
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo agregar soporte para escaneo de códigos de barras en aplicaciones Fiori con el plugin PDF417-Phonegap
- Creado 01/03/2024
- Modificado 01/03/2024
- 36 Vistas
0
Cargando...
One thing customers want to do with some of their Fiori applications is have the ability to do Barcode scanning. There is a tutorial that describes how to do this by
simmaco.ferriero
called
How to use Kapsel Barcode Scanner Plugin with SAP Web IDE and HAT
. The current supported plugin is the
PhoneGap-BarcodeScanner
which works well for most scenario's, however there is a limitation with it currently where it does not support PDF417 barcodes on iOS devices. This may be resolved in the future, but in the meantime this tutorial is to help add support for this format through the
PDF417-Phonegap Plugin
provided by Mobi.
This tutorial can also serve as a tutorial on how to add a Custom Plugin to your Fiori client through SAP HCP, mobile service for SAP Fiori. A similar approach to any needed plugin can be taken in order to enhance your Fiori application with the many Plugins that are available for a Cordova based application.
This tutorial assumes that you are familiar with accessing your WebIDE environment and that you have an understanding of using SAP HCP, mobile service for SAP Fiori. Some steps may not be shown in this tutorial based on that assumption. If you need a How-To on the mobile service please see Dhimant Patel's blog.
In order to not repeat a lot of what has been done in the two above mentioned Blog's, I'm going to assume you have already created the application with WebIDE to the point where you are getting a list of products from the Northwind oData service as mentioned in Dhimant's post. Where we will start is by adding the Barcode Scanner code to the project.
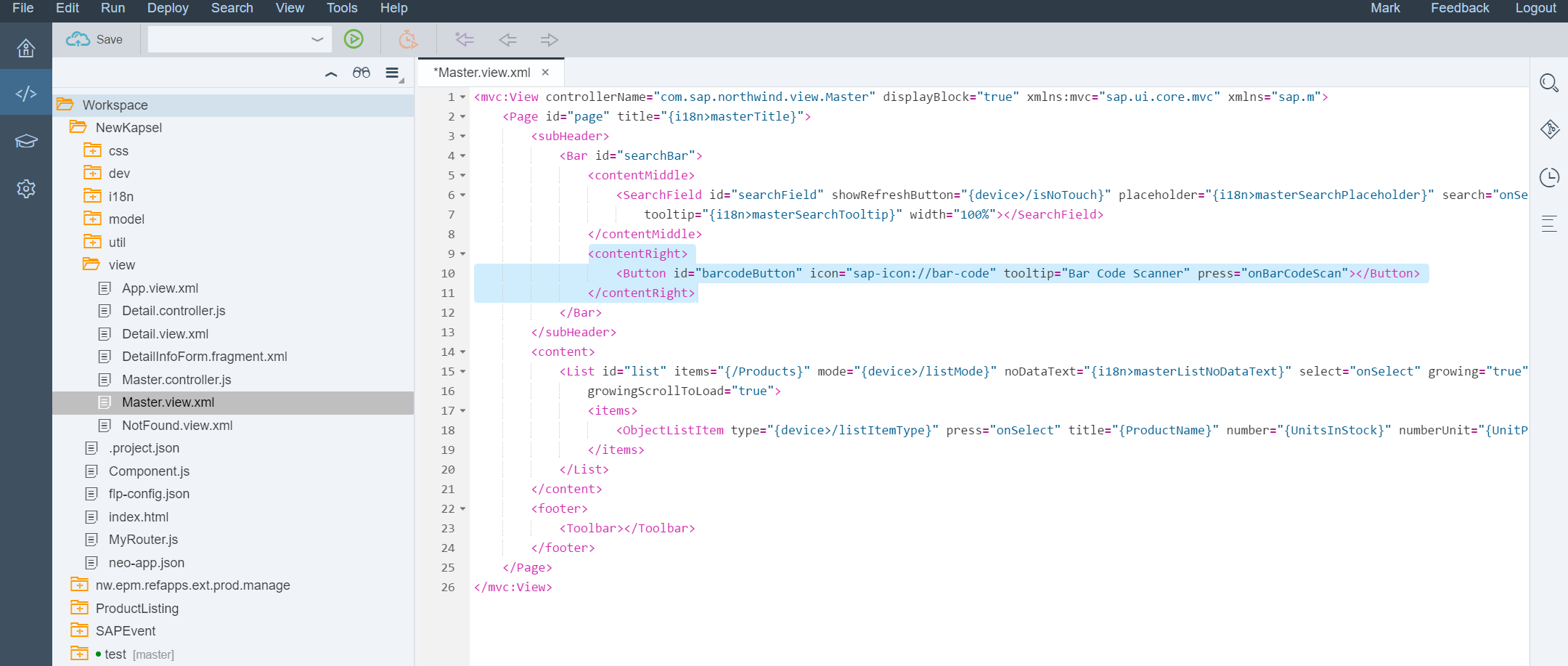
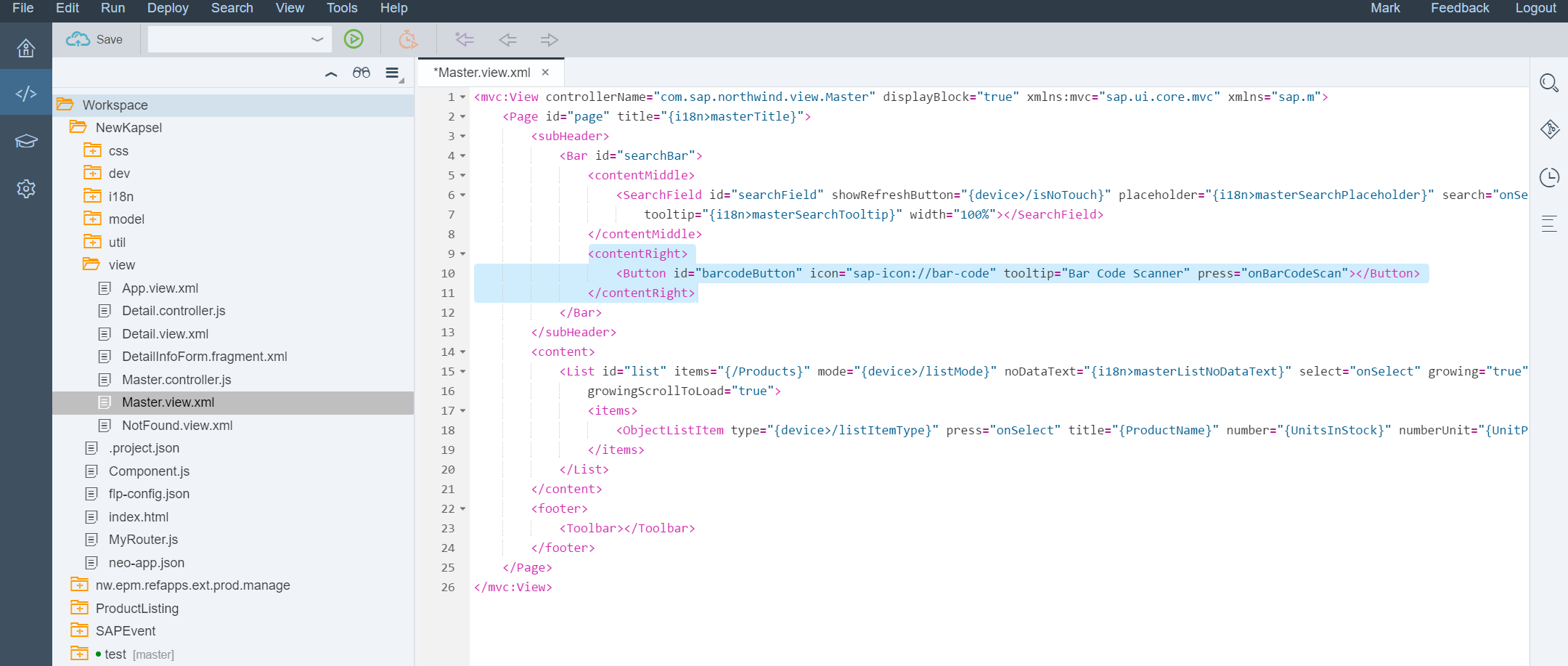
The project that was used for this tutorial was based off the Kapsel Fiori Master-Detail template, if you are using a different project template your code will be placed in the View that you want the barcode scan button to appear. In SAP Web IDE open the Master view ( view/Master.view.xml ) of the app. Add the following code just after the last “/contentmiddle” tag and save the file.
Your code should look similar to this

As with above if you used a different template place the code in the corresponding controller file. Open the Master view controller ( view/Master.controller.js ) and add the following function at the beginning of the file, just after the init function. Save the file
This tutorial can also serve as a tutorial on how to add a Custom Plugin to your Fiori client through SAP HCP, mobile service for SAP Fiori. A similar approach to any needed plugin can be taken in order to enhance your Fiori application with the many Plugins that are available for a Cordova based application.
This tutorial assumes that you are familiar with accessing your WebIDE environment and that you have an understanding of using SAP HCP, mobile service for SAP Fiori. Some steps may not be shown in this tutorial based on that assumption. If you need a How-To on the mobile service please see Dhimant Patel's blog.
In order to not repeat a lot of what has been done in the two above mentioned Blog's, I'm going to assume you have already created the application with WebIDE to the point where you are getting a list of products from the Northwind oData service as mentioned in Dhimant's post. Where we will start is by adding the Barcode Scanner code to the project.
The project that was used for this tutorial was based off the Kapsel Fiori Master-Detail template, if you are using a different project template your code will be placed in the View that you want the barcode scan button to appear. In SAP Web IDE open the Master view ( view/Master.view.xml ) of the app. Add the following code just after the last “/contentmiddle” tag and save the file.
<contentRight>
<Button id="barcodeButton" icon="sap-icon://bar-code" tooltip="Bar Code Scanner" press="onBarCodeScan"></Button>
</contentRight>Your code should look similar to this

As with above if you used a different template place the code in the corresponding controller file. Open the Master view controller ( view/Master.controller.js ) and add the following function at the beginning of the file, just after the init function. Save the file
onBarCodeScan: function() {
/**
* Scan these barcode types
* Available: "PDF417", "USDL", "QR Code", "Code 128", "Code 39", "EAN 13", "EAN 8", "ITF", "UPCA", "UPCE"
*/
var types = ["PDF417", "USDL", "QR Code"];
var barcode = "";
var that=this;
/**
* Initiate scan with options
* NOTE: Some features are unavailable without a license
* Obtain your key at http://pdf417.mobi
*/
var options = {
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

