
Aprende en Comunidad
Avalados por :





Guia para carregar imagens e exibi-las com funcionalidades de zoom na SAP Cloud Platform
- Creado 01/03/2024
- Modificado 01/03/2024
- 11 Vistas
0
Cargando...
Olá a todos,
Hoje, neste post do blog, vou explicar como fazer o upload de imagens e mostrar as imagens carregadas com funcionalidades de zoom.
Vamos ver como isso pode ser alcançado.
Primeiramente, é necessário fazer login na Plataforma SAP Cloud . Após o login, é preciso criar um novo projeto no SAP Web IDE.
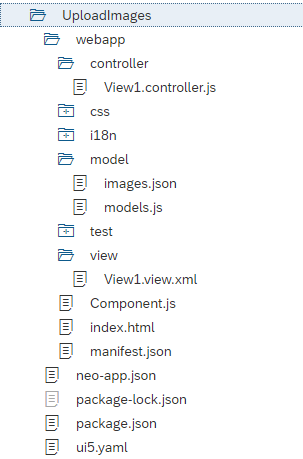
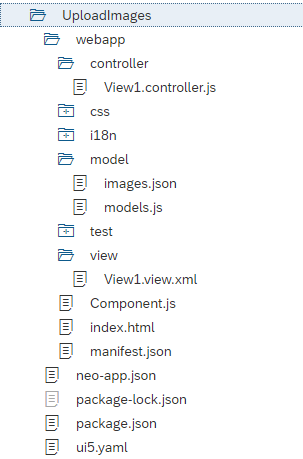
Aqui estamos criando um projeto com o nome do projeto "UploadImages" conforme mostrado abaixo.

images.json
Agora vamos criar uma estrutura JSON vazia conforme mostrado abaixo.
Posteriormente, podemos usar esse modelo para armazenar o conteúdo do arquivo das imagens carregadas, de forma que possamos vincular essas imagens à visualização.
view1.view.XML
Hoje, neste post do blog, vou explicar como fazer o upload de imagens e mostrar as imagens carregadas com funcionalidades de zoom.
Vamos ver como isso pode ser alcançado.
Primeiramente, é necessário fazer login na Plataforma SAP Cloud . Após o login, é preciso criar um novo projeto no SAP Web IDE.
Aqui estamos criando um projeto com o nome do projeto "UploadImages" conforme mostrado abaixo.

images.json
Agora vamos criar uma estrutura JSON vazia conforme mostrado abaixo.
{
"Images": [
]
}Posteriormente, podemos usar esse modelo para armazenar o conteúdo do arquivo das imagens carregadas, de forma que possamos vincular essas imagens à visualização.
view1.view.XML
<mvc:View controllerName="com.UploadImages.controller.View1" xmlns:core="sap.ui.core" xmlns:f="sap.ui.layout.form"
xmlns:html="http://www.w3.org/1999/xhtml" xmlns:l="sap.ui.layout" xmlns:mvc="sap.ui.core.mvc" xmlns:u="sap.ui.unified" xmlns="sap.m">
<Shell id="shell">
<App id="app">
<pages>
<Page id="page" title="Carregar Imagens">
<content>
<u:FileUploader change="onUploadPress" id
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

