
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPDesarrolla y despliega una aplicación HTML en SAP BTP para acceder a S/4 On-premise - Guía detallada
- Creado 01/03/2024
- Modificado 01/03/2024
- 85 Vistas
Consulta mi blog anterior
Desarrolla e implementa una aplicación HTML (Angular/Vue/React) en SAP BTP (Cloud Foundry) para acceder a S/4 On-premise, ...
para más contexto.
Esta publicación proporciona pasos detallados para desarrollar e implementar una aplicación HTML (basada en Angular) que se implementa en SAP BTP y accede a datos de dos fuentes:
- Sistema S/4 On-premise;
- Una API pública.
Pasos de desarrollo
Paso 1. Crea un servicio OData en el sistema S/4 On-premise.
Se sugiere usar RAP para dicho desarrollo en el mundo del desarrollo ABAP, pero depende de las preferencias personales.
En mi ejemplo, creé una aplicación RAP administrada (con Borrador) que puede crear/mostrar/eliminar todos los casos de prueba.
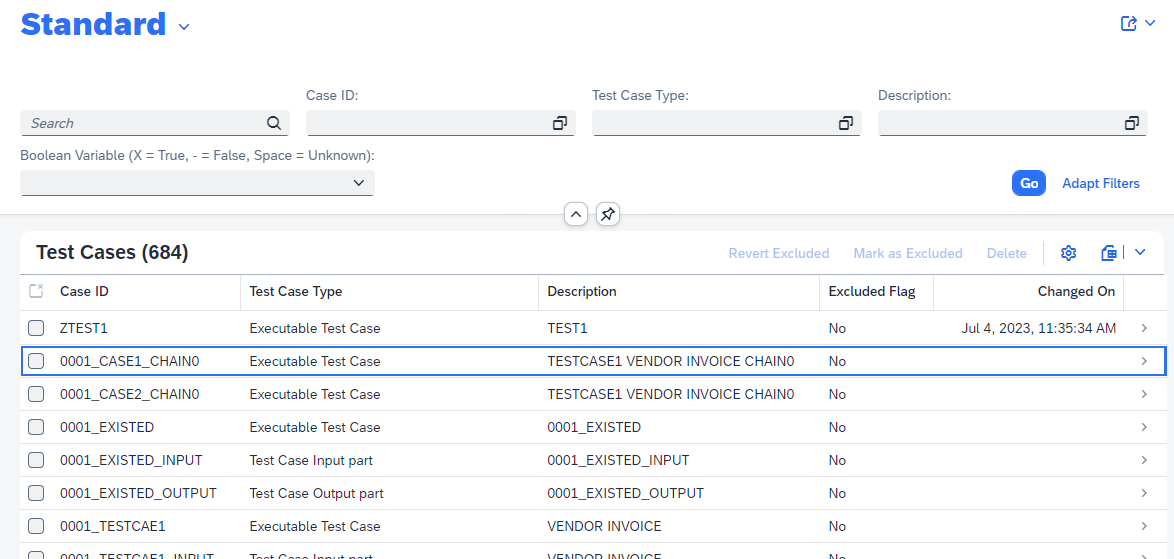
Con la funcionalidad de 'Vista previa' de RAP, la aplicación se ve como en la captura de pantalla siguiente. Y con este RAP, el servicio OData se ha publicado desde el sistema S/4 OP, por lo que se puede acceder desde SAP BTP en los próximos pasos.

Paso 2. Crea un proyecto vacío.
Agrega el archivo package.json como se muestra a continuación y ejecuta `npm i` para instalarlo.
{
"name": "btp-webapp",
"description": "Mi aplicación web en BTP",
"dependencies": {
"mbt": "^1.2.7"
},
"scripts": {
"clean": "npx rimraf mta_archives resources",
"build": "npm run clean && mbt build",
"deploy": "cf deploy mta_archives/btp-webapp_1.0.0.mtar"
},
"version": "1.0.0"
}
Si necesitas subir tu código a un repositorio basado en git, no olvides crear un archivo `.gitignore` para omitir archivos innecesarios, especialmente los node_modules.
Un ejemplo de archivo .gitignore es el siguiente:
node_modules/
*/node_modules/
resources/
mta_archives/
*/.angular/
mta-op*/
webapp-content.zip
*/webapp-content.zip
Paso 3. Crea la carpeta 'router' para el enrutador de la aplicación
Crea una nueva carpeta llamada 'router' en el proyecto creado en el 'Paso 2'. Bajo la nueva carpeta creada, crea el archivo package.json como se muestra a continuación (y también ejecuta la instalación de npm después de la creación):
{
"name": "approuter",
"description": "Servicio de enrutador de aplicaciones basado en Node.js para aplicaciones HTML5",
"dependencies": {
"@sap/approuter": "^10.10.1",
"axios": "^0.18.0"
},
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

