
Aprende en Comunidad
Avalados por :





Vantagens e diferenças entre páginas Canvas e Responsive no SAP Analytics Cloud
- Creado 01/03/2024
- Modificado 01/03/2024
- 4 Vistas
0
Cargando...
Em SAP Analytics Cloud, os criadores de histórias têm a capacidade de criar páginas Canvas ou Responsive, cada uma com suas próprias vantagens.
Design Canvas - Ideal para designs avançados e precisos em pixels

O que as páginas Canvas podem fazer e que não é possível nas páginas Responsive:


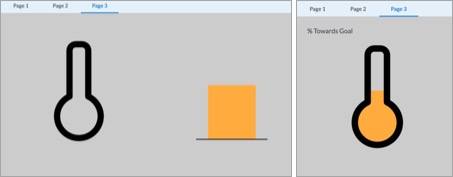
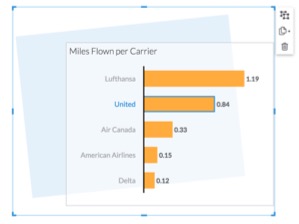
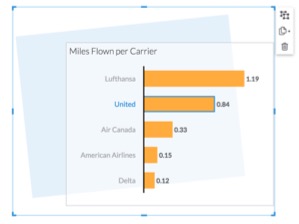
Exemplos de sobreposição, agrupamento e rotação de objetos.
Design Responsive - Ideal para relatórios visualizados de forma consistente em múltiplos tamanhos de dispositivos

O que as páginas Responsive podem fazer e que não é possível nas páginas Canvas:
NOTA: Mais funções possíveis em futuras versões
Como migrar e ntre p áginas Responsive e Canvas
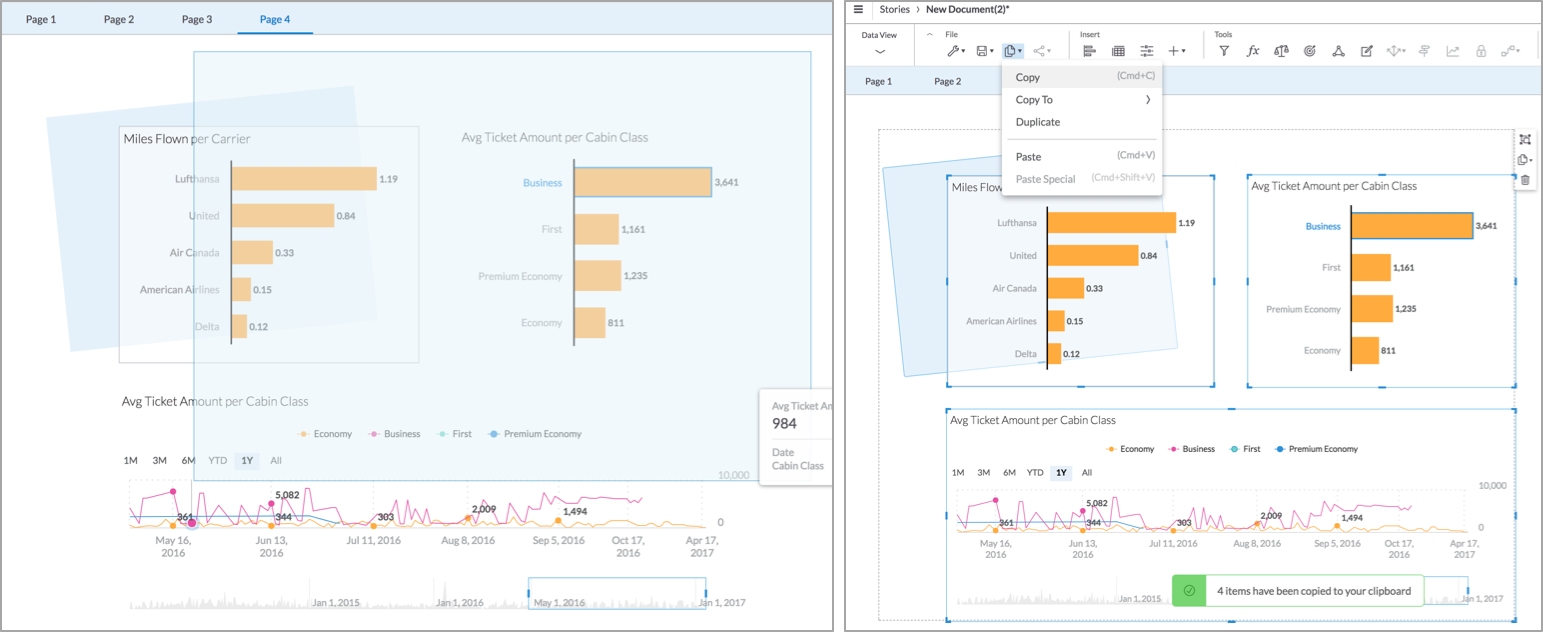
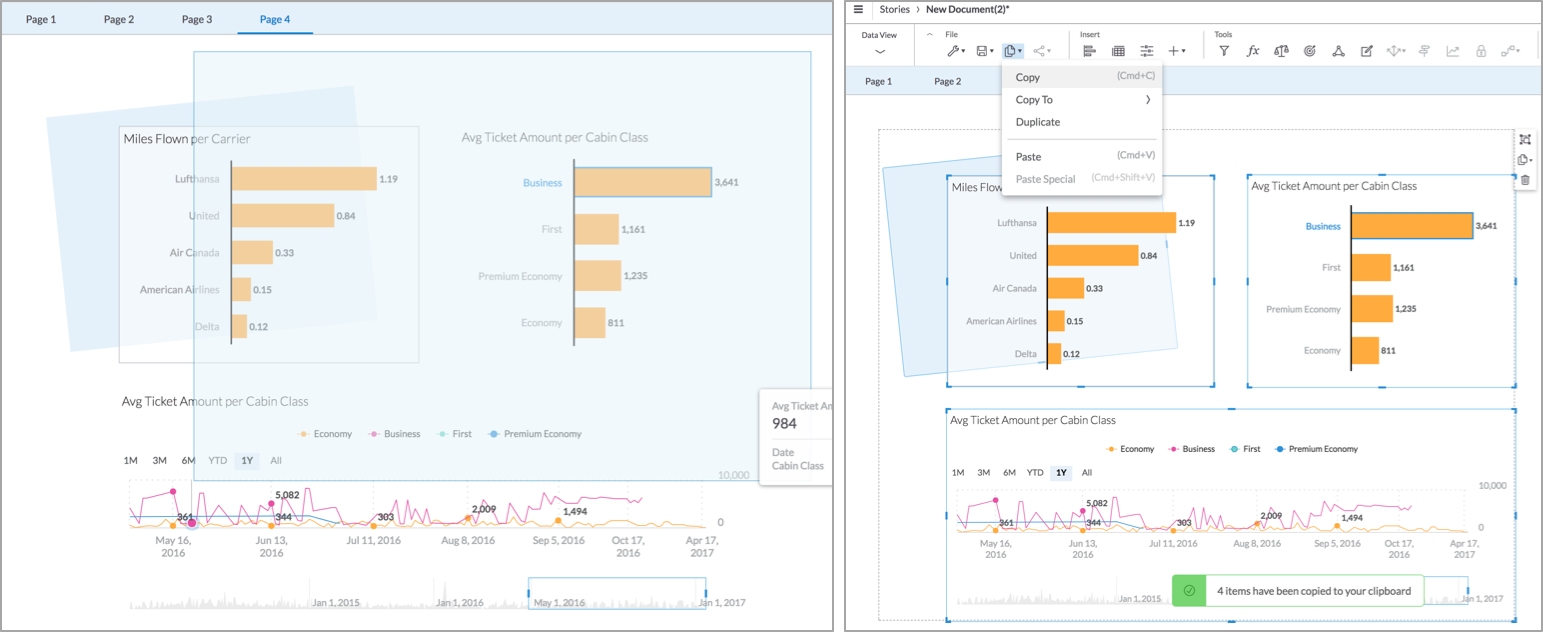
Pode copiar e colar facilmente múltiplos objetos entre páginas selecionando todos os objetos e usando ctrl+c para copiar e ctrl+v para colar. Alternativamente, também pode copiar e colar usando a barra de menu.
NOTA (e função super legal) : Também pode copiar e colar múltiplos objetos ENTRE histórias, desde que permaneça na mesma aba do navegador.

Clique e arraste para selecionar todos os objetos e depois use o menu superior ou ctrl+c para copiar.
Recursos adicionais :
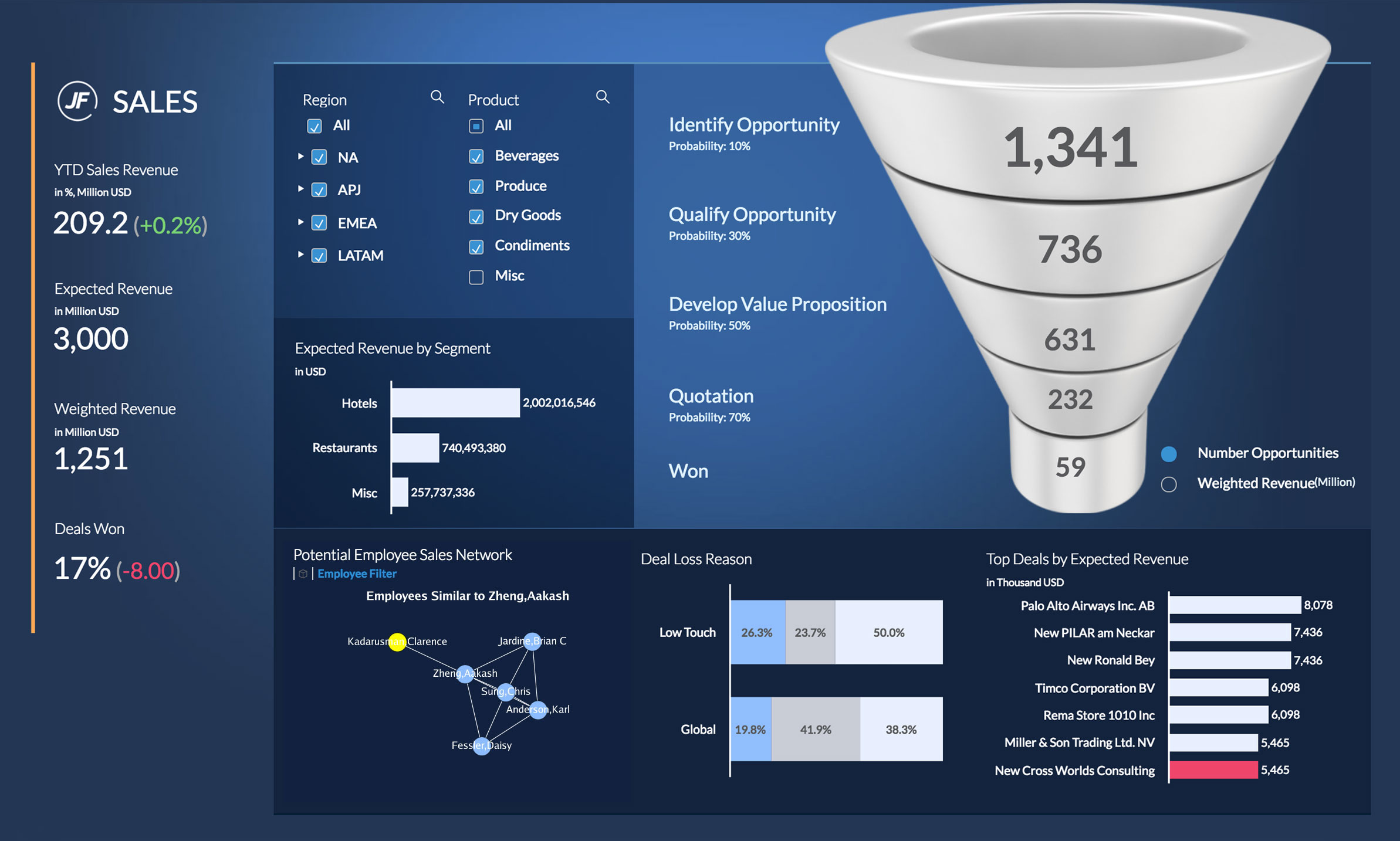
Design Canvas - Ideal para designs avançados e precisos em pixels

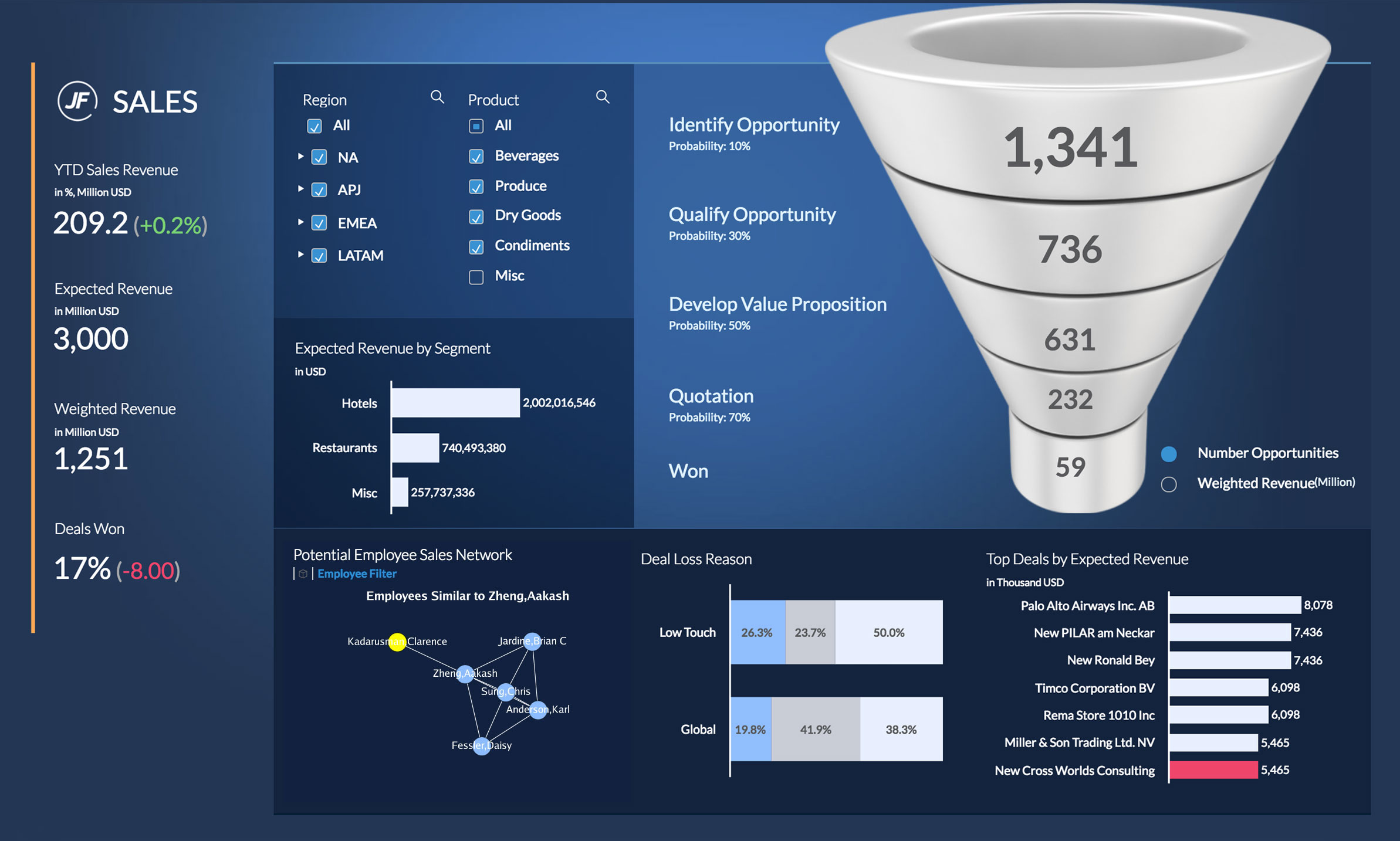
- O designer vê exatamente o que o usuário final vê, independentemente da resolução que está sendo utilizada.
- Barras de rolagem aparecerão se o visualizador tiver uma resolução mais baixa.
O que as páginas Canvas podem fazer e que não é possível nas páginas Responsive:
- Estabelecer um tamanho de canvas exato
- Estabelecer um tamanho de objeto exato
- Sobrepor objetos
- Trazer objetos para frente/trás
- Agrupar objetos


Exemplos de sobreposição, agrupamento e rotação de objetos.
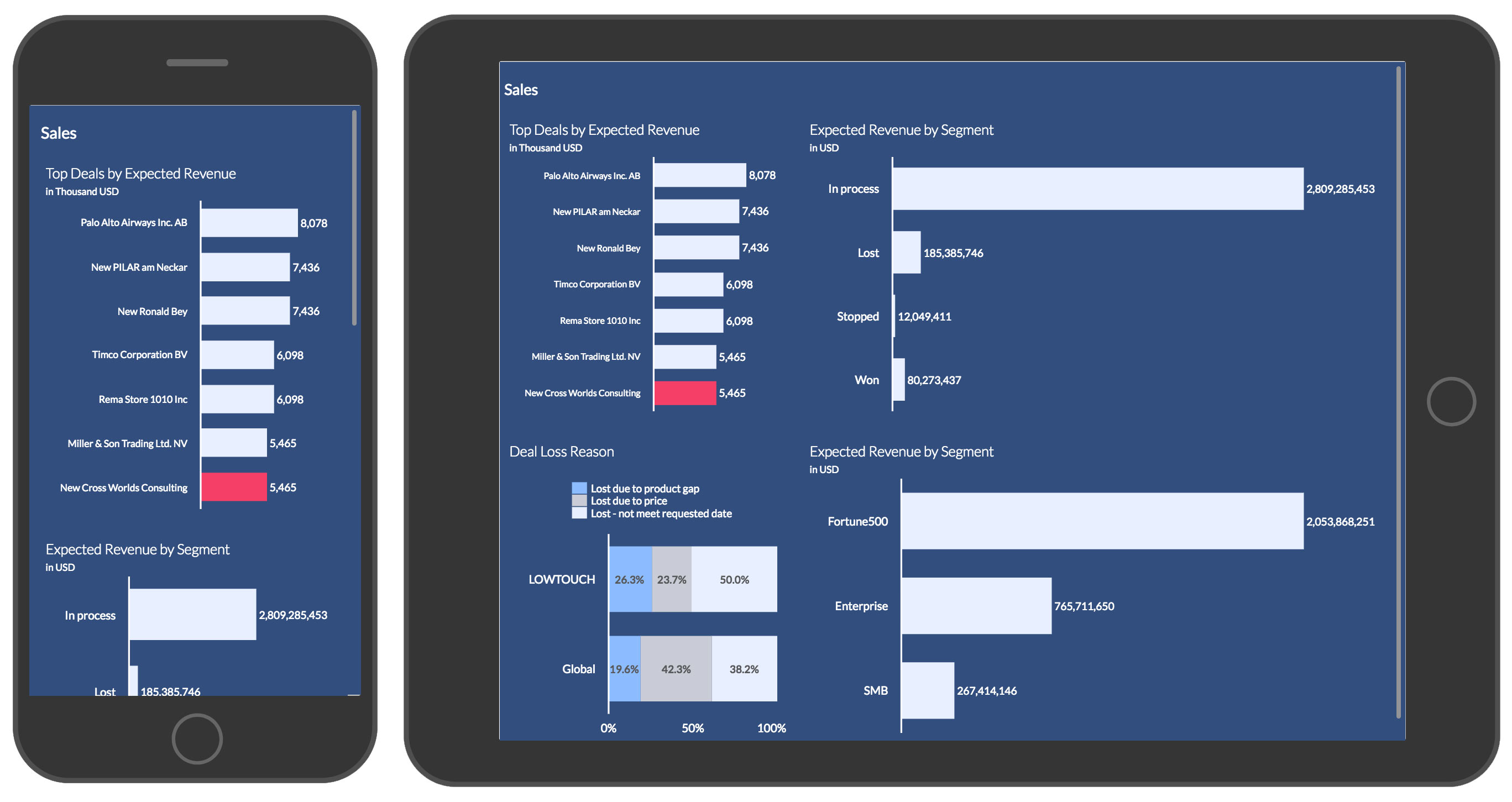
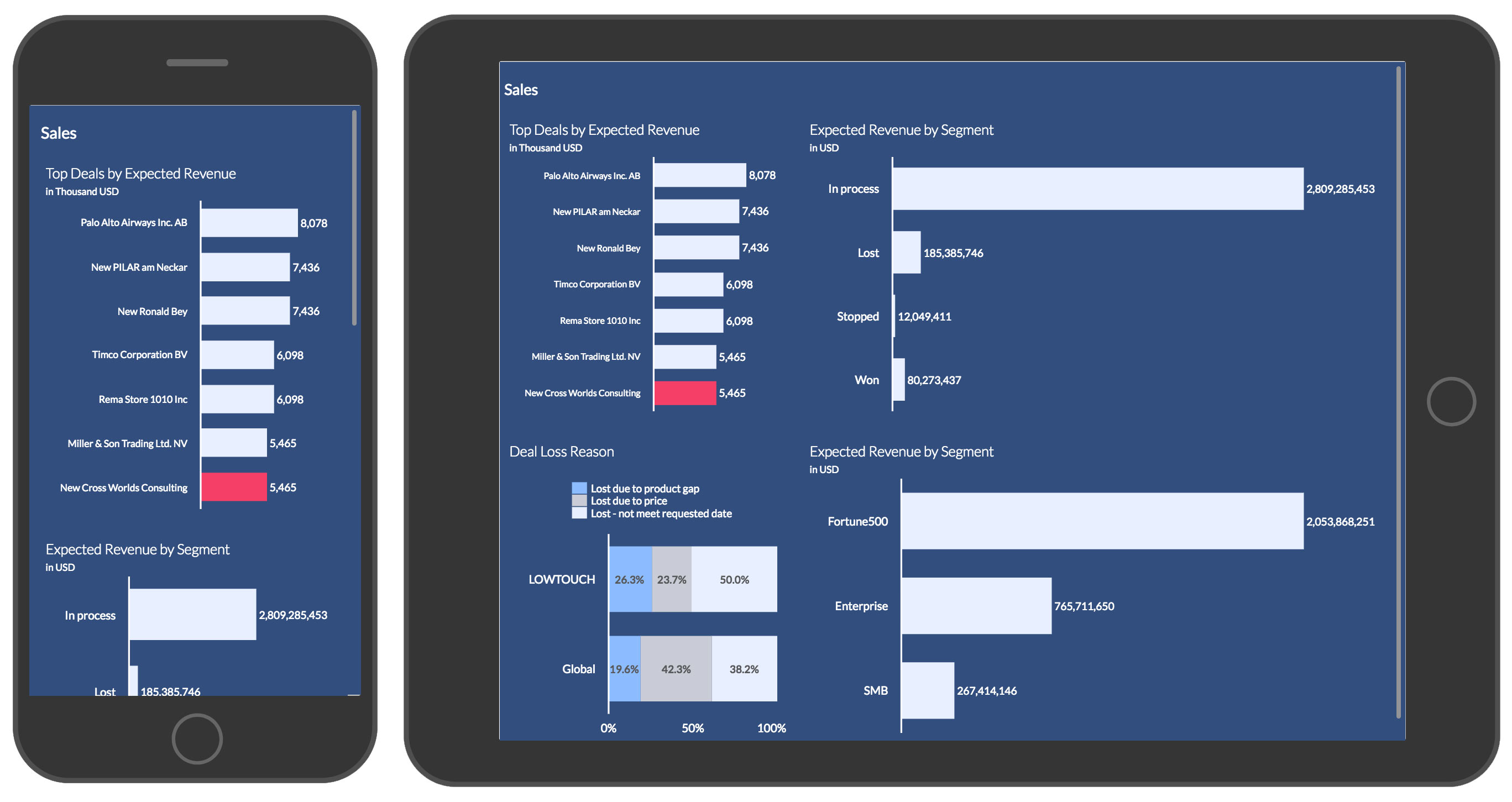
Design Responsive - Ideal para relatórios visualizados de forma consistente em múltiplos tamanhos de dispositivos

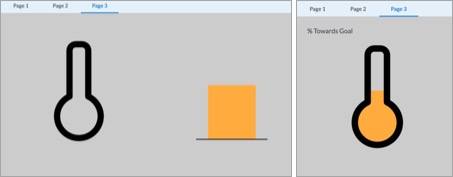
- O conteúdo é reorganizado de acordo com a resolução.
- Em espaços de design menores, alguns elementos como legendas ou etiquetas de dados serão ocultados automaticamente para maximizar a área útil do gráfico.
- NÃO há forma de permitir a sobreposição de objetos, já que as posições das barras ou outros elementos do gráfico serão ajustadas ao se reorganizarem.
O que as páginas Responsive podem fazer e que não é possível nas páginas Canvas:
- Serem renderizadas em dispositivos móveis
- Serem utilizadas na nova experiência de Digital Boardroom que inclui Surface Hub e N quantidade de telas
- Serem utilizadas no próximo DiBo móvel
NOTA: Mais funções possíveis em futuras versões
Como migrar e ntre p áginas Responsive e Canvas
Pode copiar e colar facilmente múltiplos objetos entre páginas selecionando todos os objetos e usando ctrl+c para copiar e ctrl+v para colar. Alternativamente, também pode copiar e colar usando a barra de menu.
NOTA (e função super legal) : Também pode copiar e colar múltiplos objetos ENTRE histórias, desde que permaneça na mesma aba do navegador.

Clique e arraste para selecionar todos os objetos e depois use o menu superior ou ctrl+c para copiar.
Recursos adicionais :
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2024 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

