
Aprende en Comunidad
Avalados por :





Desenvolva e implante uma aplicação HTML no SAP BTP para acessar o S/4 On-premise - Guia detalhado
- Creado 01/03/2024
- Modificado 01/03/2024
- 17 Vistas
Consulte meu blog anterior
Desenvolva e implante um aplicativo HTML (Angular/Vue/React) no SAP BTP (Cloud Foundry) para acessar o S/4 On-premise, ...
para mais contexto.
Esta postagem fornece etapas detalhadas para desenvolver e implantar um aplicativo HTML (baseado em Angular) que é implantado no SAP BTP e acessa dados de duas fontes:
- Sistema S/4 On-premise;
- Uma API pública.
Etapas de desenvolvimento
Etapa 1. Crie um serviço OData no sistema S/4 On-premise.
Sugere-se usar RAP para esse desenvolvimento no mundo do desenvolvimento ABAP, mas depende das preferências pessoais.
Em meu exemplo, criei um aplicativo RAP gerenciado (com rascunho) que pode criar/exibir/excluir todos os casos de teste.
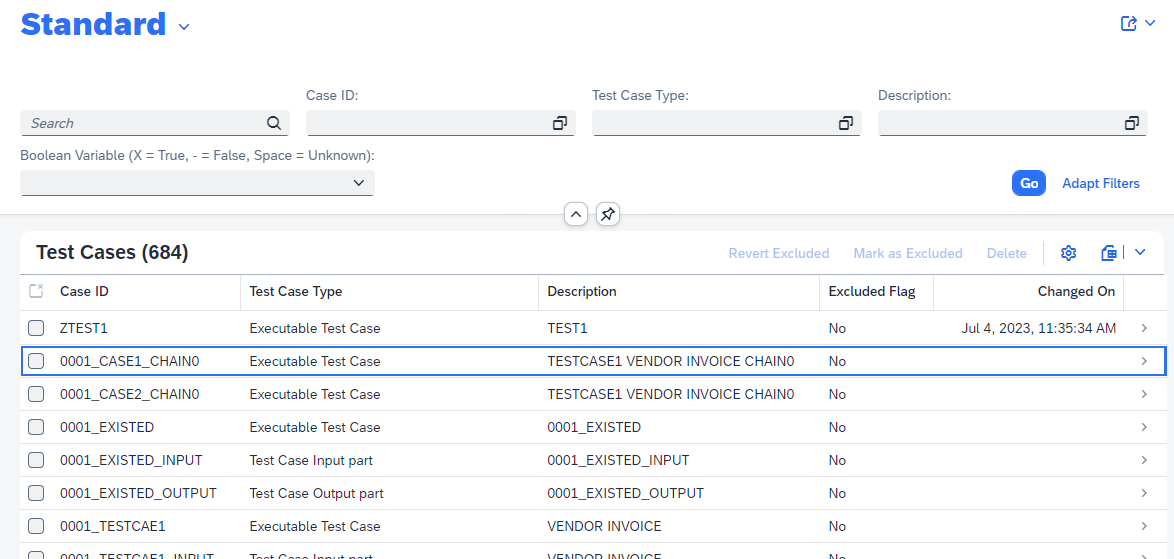
Com a funcionalidade de 'Visualização' do RAP, o aplicativo se parece com a captura de tela a seguir. E com este RAP, o serviço OData foi publicado a partir do sistema S/4 OP, para que possa ser acessado a partir do SAP BTP nos próximos passos.

Etapa 2. Crie um projeto vazio.
Adicione o arquivo package.json conforme mostrado abaixo e execute `npm i` para instalá-lo.
{
"name": "btp-webapp",
"description": "Meu aplicativo web no BTP",
"dependencies": {
"mbt": "^1.2.7"
},
"scripts": {
"clean": "npx rimraf mta_archives resources",
"build": "npm run clean && mbt build",
"deploy": "cf deploy mta_archives/btp-webapp_1.0.0.mtar"
},
"version": "1.0.0"
}
Se precisar fazer o upload do seu código para um repositório baseado em git, não se esqueça de criar um arquivo `.gitignore` para ignorar arquivos desnecessários, especialmente os node_modules.
Um exemplo de arquivo .gitignore é o seguinte:
node_modules/
*/node_modules/
resources/
mta_archives/
*/.angular/
mta-op*/
webapp-content.zip
*/webapp-content.zip
Etapa 3. Crie a pasta 'router' para o roteador da aplicação
Crie uma nova pasta chamada 'router' no projeto criado na 'Etapa 2'. Sob a nova pasta criada, crie o arquivo package.json conforme mostrado abaixo (e também execute a instalação do npm após a criação):
{
"name": "approuter",
"description": "Serviço de roteador de aplicativos baseado em Node.js para aplicativos HTML5",
"dependencies": {
"@sap/approuter": "^10.10.1",
"axios": "^0.18.0"
},
"scripts": {
"start": "node node_modules/@sap/approuter/approuter.js",
"postinstall": "npm rebuild node-sass"
},
"engines": {
"node": "10.x"
},
"version": "1.0.0"
}Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2024 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

