instalar la última versión de Android Studio y Android Studio Virtual Device.
Aquí están los pasos que demuestran cómo cargar el contenido de WebChat en un WebView de Android.
Well you don’t need to have an expertise in mobile development and the steps provided here are straightforward so that even the non-mobile developer can deploy this easily and fast.
Before I go ahead and explain the steps, here is the Architecture of SAP Conversational AI. Please pay special attention to WebChat as that is what i am going to cover down below.
Arquitectura
Prerrequisito:
Instalar la última versión de Android Studio y Android Studio Virtual Device.

Aquí están los pasos que demuestran cómo cargar el contenido de WebChat en un WebView de Android.
-
-
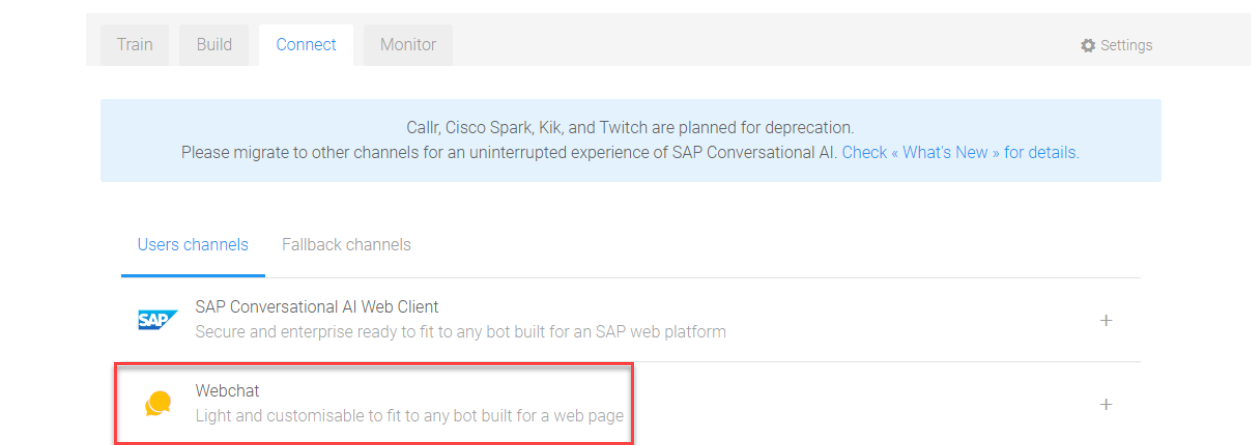
En la pestaña
Conectar
de tu bot, activa el
Webchat.

- Configura detalles como color, título del botón, imagen del bot, imagen del usuario, y más.
- Copia el Script de WebChat a tu página web, creemos una página html simple que contenga tu script de webchat, ten en cuenta que esto es solo para probar y ver si el chat funciona correctamente. Es posible que tengamos que copiar este script y desplegarlo en algún lugar en el WebView de Android, lo cual se explica en los pasos siguientes.
-
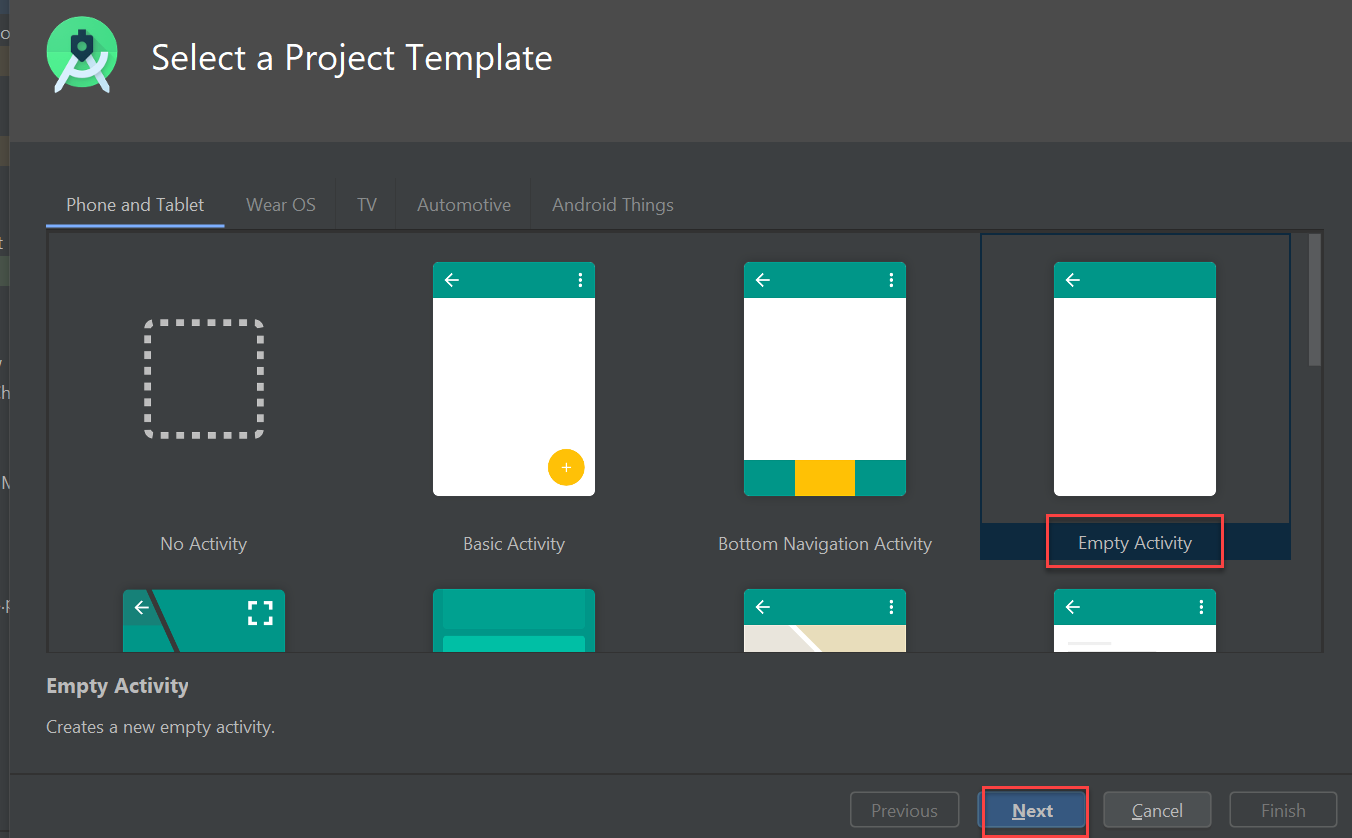
Crea un nuevo proyecto en Android Studio, ve a Archivo ⇒ Nuevo Proyecto y completa todos los detalles necesarios para crear un nuevo proyecto.
A) Elige Actividad Vacía.
B) Nombre: Un nombre significativo
C) Nombre del Paquete: No Cambiar
D) Ubicación de Guardado: Debe apuntar a la carpeta AndroidStudioProject, no cambies esto a menos que prefieras almacenar tu proyecto en otro lugar.
E) Lenguaje: Java
F) SDK Mínimo: He utilizado Marshmallow API 23, probablemente puedas probar con algo más reciente y si algunas APIs están obsoletas, intenta reemplazarlas con
la más reciente, aunque hay una opción para anular esto y seguir utilizando las APIs obsoletas.
-
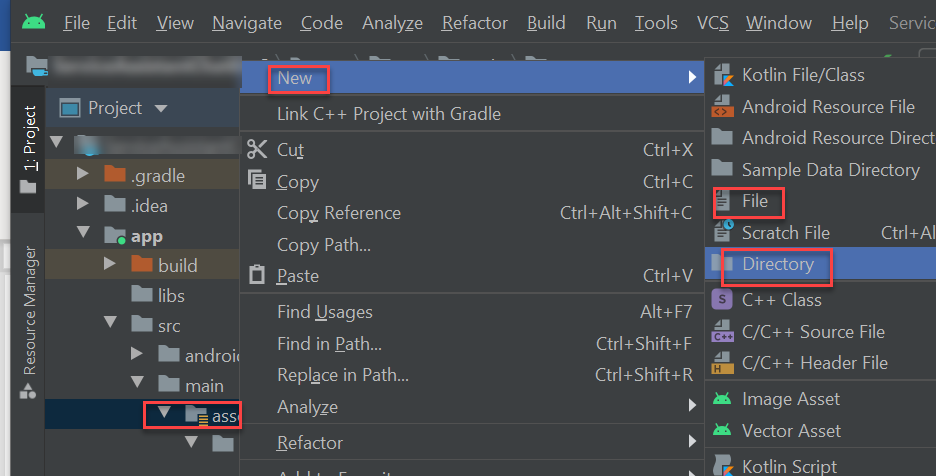
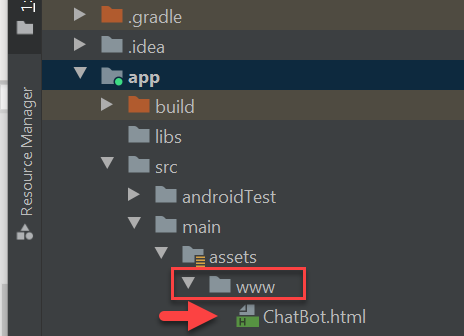
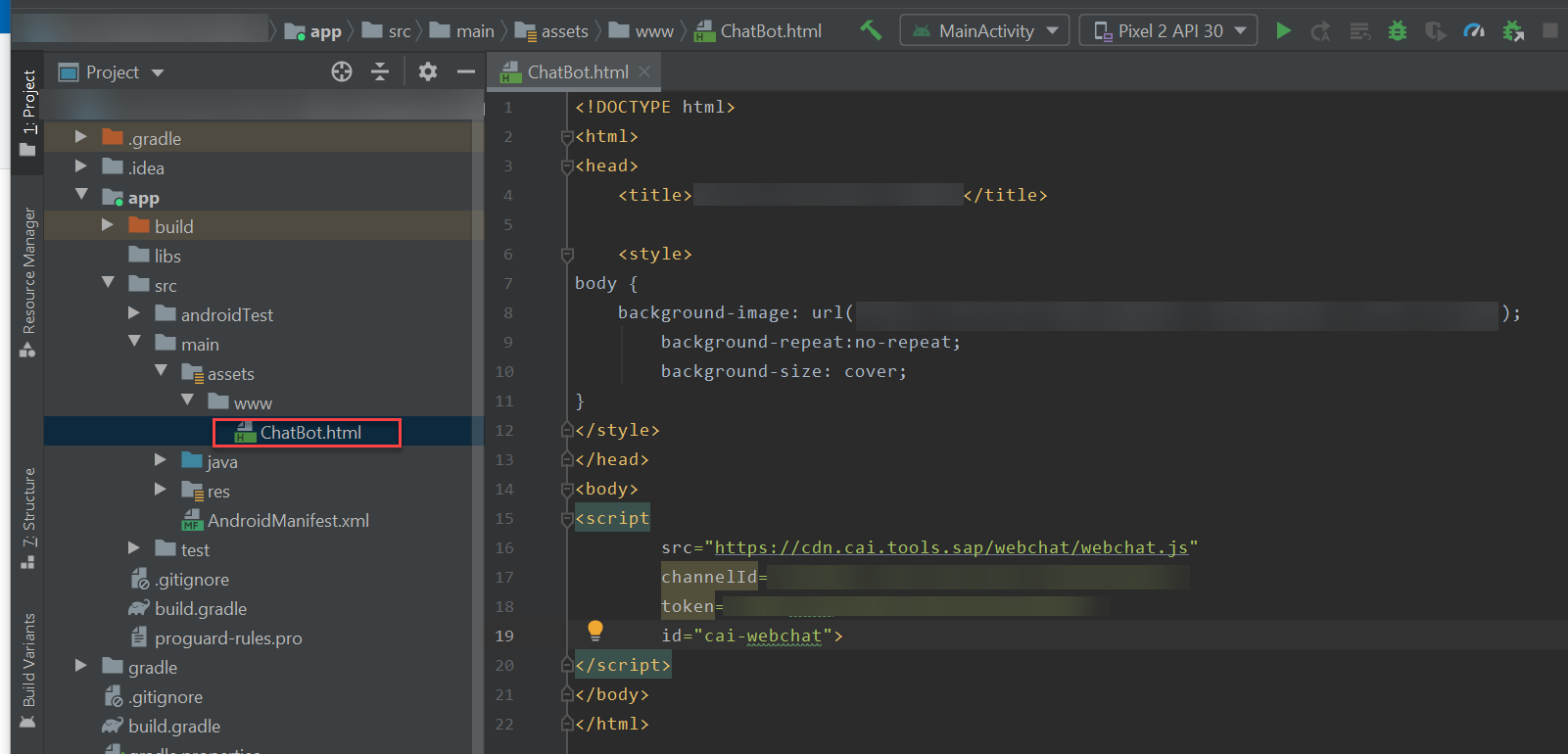
Despliega el código html en la carpeta app->src->main->assets->www-> "tu archivo .html" ( Nota: Primero he creado la carpeta ‘www’ dentro de la carpeta assets mediante la opción Nuevo->Directorio y luego he creado la página .html dentro de esta mediante la opción Nuevo->archivo).


 Agrega tu script aquí
Agrega tu script aquí
-
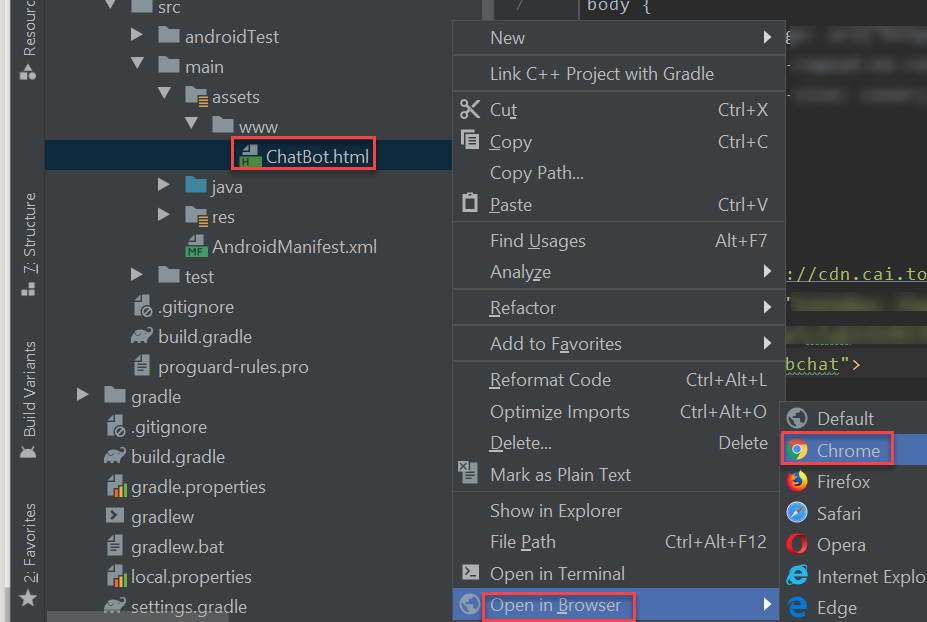
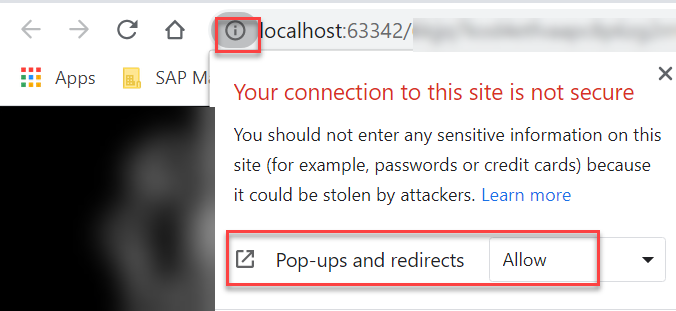
A continuación, abre el archivo .html en el navegador Chrome y verifica si se abre el chatbot correctamente. (A veces hay un bloqueador de ventanas emergentes que puede bloquear la aplicación para su lanzamiento, en ese caso necesitarás desactivarlo).
Haz clic derecho en tu archivo .html y abre en el navegador->chrome. Si encuentras algún error aquí, probablemente necesites habilitar las ventanas emergentes y las redirecciones.

-
Agrega el siguiente código a
Ubicación
: app->src->main->res->layout->activity_main.xml
En el script a continuación, hemos tomado un WebView para mostrar contenido html.
<?xml version="1.0" encoding="utf-8"?> Pedro PascalSe unió el 07/03/2018
Pedro PascalSe unió el 07/03/2018
-
En la pestaña
Conectar
de tu bot, activa el
Webchat.
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2026 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?