
Aprende en Comunidad
Avalados por :





Integrando Highcharts em sua aplicação SAPUI5: Um Guia Completo
- Creado 01/03/2024
- Modificado 01/03/2024
- 5 Vistas
0
Cargando...
Olá novamente comunidade, e bem-vindo de volta ao meu terceiro blog da série de diferentes bibliotecas de gráficos que incorporei em uma aplicação #sapui5.
1) Meu primeiro blog foi sobre o ChartJS .
2) O segundo blog sobre os gráficos Viz biblioteca que é nativa do sapui5.
Neste blog, vou mostrar como integrar o gráfico Highcharts em uma aplicação sapui5. Uma coisa interessante sobre #Highcharts que eu não sabia e que mbensan mencionou para mim é que eles fazem parte da SAP Analytics cloud, então espero que este blog seja útil para desenvolvedores em ambas as áreas.
em meu próximo blog - eu vou mostrar alguns dos eventos comuns do Highchart - leia aqui

Primeiro e mais importante, quero mencionar que usei uma licença de avaliação gratuita para o Highcharts. Existem outras licenças que têm um custo associado, dependendo do número de desenvolvedores, etc. . Não vou entrar em detalhes sobre a licença, pois usei uma para fins de avaliação.
** certifique-se de verificar os vários cenários de licença e decidir se um deles é adequado para sua organização **
Em segundo lugar , gostaria de agradecer ao Highcharts pela documentação incrível que eles têm. De longe, eles apresentaram a documentação mais precisa e completa , bem como sua API mostrando a hierarquia de objetos.
Estou realmente impressionado com a forma como foi explicado e como mostra muitos detalhes como este:

Documentações como a acima simplificam a vida do desenvolvedor e aceleram ainda mais o ciclo de desenvolvimento, pois os desenvolvedores não precisam passar horas e horas tentando ver quais são as propriedades disponíveis para controles específicos. (Mencionei isso como uma das experiências negativas que tive sobre a falta de documentação dos gráficos Viz na seção de Amostras)
Recursos adicionais para o Highcharts incluem os gráficos 3D - eles parecem realmente incríveis! confira!
Outros tipos de gráficos também estão disponíveis: Gráficos Polares, gráfico de teia de aranha, gráfico de vetor, pirâmide, ... e a lista continua. Existem muitos exemplos realmente bons, por favor, verifique a seção de demonstração deste site.
Os passos para fazer isso acontecer são os seguintes:
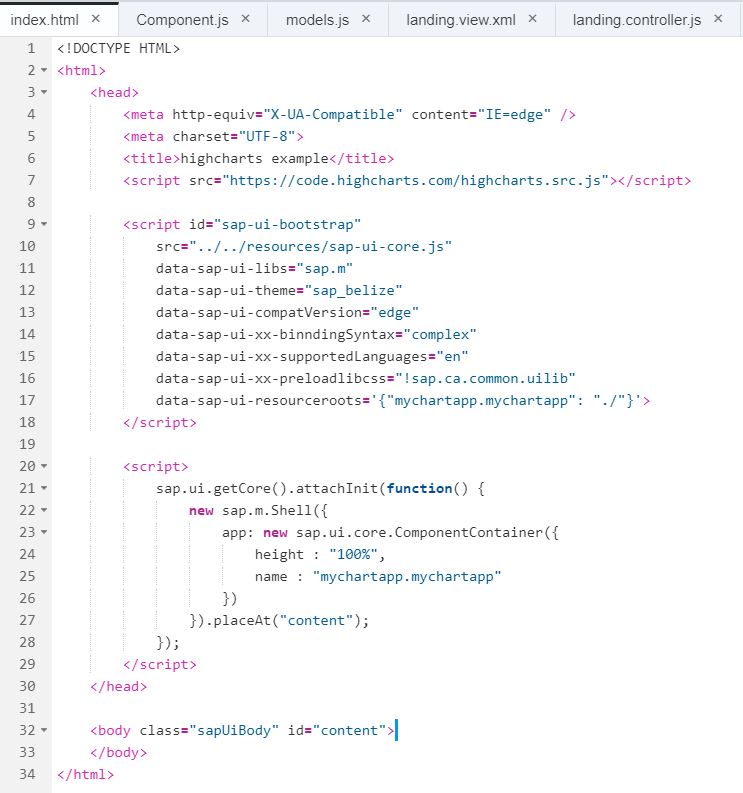
1) Usei uma referência a um CDN (rede de distribuição de conteúdo) para obter a biblioteca highcharts ... certifique-se de ler os contratos de licença, pois esta não é uma licença gratuita.*

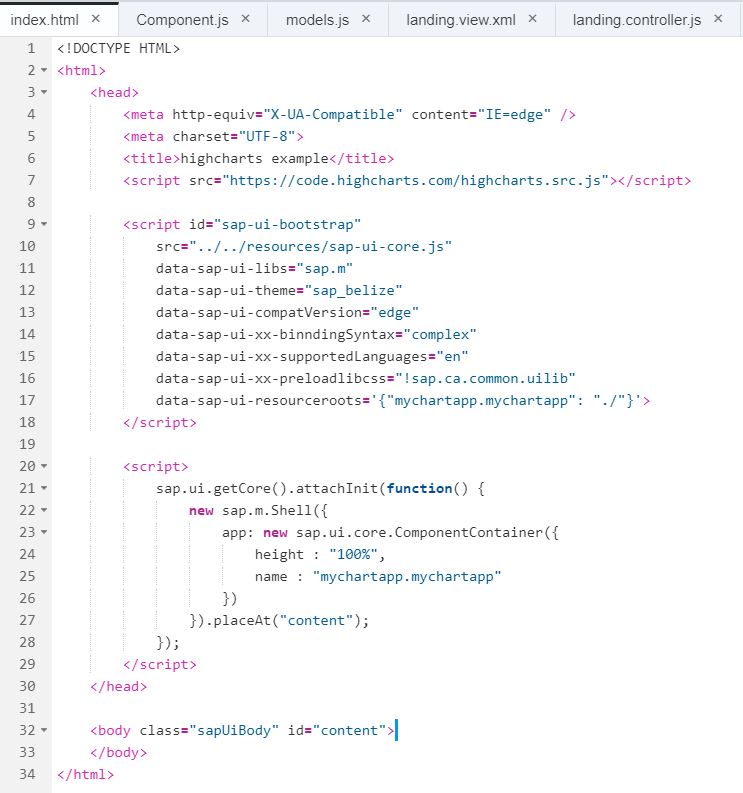
2) adicione um div que conterá seu gráfico em sua visualização. * Você também pode adicionar gráficos programaticamente em sua aplicação no caso de precisar adicionar esses gráficos dinamicamente.

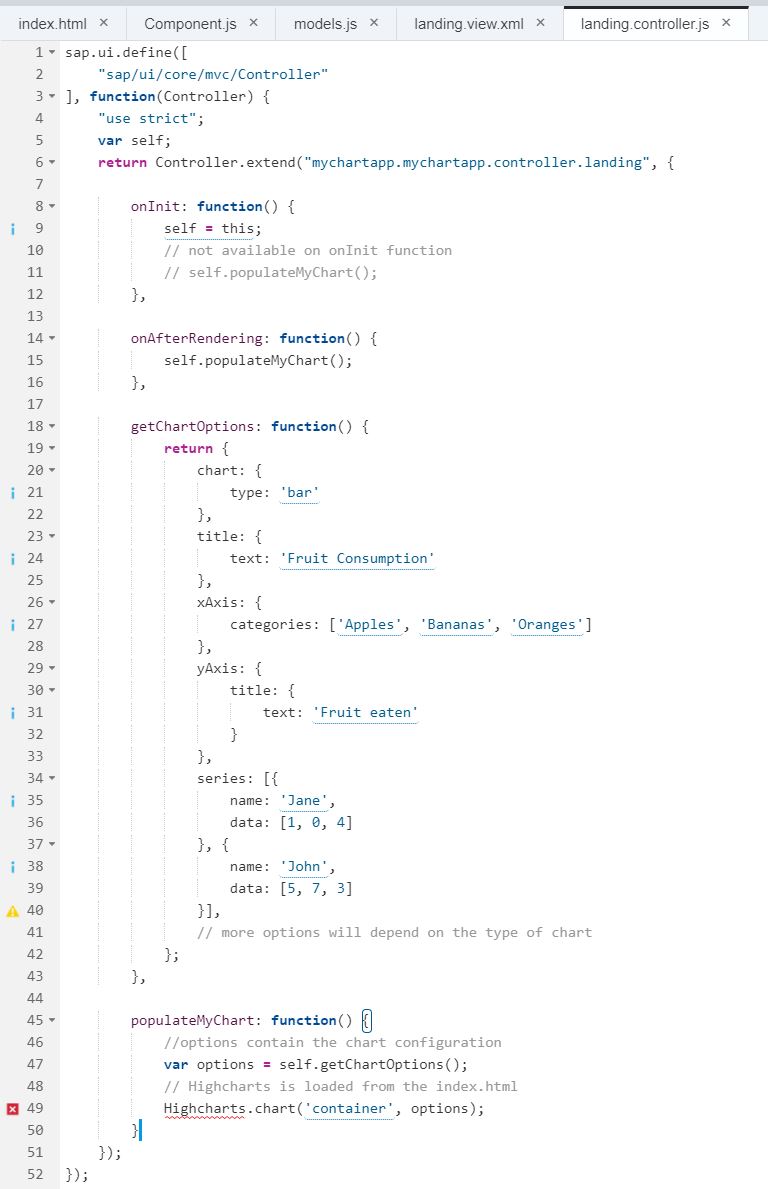
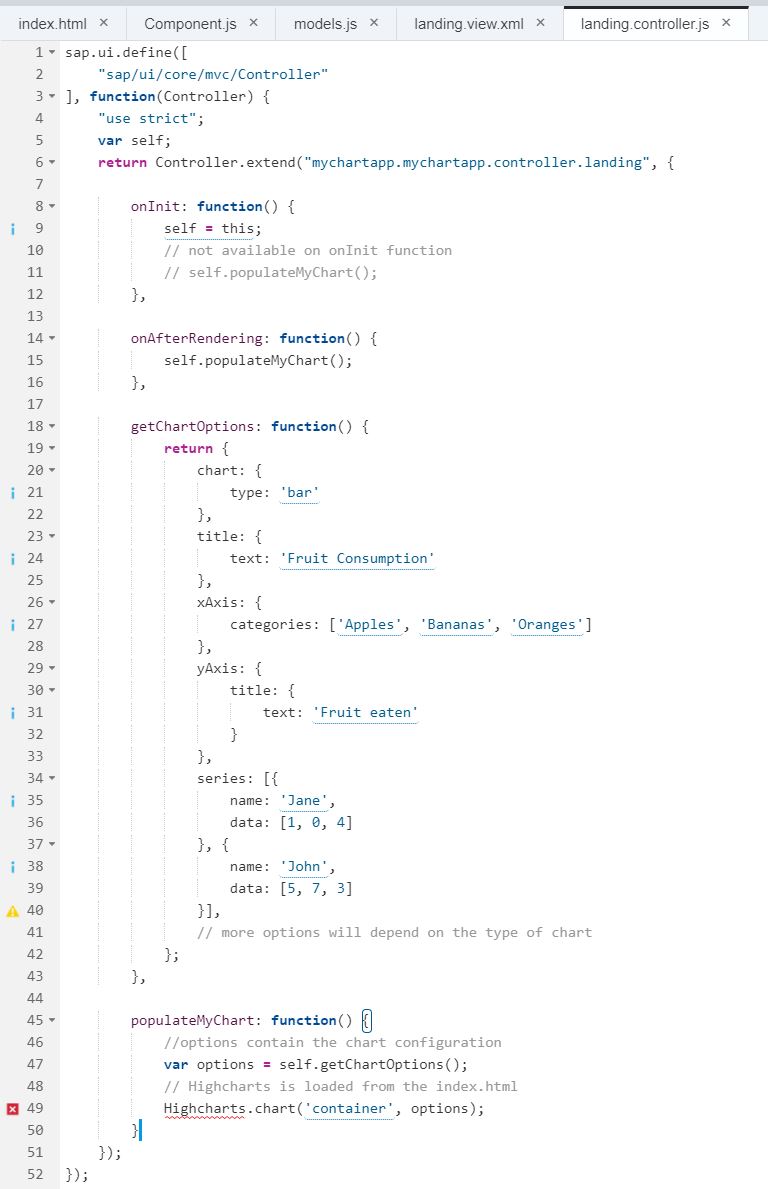
3) em seu controlador, configure a configuração para o seu HighChart. Observe a facilidade de como configurar o objeto HighChart..
HighChart('<ID_DO_DIV>', opções);
** opções - é o objeto que você precisa configurar que contém a configuração do seu gráfico, como: tipo de gráfico, título, rótulos, eixo, dados (séries), etc. A maioria dos gráficos tem configurações semelhantes, no entanto, certifique-se de verificar as opções disponíveis para o gráfico que você está tentando
usar.

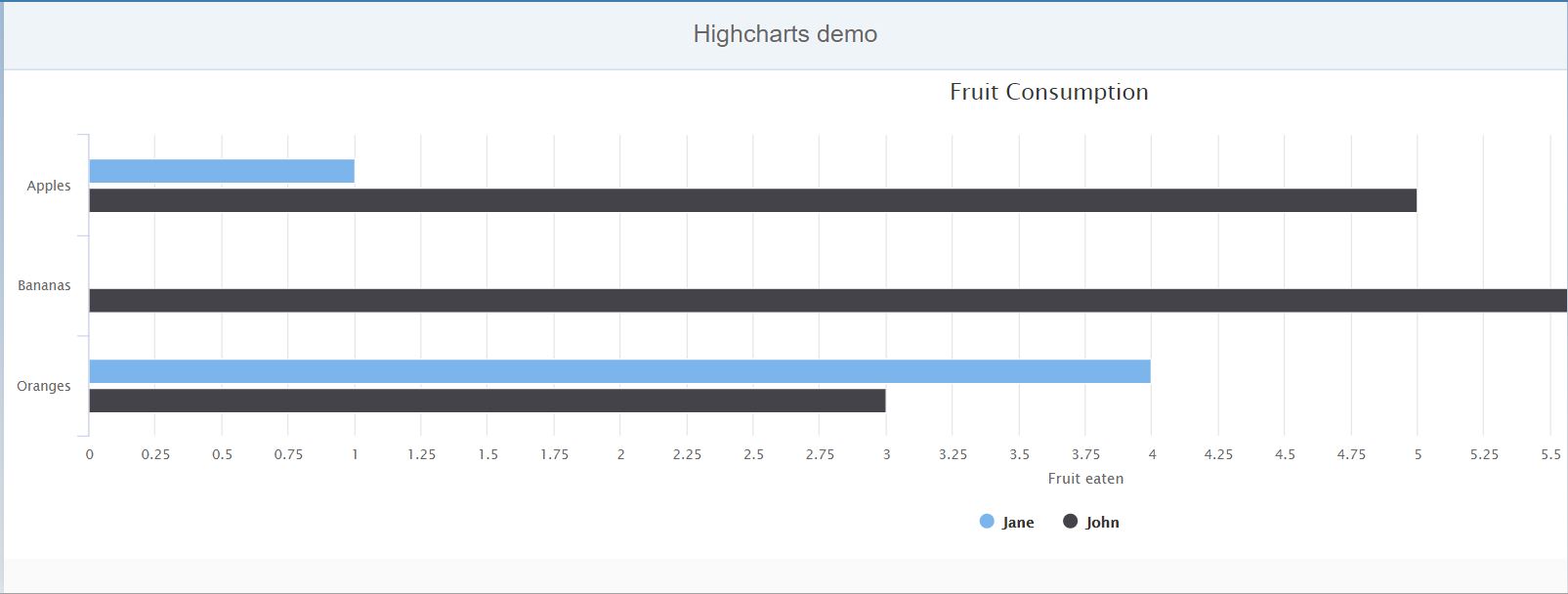
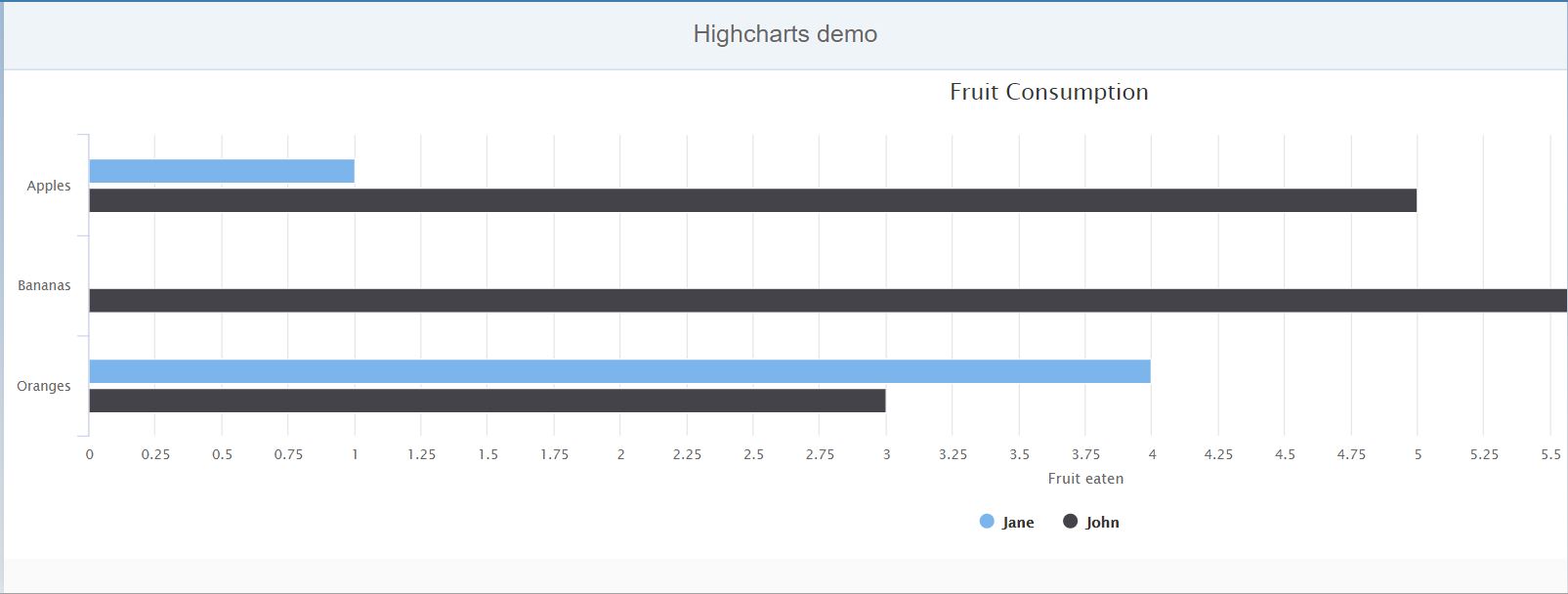
uma vez que você tenha seu índice, visualização e controlador configurados, execute seu aplicativo e você verá seu Highchart em ação - é isso que o demo HighChart parece para mim em meu aplicativo ui5

Outras ótimas características que você pode usar ao usar o Highcharts é que você pode capturar interações de eventos como cliques de mouse para uma perfuração, etc. Você pode se perguntar quais casos de uso isso teria? bem, no meu caso, estou usando um gráfico para exibir dados agregados, então com a perfuração, posso mostrar dados detalhados seja com outro gráfico ou mesmo com uma combinação de um gráfico e uma tabela. Esse tipo de cenário é muito comum em aplicações analíticas e não exige muito mais esforço para atender a um requisito como este e realmente impressionar seus usuários finais.
Embora curto, espero que este blog tenha ajudado alguns de vocês a entenderem outro tipo de biblioteca de gráficos disponível. Por favor, compartilhe o blog e quaisquer comentários que você possa ter.
1) Meu primeiro blog foi sobre o ChartJS .
2) O segundo blog sobre os gráficos Viz biblioteca que é nativa do sapui5.
Neste blog, vou mostrar como integrar o gráfico Highcharts em uma aplicação sapui5. Uma coisa interessante sobre #Highcharts que eu não sabia e que mbensan mencionou para mim é que eles fazem parte da SAP Analytics cloud, então espero que este blog seja útil para desenvolvedores em ambas as áreas.
em meu próximo blog - eu vou mostrar alguns dos eventos comuns do Highchart - leia aqui

Primeiro e mais importante, quero mencionar que usei uma licença de avaliação gratuita para o Highcharts. Existem outras licenças que têm um custo associado, dependendo do número de desenvolvedores, etc. . Não vou entrar em detalhes sobre a licença, pois usei uma para fins de avaliação.
** certifique-se de verificar os vários cenários de licença e decidir se um deles é adequado para sua organização **
Em segundo lugar , gostaria de agradecer ao Highcharts pela documentação incrível que eles têm. De longe, eles apresentaram a documentação mais precisa e completa , bem como sua API mostrando a hierarquia de objetos.
Estou realmente impressionado com a forma como foi explicado e como mostra muitos detalhes como este:

Documentações como a acima simplificam a vida do desenvolvedor e aceleram ainda mais o ciclo de desenvolvimento, pois os desenvolvedores não precisam passar horas e horas tentando ver quais são as propriedades disponíveis para controles específicos. (Mencionei isso como uma das experiências negativas que tive sobre a falta de documentação dos gráficos Viz na seção de Amostras)
Recursos adicionais para o Highcharts incluem os gráficos 3D - eles parecem realmente incríveis! confira!
Outros tipos de gráficos também estão disponíveis: Gráficos Polares, gráfico de teia de aranha, gráfico de vetor, pirâmide, ... e a lista continua. Existem muitos exemplos realmente bons, por favor, verifique a seção de demonstração deste site.
Os passos para fazer isso acontecer são os seguintes:
1) Usei uma referência a um CDN (rede de distribuição de conteúdo) para obter a biblioteca highcharts ... certifique-se de ler os contratos de licença, pois esta não é uma licença gratuita.*

2) adicione um div que conterá seu gráfico em sua visualização. * Você também pode adicionar gráficos programaticamente em sua aplicação no caso de precisar adicionar esses gráficos dinamicamente.

3) em seu controlador, configure a configuração para o seu HighChart. Observe a facilidade de como configurar o objeto HighChart..
HighChart('<ID_DO_DIV>', opções);
** opções - é o objeto que você precisa configurar que contém a configuração do seu gráfico, como: tipo de gráfico, título, rótulos, eixo, dados (séries), etc. A maioria dos gráficos tem configurações semelhantes, no entanto, certifique-se de verificar as opções disponíveis para o gráfico que você está tentando
usar.

uma vez que você tenha seu índice, visualização e controlador configurados, execute seu aplicativo e você verá seu Highchart em ação - é isso que o demo HighChart parece para mim em meu aplicativo ui5

Outras ótimas características que você pode usar ao usar o Highcharts é que você pode capturar interações de eventos como cliques de mouse para uma perfuração, etc. Você pode se perguntar quais casos de uso isso teria? bem, no meu caso, estou usando um gráfico para exibir dados agregados, então com a perfuração, posso mostrar dados detalhados seja com outro gráfico ou mesmo com uma combinação de um gráfico e uma tabela. Esse tipo de cenário é muito comum em aplicações analíticas e não exige muito mais esforço para atender a um requisito como este e realmente impressionar seus usuários finais.
Embora curto, espero que este blog tenha ajudado alguns de vocês a entenderem outro tipo de biblioteca de gráficos disponível. Por favor, compartilhe o blog e quaisquer comentários que você possa ter.
Pedro Pascal
Se unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

