
Aprende en Comunidad
Avalados por :





Guía de instalación y estructura de una aplicación SAPUI5 con MVC
- Creado 01/03/2024
- Modificado 01/03/2024
- 20 Vistas
El mes pasado steffen.schwark2 escribió un buen blog sobre Estructurando una aplicación SAPUI5 con MVC , su blog me inspiró a portar una aplicación SAPUI5 en la que estaba trabajando para usar MVC. Pensé en compartir el código aquí en SCN con la esperanza de que otros hagan lo mismo y compartan sus experiencias.
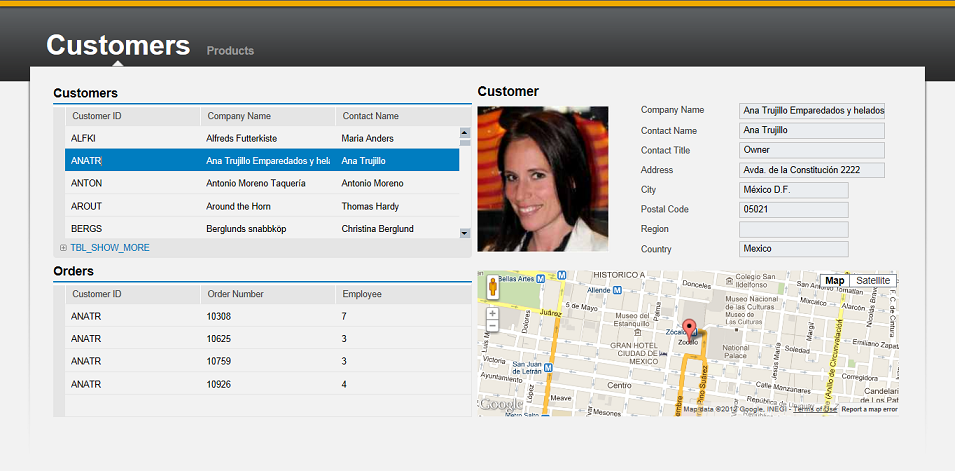
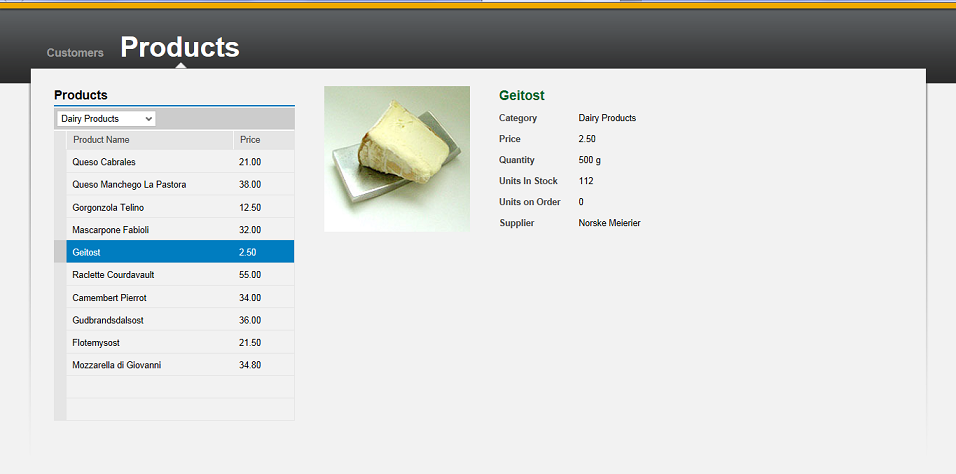
El código de la aplicación está disponible en Code Exchange o aquí como un zip. Sigue las instrucciones de instalación simples a continuación, cuando la ejecutes debería verse algo como las imágenes a continuación.


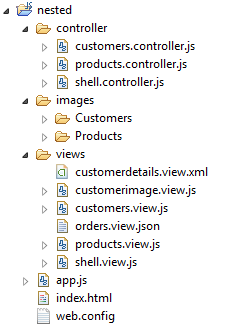
Estructura de la Aplicación
La aplicación tiene tres vistas principales
- una vista de clientes con detalles principales y un mapa de Google, esta vista tiene 3 vistas anidadas, una de cada tipo (xml, js y json)
- una vista de productos con detalles principales filtrados por categorías
- una vista shell que alberga las vistas de clientes y productos
Cada una de las vistas principales tiene su propio controlador, las vistas de clientes y productos presentan datos de los Modelos OData.

Instalando la Aplicación
Desarrollé la aplicación localmente usando el servidor web IIS (Servicios/Servidor de Información de Internet) en mi computadora portátil. IIS es muy fácil de usar
IR a Panel de Control\Todos los elementos del Panel de Control\Herramientas Administrativas\Administrador de Servicios de Información de Internet (IIS)
Haz clic derecho en la PC -> Iniciar, tendrás un servidor web ejecutándose localmente
Sigue Empezando con SAPUI5 Instalando el SDK de SAPUI5 en Visual Studio 2010, los pasos son muy similares para IIS
Desempaqueta o despliega el código fuente en una carpeta llamada 'nested' y agrégala como un sitio web como en el paso anterior
Ahora deberías poder acceder a la aplicación usando http://localhost/nested/
Conclusión
Mi aplicación original se había convertido en una gran bola de barro , todo el código javascript estaba en un solo archivo y se había vuelto muy difícil de manejar. Al separar las preocupaciones de mi aplicación en piezas pequeñas y seguir el paradigma MVC, el código ahora es mucho más flexible, más fácil de probar, reutilizar y construir.
Estoy muy interesado en escuchar a otros, por favor descarga y ejecuta el código y házmelo saber cualquier comentario y sugerencia. Una cosa que me gustaría escuchar de aquellos más instruidos es cómo implementar mejor MV* con SAPUI5, si es mejor seguir MVC, MVP o MVVM.
* Las imágenes incluidas en la aplicación fueron obtenidas utilizando los motores de búsqueda de Creative Commons .
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

