
Aprende en Comunidad
Avalados por :





Guía paso a paso: Cómo cargar un archivo en MongoDB desde una aplicación SAP UI5 con Node.js.
- Creado 01/03/2024
- Modificado 01/03/2024
- 68 Vistas
0
Cargando...
Requisitos previos:
Introducción:
MongoDB es una base de datos de forma libre que tiene la capacidad de almacenar datos estructurados y no estructurados. En nuestro ejemplo a continuación, veremos cómo cargar un archivo a través de una aplicación SAP UI5 y almacenarlo en MongoDB.
Vamos a utilizar Node.JS como middleware, que ya ha proporcionado un ejemplo de APIs para interactuar con MongoDB, lo cubriré en mis próximos blogs.
¡Que empiece la diversión!
Paso 1: Desarrollar pantalla SAP UI5 para cargar un documento.
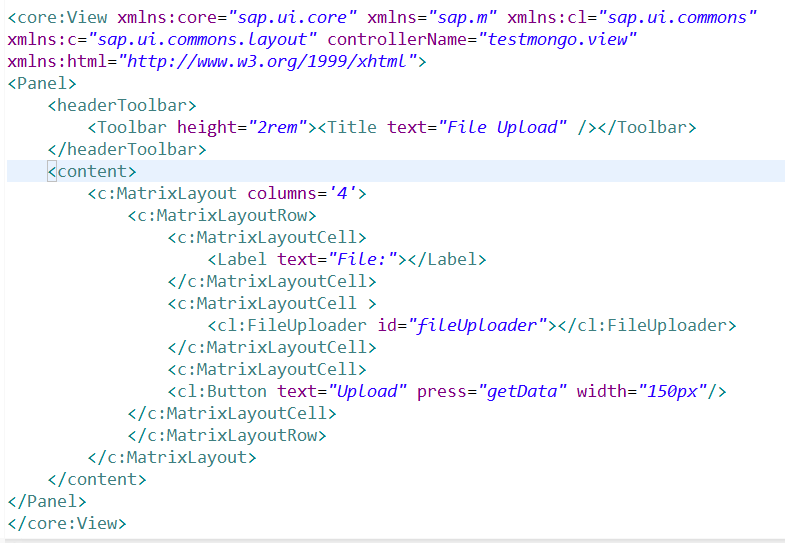
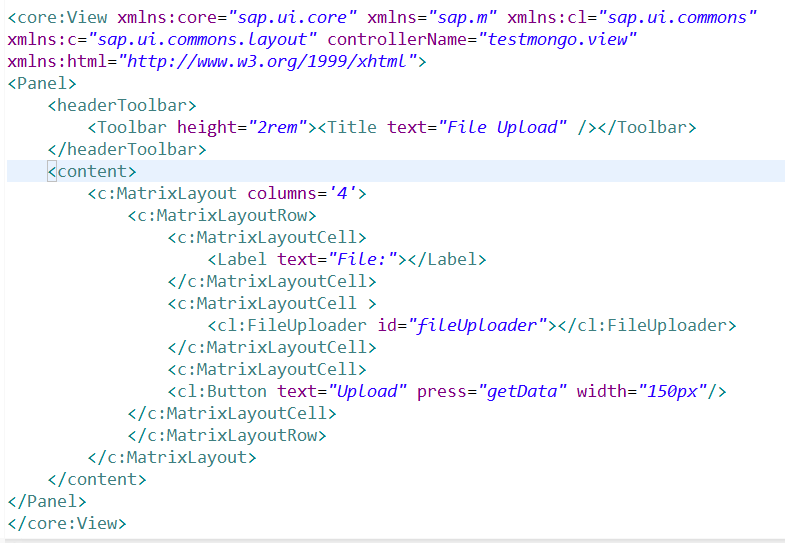
Estoy usando Eclipse IDE para escribir código SAP UI5. Inicialmente creamos view.xml de SAP UI5 (consulte la imagen 1.1 view.xml)

1.1 view.xml
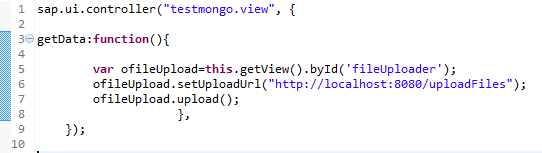
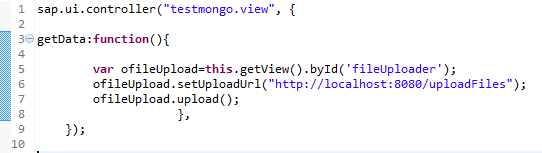
Una vez que nuestra vista esté lista, es hora de desarrollar controller.js (consulte la imagen 1.2 controller.js)

1.2 Controller.js
Paso 2: Configurar MongoDB
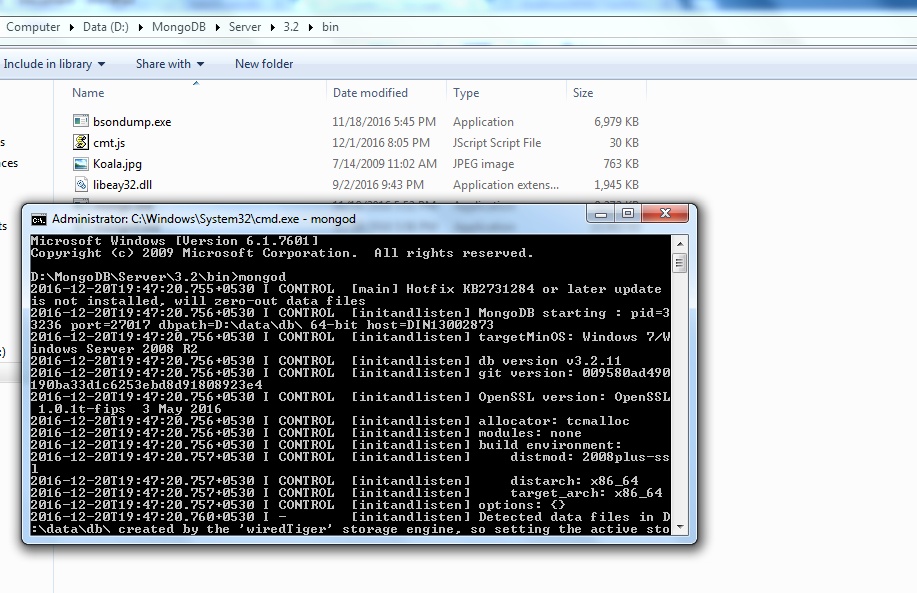
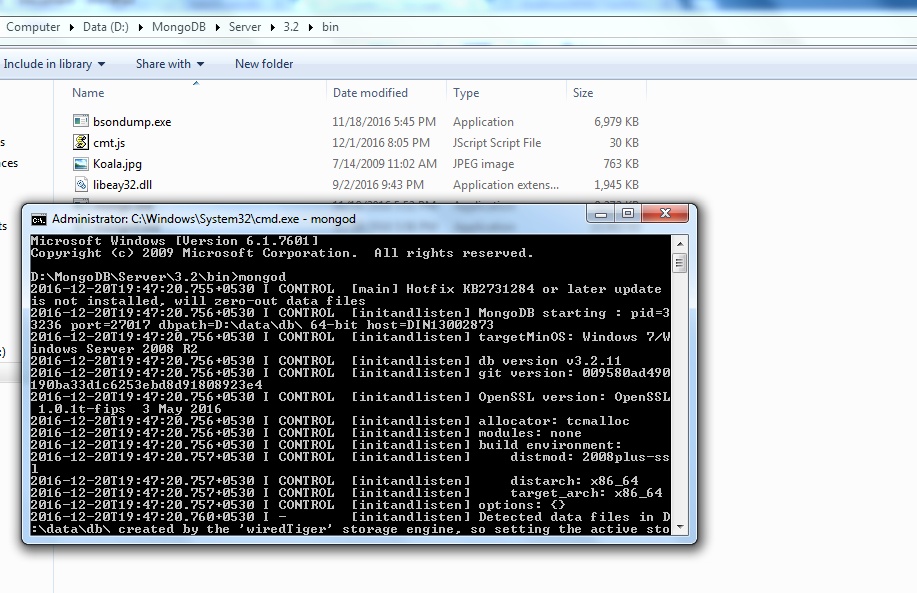
Aquí en el paso 2, instale MongoDB (supongamos que está instalado en la unidad D) en su sistema, vaya a la carpeta 'bin' y inicie el servidor usando 'Command Prompt' como se muestra a continuación
Ruta: D:\MongoDB\Server\3.2\bin>mongod

2.1 Iniciando el servidor de MongoDB
"mongod" es el comando para iniciar el servidor. Una vez que el servidor se inicia, se conectará automáticamente al puerto 27017
Paso 3: Lógica en NodeJs para cargar un documento
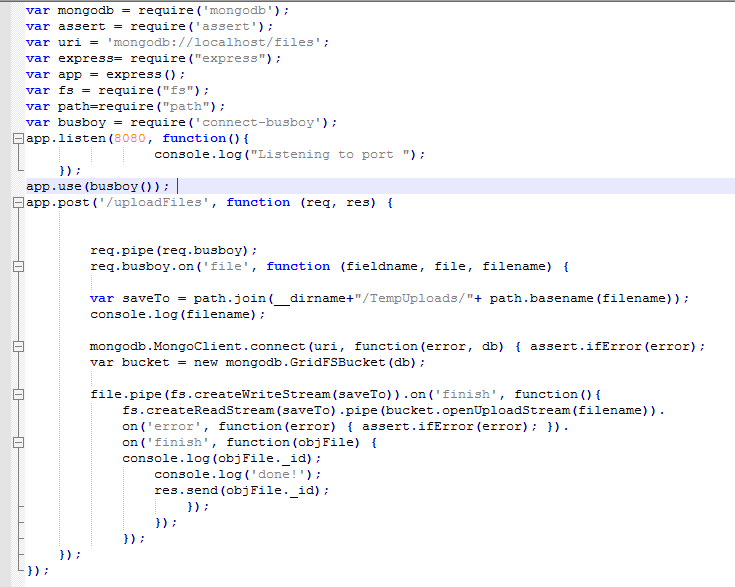
Ahora escribiremos código en NodeJs para cargar un documento en MongoDB.

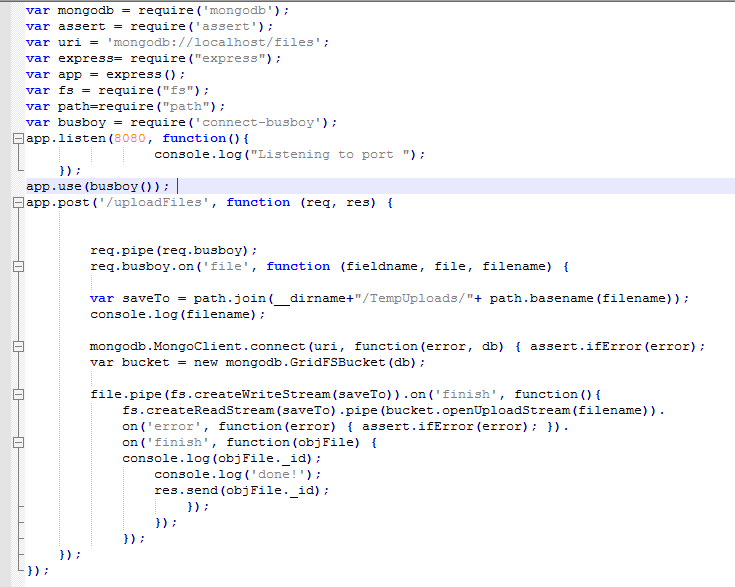
3.1 Lógica de NodeJs
Como se muestra en la figura anterior 3.1, hemos proporcionado uri='mongo://localhost/files' donde 'files' es la base de datos presente en MongoDB. (Nota: No es necesario crear la base de datos manualmente, MongoDB la creará automáticamente).
Paso 4: Conectando piezas
¡Hemos terminado! Eso es todo.
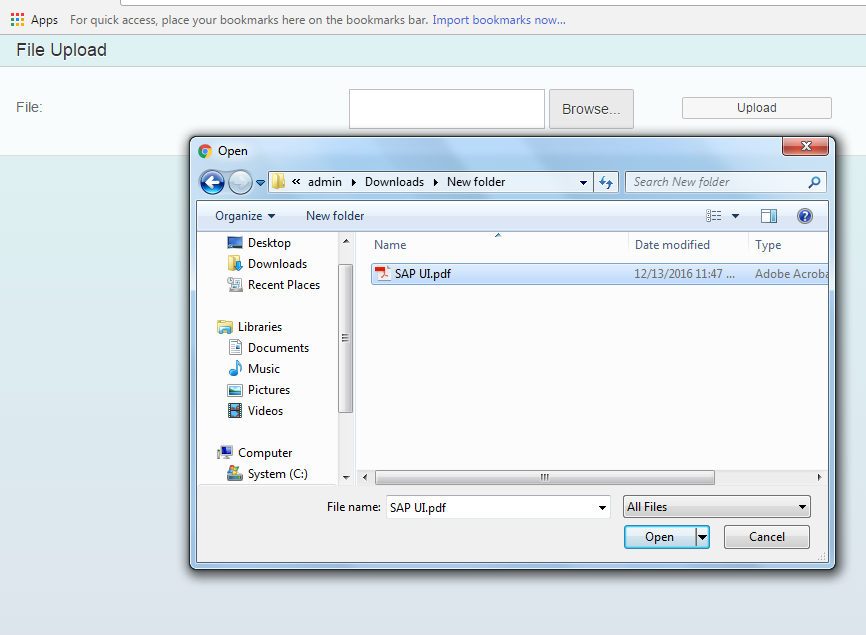
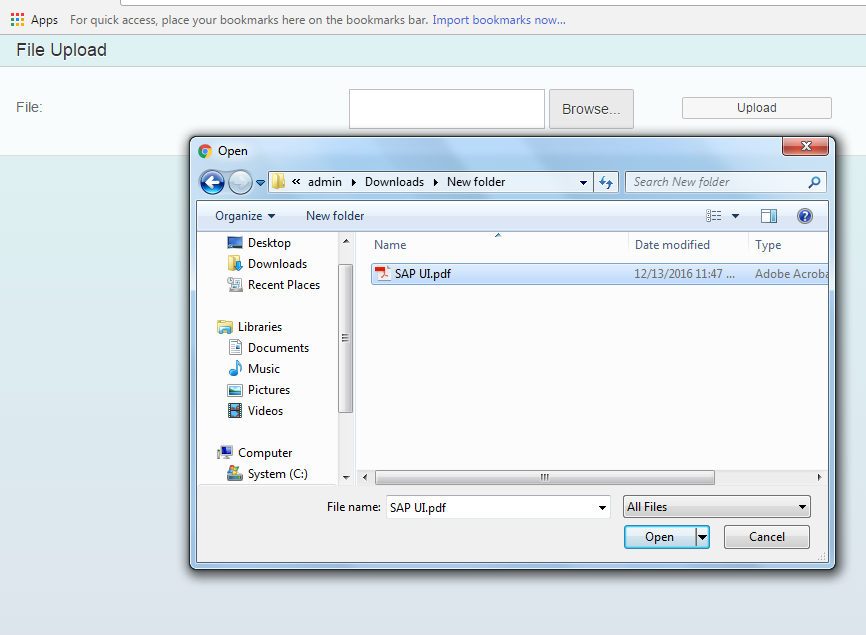
Aquí veremos el flujo de código, inicialmente se llama a view.xml, es decir, cuando ejecutamos nuestro código, obtenemos la siguiente salida y seleccionaremos un archivo aleatorio (supongamos aquí con el nombre "SAP UI.pdf")
Nota: No olvide iniciar el archivo de nodejs.

4.1 Seleccionar un documento
Ahora, cuando hacemos clic en el botón de carga, se llamará a la función "getData" que está escrita en el controlador y luego se llamará a la función de NodeJs, es decir, "/uploadFiles".
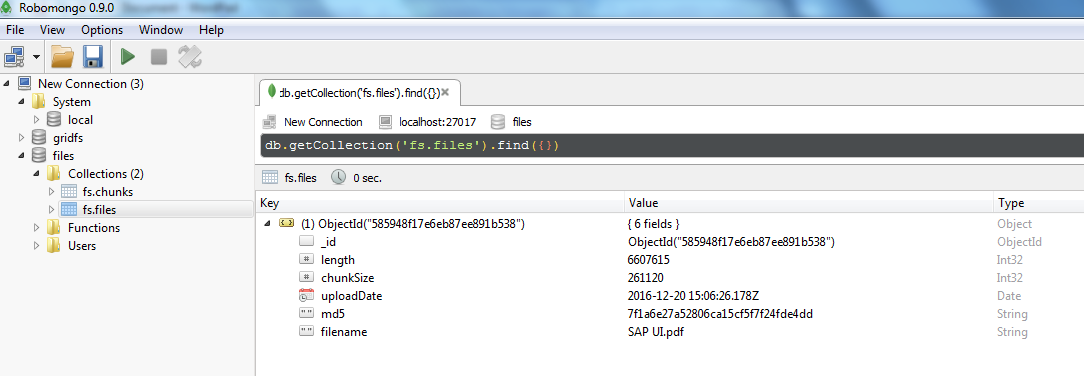
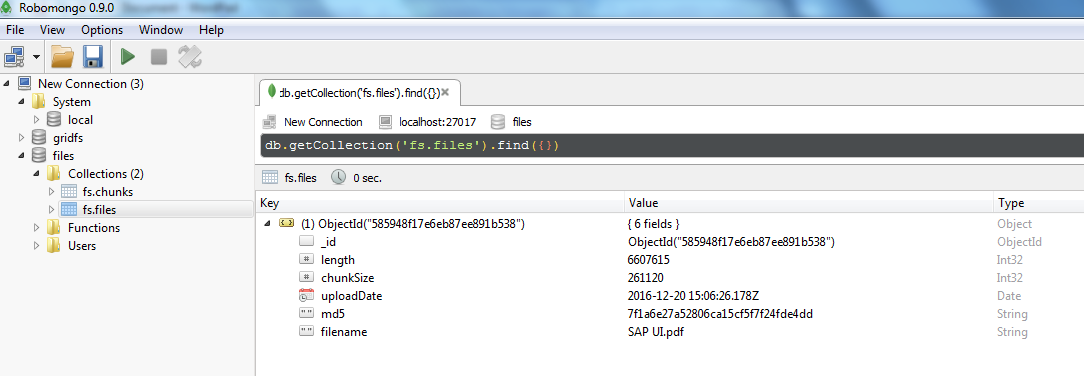
Y finalmente, el archivo se cargará en MongoDB. Tenemos una herramienta de gestión de MongoDB conocida como "Robomongo" donde podemos ver los detalles del documento que hemos cargado, de lo contrario, también podemos verlo en la línea de comandos.

4.2 Captura de pantalla del archivo guardado en Robomongo
- Node.js debe estar instalado en su máquina. Para instalar Node.js, visite ( https://nodejs.org )
- MongoDB debe estar instalado en su máquina. Para instalar MongoDB, visite ( http://www.mongodb.org/downloads )
Introducción:
MongoDB es una base de datos de forma libre que tiene la capacidad de almacenar datos estructurados y no estructurados. En nuestro ejemplo a continuación, veremos cómo cargar un archivo a través de una aplicación SAP UI5 y almacenarlo en MongoDB.
Vamos a utilizar Node.JS como middleware, que ya ha proporcionado un ejemplo de APIs para interactuar con MongoDB, lo cubriré en mis próximos blogs.
¡Que empiece la diversión!
Paso 1: Desarrollar pantalla SAP UI5 para cargar un documento.
Estoy usando Eclipse IDE para escribir código SAP UI5. Inicialmente creamos view.xml de SAP UI5 (consulte la imagen 1.1 view.xml)

1.1 view.xml
Una vez que nuestra vista esté lista, es hora de desarrollar controller.js (consulte la imagen 1.2 controller.js)

1.2 Controller.js
Paso 2: Configurar MongoDB
Aquí en el paso 2, instale MongoDB (supongamos que está instalado en la unidad D) en su sistema, vaya a la carpeta 'bin' y inicie el servidor usando 'Command Prompt' como se muestra a continuación
Ruta: D:\MongoDB\Server\3.2\bin>mongod

2.1 Iniciando el servidor de MongoDB
"mongod" es el comando para iniciar el servidor. Una vez que el servidor se inicia, se conectará automáticamente al puerto 27017
Paso 3: Lógica en NodeJs para cargar un documento
Ahora escribiremos código en NodeJs para cargar un documento en MongoDB.

3.1 Lógica de NodeJs
Como se muestra en la figura anterior 3.1, hemos proporcionado uri='mongo://localhost/files' donde 'files' es la base de datos presente en MongoDB. (Nota: No es necesario crear la base de datos manualmente, MongoDB la creará automáticamente).
Paso 4: Conectando piezas
¡Hemos terminado! Eso es todo.
Aquí veremos el flujo de código, inicialmente se llama a view.xml, es decir, cuando ejecutamos nuestro código, obtenemos la siguiente salida y seleccionaremos un archivo aleatorio (supongamos aquí con el nombre "SAP UI.pdf")
Nota: No olvide iniciar el archivo de nodejs.

4.1 Seleccionar un documento
Ahora, cuando hacemos clic en el botón de carga, se llamará a la función "getData" que está escrita en el controlador y luego se llamará a la función de NodeJs, es decir, "/uploadFiles".
Y finalmente, el archivo se cargará en MongoDB. Tenemos una herramienta de gestión de MongoDB conocida como "Robomongo" donde podemos ver los detalles del documento que hemos cargado, de lo contrario, también podemos verlo en la línea de comandos.

4.2 Captura de pantalla del archivo guardado en Robomongo
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

