
Aprende en Comunidad
Avalados por :





Vantagens de combinar o SAPUI5 com bibliotecas externas de JavaScript para personalizar seu projeto
- Creado 01/03/2024
- Modificado 01/03/2024
- 5 Vistas
Esta é a última parte da minha trilogia (SIM, finalmente tenho uma trilogia como Batman, Star Wars e Marty McFly :smile:).
Em parte 1 e parte 2 vimos como consumir serviços Gateway utilizando a biblioteca SAPUI5, nesta parte gostaria de focar na vantagem de usar SAPUI5 combinado com bibliotecas externas de JavaScript.
Criamos uma incrível interface de usuário usando poucas linhas de HTML e Javascript, repito, apenas HTML + JS...
Então, o que isso significa? Que somos totalmente livres para alterar e personalizar nosso projeto também com bibliotecas JS externas, por exemplo.
Esta é a principal vantagem do SAPUI5!
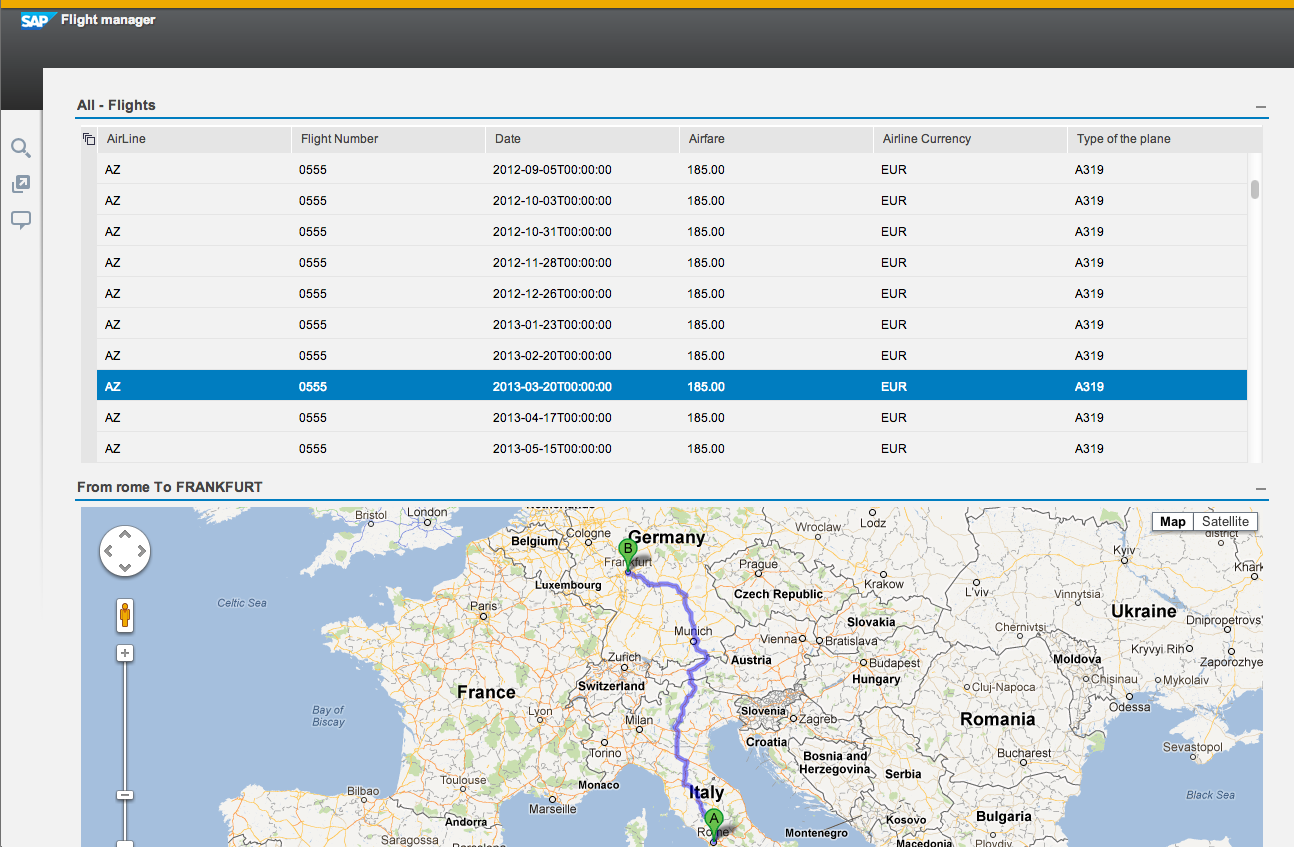
Então, por que não usar a API do Google Maps? Podemos mostrar a viagem em um mapa dentro de nossa aplicação.
Seria simples?
Apenas uma rápida leitura na documentação de Google Direction Rendering e percebemos que parece ser muito simples :smile:

index.html
Primeiramente, precisamos importar as bibliotecas do Google em nosso projeto editando a seção head do arquivo index.html
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

